用 mpvue 写个【微博-青铜版】微信小程序
发布时间:2018-12-19 09:30 所属栏目:小程序开发教程
第一次写小程序,由于偏爱 Vue,所以选则了 mpvue 这个框架。那就写个青铜版微博来练练手吧。
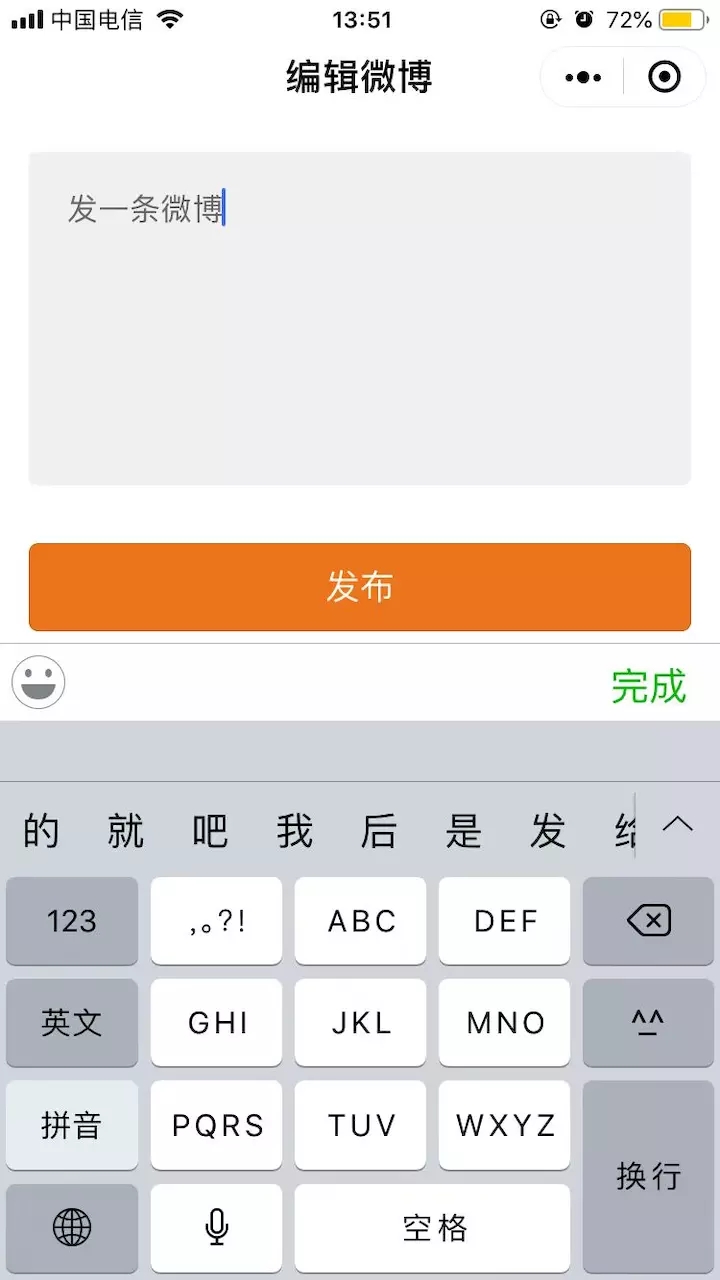
效果截图:
图1:微博首页

图2:发微博

图3:我的

技术要点
1、小程序框架:mpvue
2、http 请求库:fly.js
3、状态管理:vuex
4、数据来源:微博开放平台 api
实现的功能:
1、微博列表
2、发微博
3、个人信息
4、我的粉丝
5、我关注的人
6、我的收藏(收藏和取消收藏)
7、查看我的微博(由于api限制,只能查看自己的)
8、分享到微信聊天
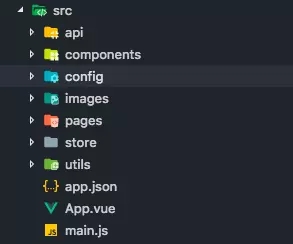
项目结构

api ----------------------- 所有的api划分模块
|-- user.js // 用户相关的 api
config ---------------------- 一些基本的配置
|-- const.js // 基本常量
|-- fly.js // fly 的配置
|-- http.js // 基本的请求封装 比如 get,post 请求
components -------------------- 最小单位的基础组件
|-- Btn.vue // button 组件
|-- Input.vue // input 组件
views -------------------- 业务组件
|-- PostCell.vue // 信息流单条微博组件
|-- UserCell.vue // 单个用户信息组件 pages ---------------------- 所有的页面
|-- timeline ------------- 时间线页面(一个页面一个文件夹)
|-- index.vue // 页面组件
|-- main.js // 页面的入口文件
|-- main.json // 页面配置文件
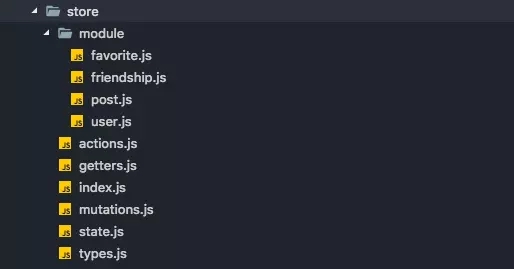
store --------------------- 状态管理
| -- module -- 模块
| |- user.js // 用户模块
| |- post.js // 微博模块
| -- getters.js // 全局getters
| -- actions.js // 全局 actions
| -- mutations.js // 全局 mutations
| -- state.js // 全局 state
| -- mutation-types.js // 所有的 mutation types
| -- index.js // 整合成一个 store,导出
utils --------------------- 存放所有的工具函数
|-- index.js // 工具函数
images --------------------- 所有的图片资源(小程序中不支持 svg)
|-- home.png
app.json -------------------- 整个小程序的全局配置
App.vue -------------------- 给全局入口一个挂载点
main.js -------------------- 全局入口文件
复制代码
vuex 在 mpvue 中的使用
跟 Vue 项目中使用只有一个区别
vue :
new Vue({
el: '#app',
store,
....
})复制代码
mpvue:
Vue.prototype.$store = store 挂在到全局

