小程序 lazy-load 不生效的问题
发布时间:2018-09-22 08:45 所属栏目:小程序开发教程
最近在开发家里喵喵的小程序(娱乐),本想抽一小部分时间做个懒加载。看了小程序官网 API,给 image 标签加上 lazy-load 就能实现懒加载。但从微信开发者工具看,似乎并没有生效。搜了一下,很多小伙伴似乎都遇到了问题,并没有解决。
但经过我的验证, 懒加载确实是生效了 。
只不过, 小程序会提前加载当前屏幕和下一屏的图片,导致感知不到懒加载的存在。
个人认为,这样的懒加载比传统懒加载的体验更加好。
我的验证过程:
验证过程
wxml部分(用 scroll-view 并且加上 bindload):
<scroll-view class="container" scroll-y>
<view wx:for="{{list}}" class="list-item">
<image class="list-img" lazy-load src="{{item.img}}" bindload='onLazyLoad'></image>
<view>{{item.desc}}</view>
</view>
</scroll-view>
js部分:
const app = getApp()
Page({
data: {
list: []
},
onLazyLoad(info) {
console.log(info)
}
})
|
最终效果
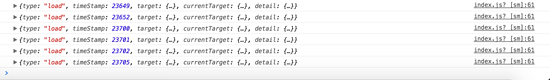
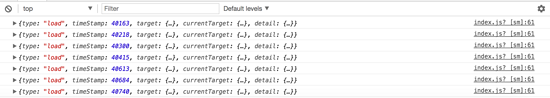
首屏输出日志:


整张页面一共有 13 张图。
因此,确实是进行了懒加载。
魁拔喵喵喵
最后,介绍下我的小程序:魁拔喵喵喵(已经能搜到啦)。功能目前比较简陋,欢迎交流和意见。






