|
最近华为牵头国内几大厂商出了小程序Quikapp快应用,这里给大家编写快应用入门教程
首先记住几个网站
1、官网:https://www.quickapp.cn
2、文档:https://doc.quickapp.cn/
3、工具:
使用Visual Studio Code开发
使用WebStorm开发
教程地址(https://doc.quickapp.cn/tutorial/getting-started/code-edit-conf.html)
4.环境:
需安装6.0以上版本的NodeJS,请从NodeJS官网下载
5.依赖库
hap-toolkit、hap-tools
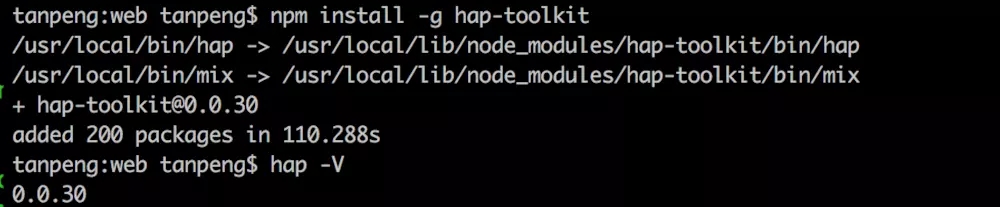
第一步:安装
npm install -g hap-toolkit

安装
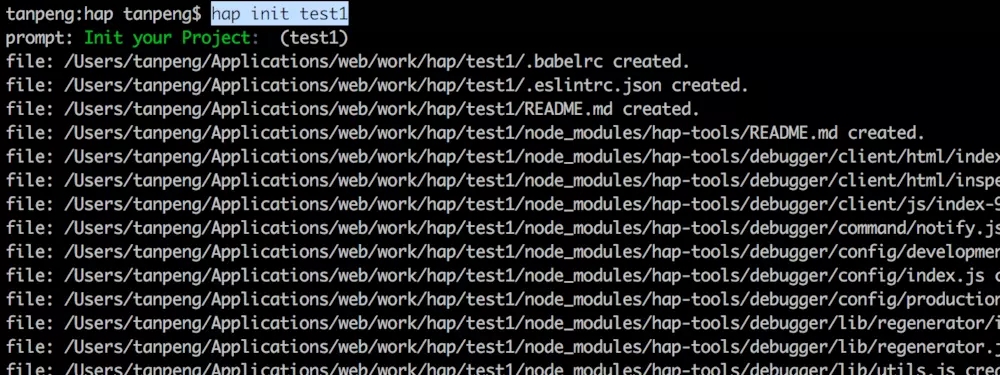
第二步:hap脚手架生成一个初始项目
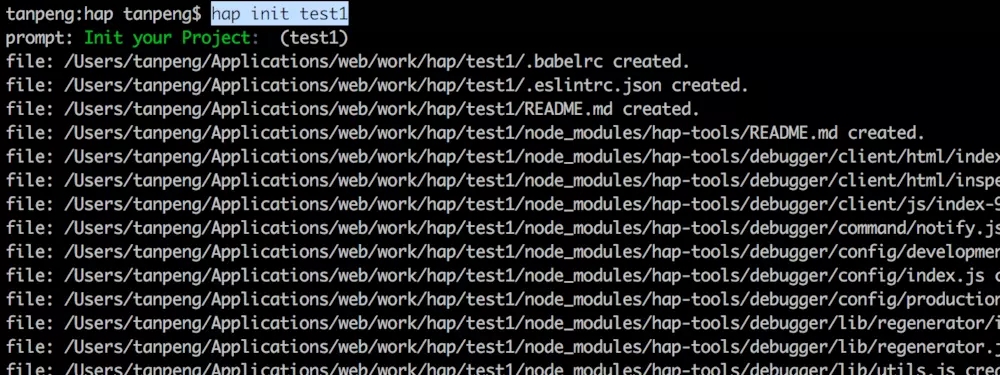
hap init test1

