小程序产品设计中的坑
|
本文系统地罗列了微信小程序在产品设计上的出现的问题,并提出了相应的建议。
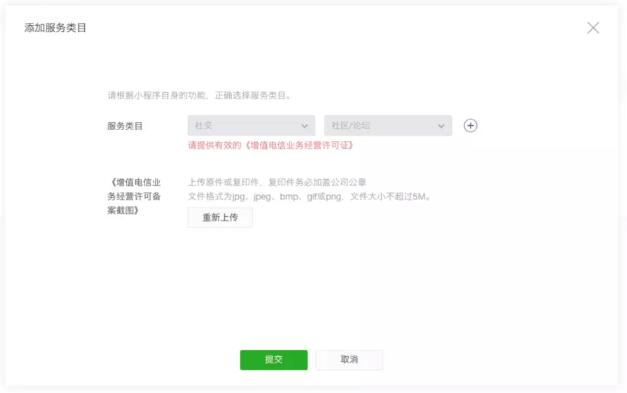
资质不是所有功能都可以做,根据不同主体,会有不同的开放类目。主体分为「非个人主体」「个人主体」「海外主体」。有些类目需要有资质,比如社交类(包括社区、笔记等),都要 ICP 证。如果做了功能提交审核,发现的话会被拒绝,要求添加相关分类。 官方文档: 小程序开放的服务类目 对策:做服务端开关,审核时把功能隐藏(暂时貌似没有程序静态检查,只有人工审核),审核后再打开,但要承担被下架的风险。
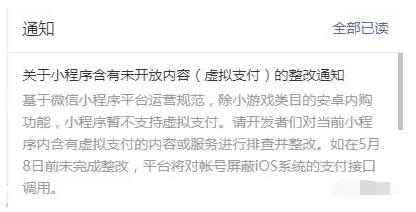
虚拟支付18年5月,由于苹果公司要求,iOS的小程序虚拟商品支付被禁止,即内容付费、工具服务类等,不包括外卖、电商这些;如果被发现,会屏蔽支付接口。 对策:加入实体商品的性质,比如购买课程变成购买课程+书,加入收货地址等信息。
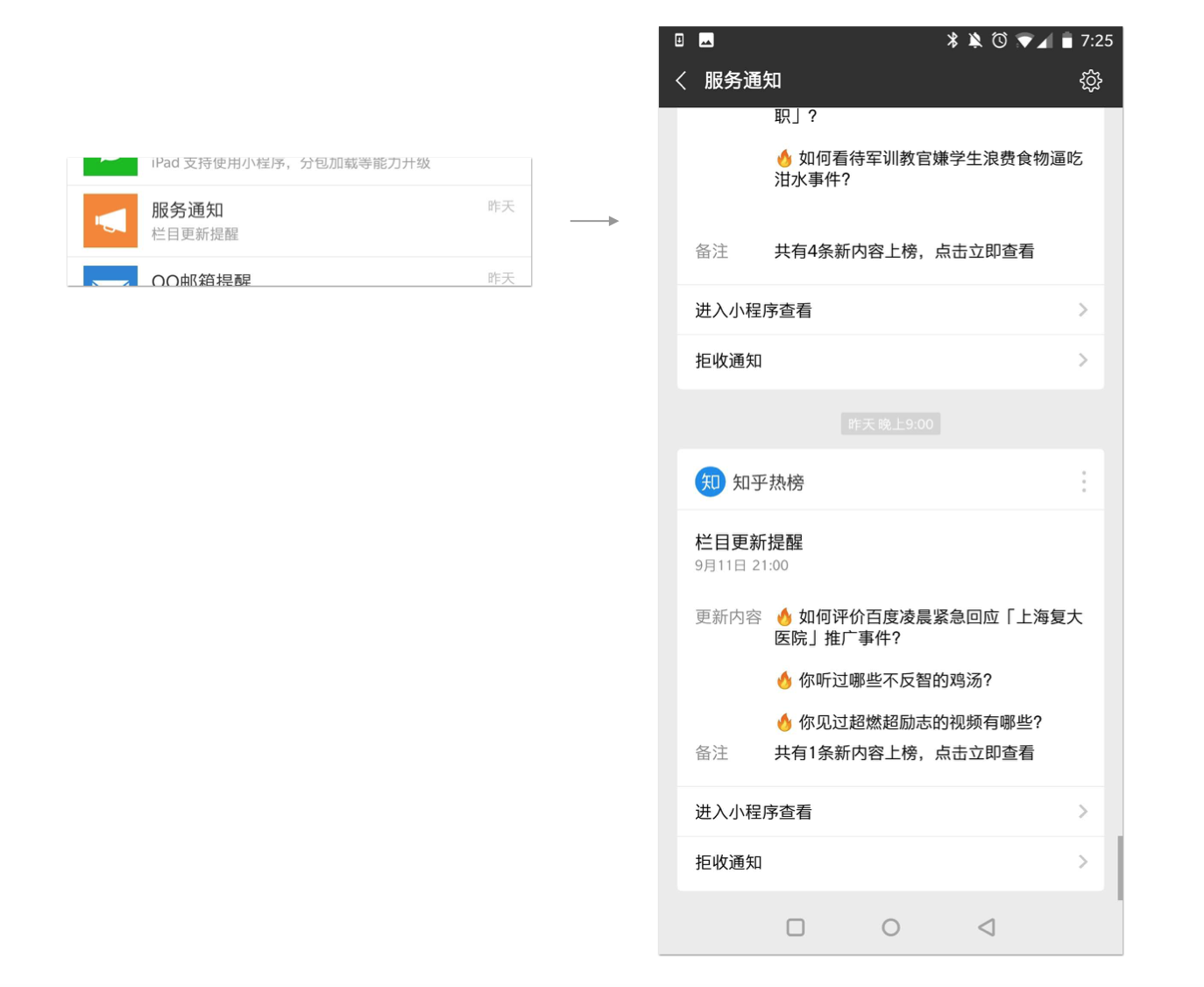
模版消息推送可以给用户推送模版消息,会在「服务通知」里提醒,对留存比较有帮助(唤起用户)。有次数和时间限制,两种方式可以获得下发次数:
官方文档: 模版消息 大部分小程序都没有支付,主要靠提交表单,即需要用 <form/> 组件,让用户手动触发确认。常见做法会把 <form/> 伪装成一个列表项、某个按钮等,用户在使用过程中就获得了下发次数,但有违规风险。
