|

前言:欢迎收看一周学会小程序系列2-日播天气。看了苹果的自带天气软件,发现很简单使用。在小程序上看了一下天气的小程序,没有发现类似的,于是就模仿了一个。虽然模仿的不是很像,请大家不要见笑!
主要功能:
1. 通过定位或选取位置获取当天详细天气预报
(1)天气情况,包括温度「当前温度、最低温度和最高温度」、天气、空气质量、湿度、风向和风速、日出和日落、气压、能见度等; (2)生活指数,包括舒适度、穿衣、感冒、运动、旅游、紫外线强度、洗车、污染扩散等。
2. 24小时天气预报
3. 7天天气预报
细节:
增加类似于App的启动页
具体功能实现:
1.接口部分:使用京东万象提供的免费天气接口(京东万象官网地址)

2.页面部分:

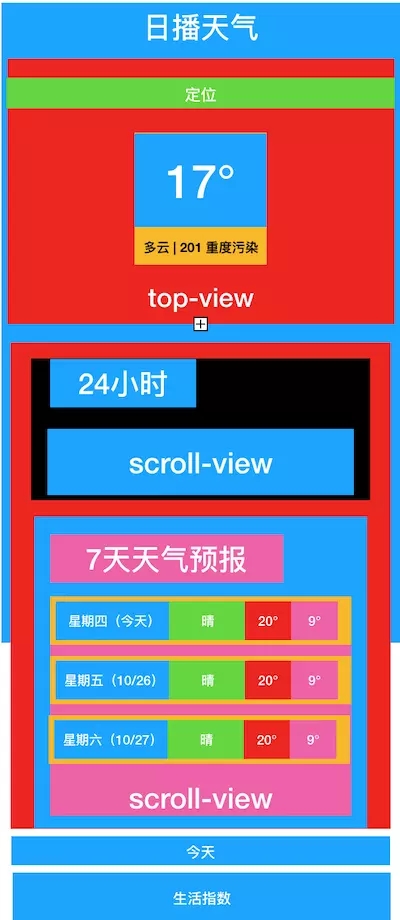
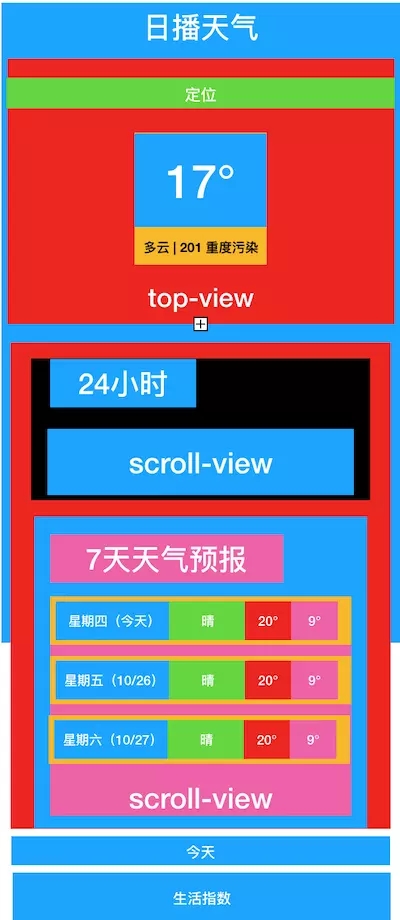
(1)布局构思:主页面使用小程序推荐flex列布局,使用4个模板(当前天气温度信息模板、24小时模板、7天天气模板、生活指数模板),2个scrollview(24小时、7天天气预报) (2)详细模板使用:
.wxss
<template name="nowTemplate">
<view class='template-bgview'>
<view class='temperature-bg'>
<text class='temperature-text'>{{nowweather.tmp}}</text>
<text class='temperature-degree'>°</text>
</view>
<view class='weather-bg'>
<text>{{nowweather.cond.txt}}</text>
<view class='weather-line'>|</view>
<view class='aqi-bg'>
<text class='aqi-text'>{{aqi.aqi + " " + aqi.qlty}}</text>
<!-- <text>{{aqi.aqi}}</text> -->
</view>
</view>
<view class='winter-bg'>
<text class='hum-text'>{{"湿度 "+nowweather.hum+"%" + " "}}</text>
<text class='wind-text'>{{" " + nowweather.wind.dir+" "+nowweather.wind.sc+"级"}}</text>
</view>
</view>
</template>
.wxss
.template-bgview {
width: 100%;
/* height: 175px; */
align-items: center;
display: flex;
flex-direction: column;
justify-content: center;
}
.temperature-bg {
/* align-items: center; */
display: flex;
flex-direction: row;
justify-content: center;
}
.temperature-text {
font-size: 160rpx;
font-weight: lighter;
}
.temperature-degree {
font-size: 80rpx;
font-weight: lighter;
}
.weather-bg {
display: flex;
flex-direction: row;
justify-content: center;
}
.weather-line {
margin-left: 5px;
color: gray;
}
.aqi-bg {
margin-left: 5px;
background-color: yellow;
border-radius: 3px;
}
.aqi-text {
margin-left: 5px;
margin-right: 5px;
}
.winter-bg {
margin-top: 10px;
display: flex;
flex-direction: row;
justify-content: center;
}
.hum-text {
margin-right: 10px;
}
.wind-text {
margin-left: 10px;
}
复制代码
模板使用: 1.模板页面导入 .wxml
<import src="../template/now-template.wxml" />
复制代码
.wxss
@import "../template/now-template.wxss";
复制代码
|
2.外层嵌套view使用
<view class='now-view'>
<template is="nowTemplate" data="{{nowweather:weather.now, aqi:weather.aqi}}" />
</view>
复制代码
以7天天气模板为例(列表样式): 使用方法相同,具体wxml和wxss代码如下
wxml
<template name="sevenDays">
<view class='template-sevendays'>
<view class='week' wx:if="{{index==0}}">{{item.week.week+" (今天)"}}</view>
<view class='week' wx:else>{{item.week.week+" ("+item.week.month+"/"+item.week.day+")"}}</view>
<view class='condition' wx:if="{{isnight}}">{{item.cond.txt_n}}</view>
<view wx:else class='condition'>{{item.cond.txt_d}}</view>