初始化项目目录
这一步大家别急着
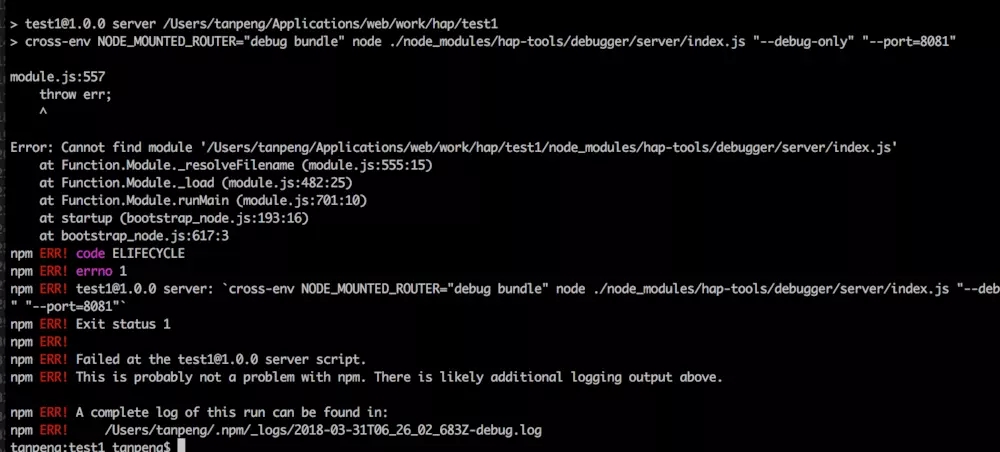
npm run server
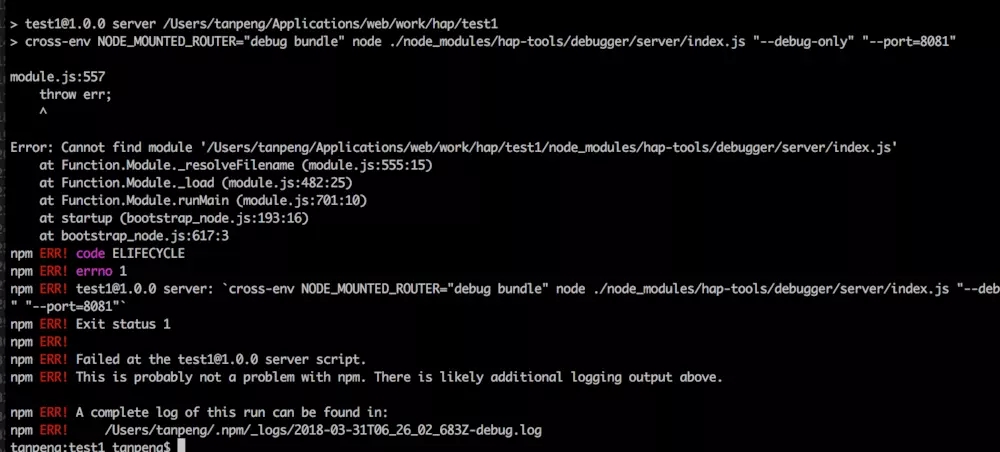
否则报一下错误

报错
第三步:安装依赖
npm install
第四步:运行服务
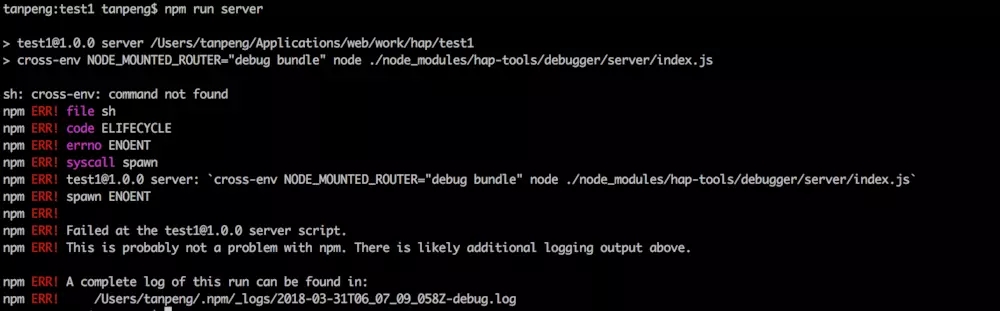
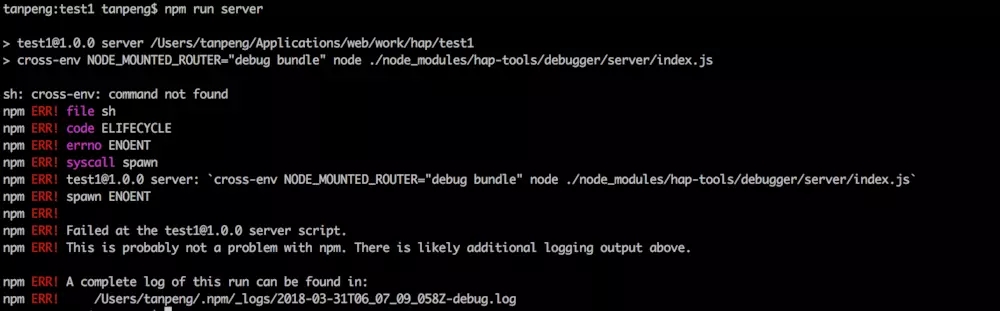
npm run server