Tab bar 的 action button有的产品想要在 tab bar 加上 action button,比如:发布内容、新建文章等。但小程序原生 tab bar 目前不支持跳转新页面,只支持在当前打开页面。而如果自己实现 tab bar,性能会很差(切换 tab 时卡顿、页面闪烁)。 有种做法,依然用原生 tab bar,但把 icon 素材做成 action button 的样式,然后在当前打开页面,列出一些选项让用户选择,再进入子页面。 比如可以参考「美篇」的开始创作,先让用户选择文字、图片、视频,然后再进入文章编辑的子页面。
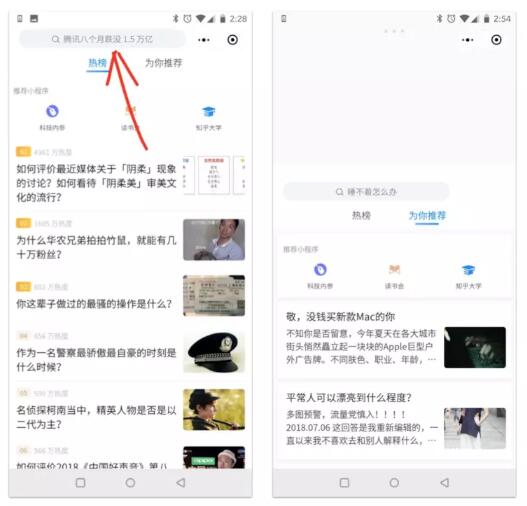
自定义导航栏例如「知乎热榜」小程序,搜索框在导航栏。 怎么做到的? 其实是微信版本 6.6.0 后支持的特性,navigationStyle 可以设置为 custom,设置后顶栏就消失了,页面会自动顶到最顶部。所以「知乎热榜」那个搜索栏不是属于顶栏,而是属于页面内容,这下就好理解了。 官方文档: 全局配置 – window
Webview小程序中可以使用 webview 组件,直接把 mobile web 套到小程序里,比如「多抓鱼」就是以 webview 为主的。 好处:
坏处:
其它杂七杂八
|