<view class='hight-temperature'>{{item.tmp.max+"°"}}</view>
<view class='low-temperature'>{{item.tmp.min+"°"}}</view>
</view>
</template>
wxss
.template-sevendays {
width: 100%;
height: 30px;
display: flex;
flex-direction: row;
}
.week {
margin-left: 10px;
flex: 4;
}
.condition {
text-align: center;
flex: 4;
/* width: 40%; */
}
}
.hight-temperature { text-align: center; flex: 1; } .low-temperature { text-align: center; flex: 1; 复制代码 |
3.数据交互部分:
原理:使用腾讯地图api获取当前位置经纬度,通过经纬度调用腾讯的逆地理编码函数获取当前位置信息,然后再通过当前位置获取当前的天气信息。解析天气信息数据,完成页面和数据的交互绑定。 (1)数据解析
// 解析天气信息函数 构建数据赋值
analysisData: function(weather) {
var that = this;
var str = JSON.stringify(weather);
var hourly_forecast = [];
hourly_forecast.push({
date: "现在",
cond: weather.now.cond,
tmp: weather.now.tmp
});
// 24小时 数组
for (var i = 0; i < weather.hourly_forecast.length; i++) {
var hourDic = weather.hourly_forecast[i];
hourDic.date = hourDic.date.substr(11, 5);
hourly_forecast.push(hourDic);
}
// 7天天气 数组
var daily_forecast = [];
// 使用forEach遍历
weather.daily_forecast.forEach(function (dailyDic) {
dailyDic.week = util.dateLater(dailyDic.date, 0);
daily_forecast.push(dailyDic);
});
// 生活指数数组 按照指定顺序排列
var suggestion = [];
var comf = weather.suggestion.comf;
comf.title = "舒适度";
comf.id = 0;
suggestion.push(comf);
var drsg = weather.suggestion.drsg;
drsg.title = "穿衣";
drsg.id = 1;
suggestion.push(drsg);
var flu = weather.suggestion.flu;
flu.title = "感冒";
flu.id = 2;
suggestion.push(flu);
var sport = weather.suggestion.sport;
sport.title = "运动";
sport.id = 3;
suggestion.push(sport);
var trav = weather.suggestion.trav;
trav.title = "旅游";
trav.id = 4;
suggestion.push(trav);
var uv = weather.suggestion.uv;
uv.title = "紫外线强度";
uv.id = 5;
suggestion.push(uv);
var cw = weather.suggestion.cw;
cw.title = "洗车";
cw.id = 6;
suggestion.push(cw);
var air = weather.suggestion.air;
air.title = "污染扩散";
air.id = 7;
suggestion.push(air);
this.setData({
weather: {
hourly_forecast: hourly_forecast,
daily_forecast: daily_forecast,
aqi: weather.aqi.city,
now: weather.now,
astro: daily_forecast[0].astro,
suggestion: suggestion
},
updateTimeHidden: false,
updateTime: weather.basic.update.loc
});
// 2秒后隐藏更新时间
var timer = setTimeout(function() {
that.setData({
updateTimeHidden: true
});
}, 2000);
},
复制代码
|
(2)数据绑定,以7天天气为例
<view class='sevendays-bg'>
<view class='sevendays-title'>7天天气预报</view>
<scroll-view>
<block wx:key="daily_forecast" wx:for="{{weather.daily_forecast}}" wx:for-item="item" wx:for-index="index">
<view class='sevendays-templatebg'>
<template is="sevenDays" data="{{item: item, isnight: isNight, index: index}}" />
</view>
</block>
</scroll-view>
</view>
|
|