image.png
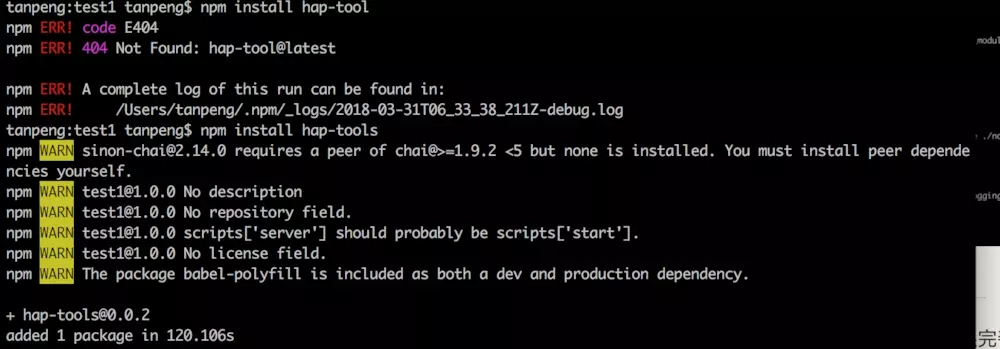
还是失败,新出的东西官网还不是很完善,后面应该不会出现,这里花了几分钟找到了原因,项目少了hap-tools库, 这里没看到官网有这个库的介绍,package.json里也没 ap-tools 这个库的引入。
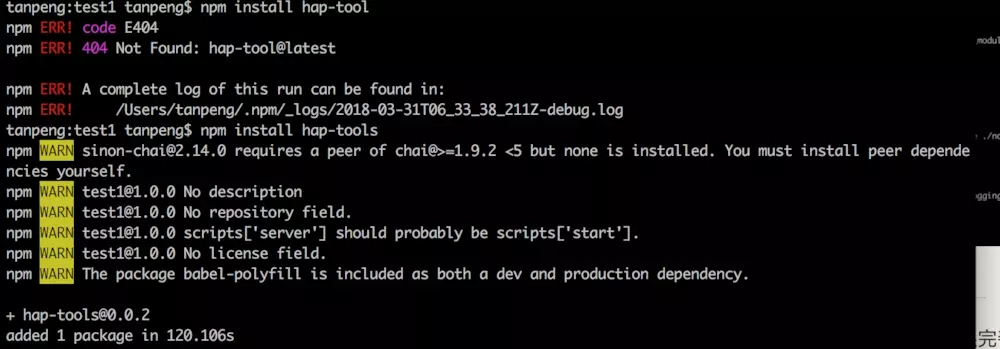
大家输入npm install hap-tools 手动安装下这个库。