一般来说,实在找不到合适的模块,就先公共的里面,以后想整合到模块中也很简单,尽量还是用模块区分。
在 .vue 组件中使用 state, getter, mutation, action
<template>
<div class="container">
我是一个 .vue 组件
</div>
</template>
<script>
import { mapState, mapGetters, mapMutations, mapActions } from 'vuex'
export default {
data () {
return {}
},
computed: {
...mapGetters({
userInfo: 'userInfo'
}),
...mapState({
someState: 'someState'
})
},
components: { },
onShow () {
// 小程序的钩子函数
},
methods: {
...mapMutations({
someMutation: 'someMutation'
}),
...mapActions({
someAction: 'someAction'
})
}
}
</script>
<style lang="scss" scoped>
</style>
复制代码
在 mpvue 中使用小程序的生命周期钩子函数
// vue 的钩子函数
created () {
},
// 小程序的生命周期函数
onShow() {
}
。。。复制代码
看到这里你会发现,跟写 vue 项目没啥太大的区别。完全是 vue 的写法,只需要去关注小程序提供哪些能力即可。
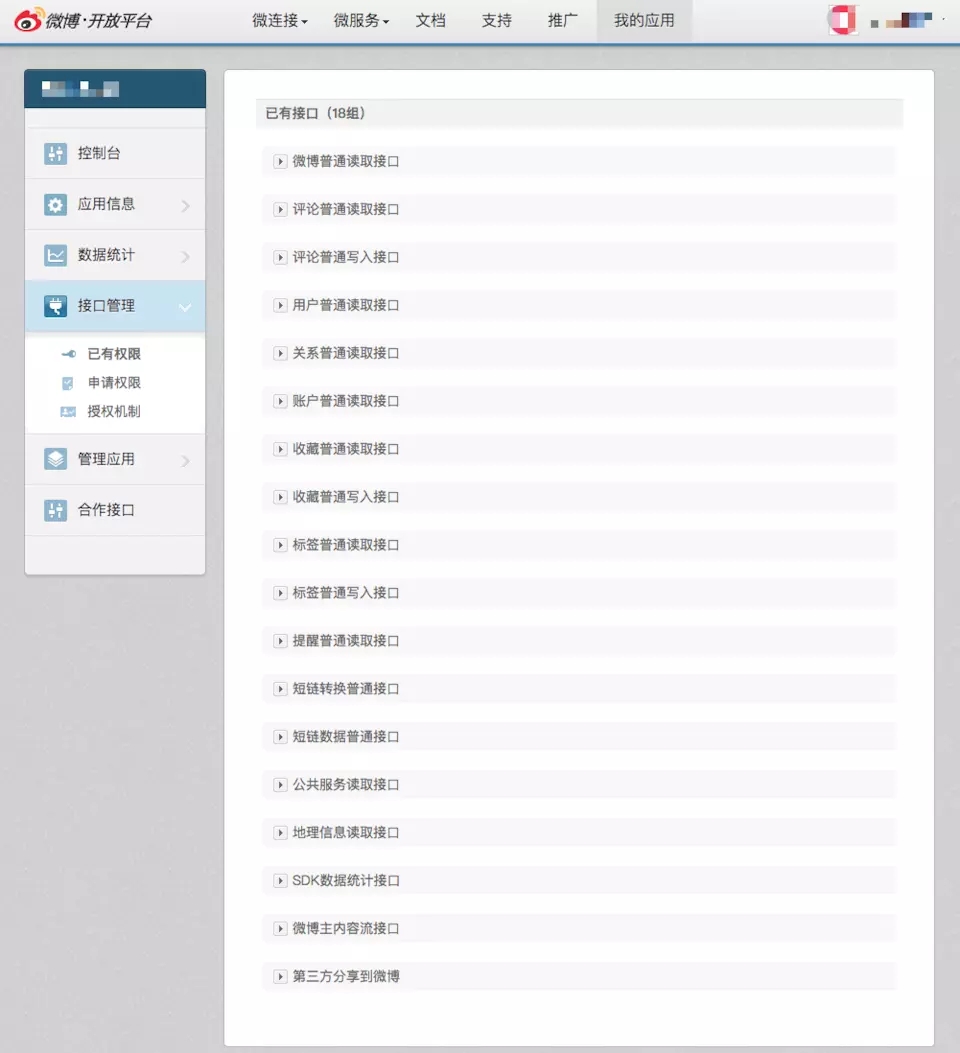
微博数据
通过微博开放平台 api,通过 oauth 2.0 授权操作,拿到自己的 access_token。微博提供了以下开放接口,但是对于单个用户来说,微博每天限制 150 次请求,开发的时候省着点用吧。

相比于微信 oauth 授权,微博显得更加开放,微信是不给开发权限的,必须提供备案的域名。
说明 :发微博的接口微博是没有提供的,我借用了第三方分享到微博这个接口,看上去跟发微博没啥区别,但内容中必须带上一个安全域名,这个域名是在微博开放平台设置的