安装
然后
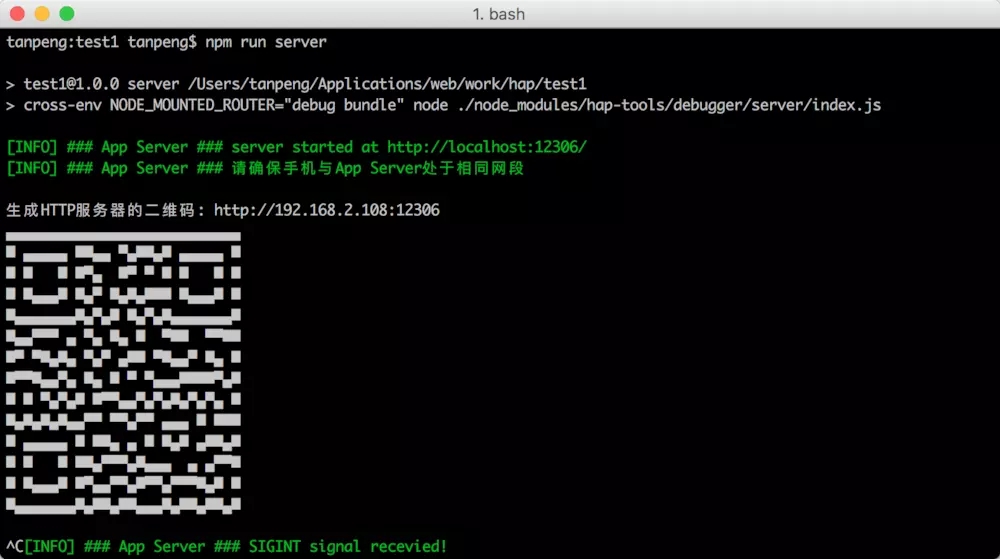
npm run server
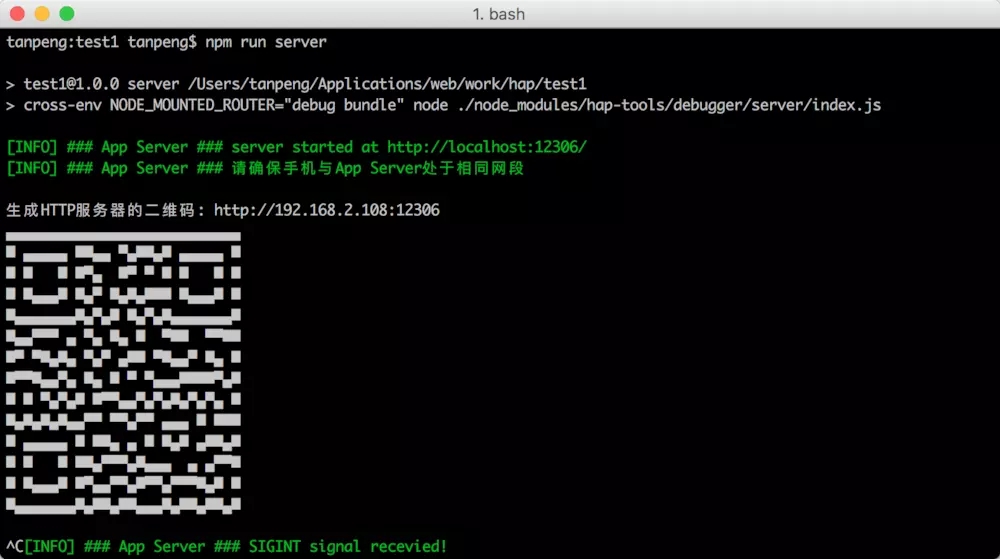
开发者可以通过命令行终端或者调试服务器主页看到提供*
扫描的二维码
开发者通过快应用调试器扫码安装按钮,扫码安装待调试的rpk文件
开发者点击快应用调试器中的开始调试按钮,开始调试

成功
完美

快应用入门教程
给大家解释下目录说明
├── sign rpk包签名模块
│ └── debug 调试环境
│ ├── certificate.pem 证书文件
│ └── private.pem 私钥文件
├── src
│ ├── Common 公用的资源和组件文件
│ │ └── logo.png 应用图标
│ ├── Demo 页面目录
│ | └── index.ux 页面文件,可自定义页面名称
│ ├── app.ux APP文件,可引入公共脚本,暴露公共数据和方法等
│ └── manifest.json 项目配置文件,配置应用图标、页面路由等
└── package.json 定义项目需要的各种模块及配置信息
大家像小程序一样,在这上面开发就好了。
Quikapp快应用基于Nodejs内建一个本地服务器运行代码、语言JavaScript,语法支持ES6,如果熟悉vue\weex一类的MVVM框架,基本可以直接入手。
这一章是Quikapp快应用开发入门,有空补上下一章编写第一个快应用。
Quikapp快应用、如何接入Bmob后端云?
既然语言是JavaScript, 直接下载Bmob的JavaScript SDk引入,就可以直接操作后端数据库,配合云函数可以实现Quikapp快应用的接口对接。很快Bmob也会推出快应用的针对性SDK,这样云函数也不需要写了,跟小程序一样无需写一行后端代码,愉快的对接Quikapp快应用了。
|