|
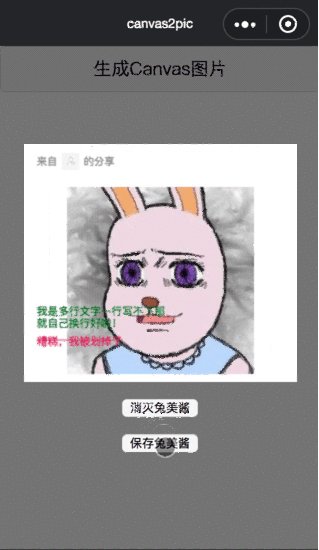
前一阵有完成在小程序内动态生成图片再进行分享的需求,是很常见的场景,因此我抽出了一个小工具CanvasPainter.js,囊括在小程序内canvas画图基本需求:
-
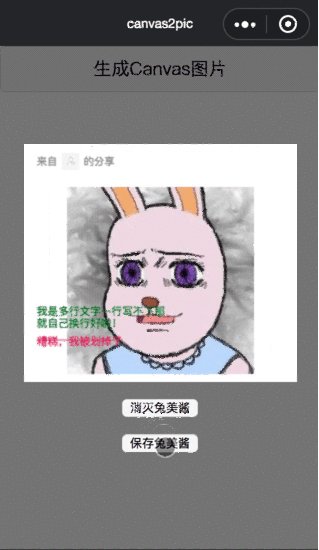
用配置形式绘图(暂支持单行及多行文本,矩形,圆形,图片及圆形图片类型),以及支持后续预览及保存成图片,且皆为Promise格式。
-
canvas尺寸以一般设计稿的750px为准(可配),在不同屏幕机型下等比缩放。
-
生成图片时,支持图片预下载,及在一个小程序周期内缓存图片下载的tmp路径。
demo地址

用法
使用也很简单~无需染指到wx.各种api,直接配置初始化+调用对应方法即可,一条龙服务美滋滋~
import CanvasPainter from './CanvasPainter';
const config = [
{type:'rect, width: 640, height: 560, x: 0, y: 0, color: '#fff'},
{type: 'text', text: '测试文本', color: '#1499f8',size: 50, x: 30,y: 100}
]
// 初始化
const painter = new CanvasPainter({
canvasId: `canvasId`,
context: this, // 组件内使用需传this
config //画图路径
});
painter.loadImgInAdvance(); //预下载图片到本地;如不主动调用,则draw的时候会再下载。
// 更新画图路径
painter.resetConfig(newConfig);
// 画图
painter.draw().then(() => {
console.log('画图完成');
}).catch(e => {
console.log('生成图片失败', e);
});
// 预览
painter.preview();
// 保存
painter.save().then(() => {
console.log('保存完成');
}).catch(e => {
console.log('保存失败', e);
});
复制代码
|
开发过程中遇到的要点记录如下:
-
如何等比缩放
因为canvas绘图时的长度单位为px,所以可以利用小程序的canvas.scale()来解决。
const scale = wx.getSystemInfoSync().windowWidth / 750;
this.ctx.scale(scale, scale); // 这样可以实现以750px尺寸的ui图等比缩放
复制代码
-
绘制图片预下载及缓存
调用ctx.drawImage()时,图片需要先下载到本地临时路径,这一步耗时较长,所以建议前置进行。临时路径的有效期为一个小程序周期,所以完全可以缓存本地临时路径。这样重复生成canvas时只会下载动态图片,复用固定图片路径,避免重复下载~
另外图片域名需配置在小程序后台,为避免意外,下载图片前应先对图片url做一次校验,校验失败直接跳过下载或换用兜底图。
-
下载图片到本地
在save图片前,需要先调用wx.getSetting()来获取用户是否已允许下载图片到本地权限,或是唤起请求权限弹窗。如果权限被拒绝,则最好给出toast提示,同时把下载按钮重置为open-type="openSetting",用户再次点击时,引导跳转至授权页面。
另外使用时也有两点不温馨提示:
-
canvas组件显隐控制
不建议将canvas组件用wx:if控制显隐,因为将canvas组件挂载至页面后,要经过200ms左右的延迟才能draw()成功。建议直接用display:none/block来控制,这样也方便实现图片预下载。
-
结合业务抽离组件
建议结合当前业务将生成分享图功能进一步抽离成组件,包括内嵌点击canvas预览图片,保存canvas为图片按钮(兼容未授权下载图片跳转授权页情况)等。亦可更灵活的自由控制画图及更新画图的时机。
注意到这两点后,就可以分分钟撸出一个动态生成图啦~
附:完整API
初始化
new CanvasPainter(options)
options
canvsId: canvas-id。
context: canvas使用时上下文,在组件内使用时传入this即可。
config: Array[]。绘图路径。支持类型如下:
rect 矩形
完整配置:{
type: 'rect',
width: 640,
height: 560,
x:0,
y:0,
color: '#fff', // fill下为填充颜色,storke下为笔迹颜色
stroke(可选): true, // 代表模式为fill还是stroke。默认false,即fill状态。
round(可选): true, // 代表是否为圆形。默认false。
}
复制代码
text 文本
完整配置:{
type: 'text',
x:0,
y:30,
color: '#fff', // 字色
font: 'xx', // 字体
size: 20, //字号
align: 'center', //对齐。默认left。
decoration(可选): 'line-through', // 暂时只有中划线模式哈哈哈
}
复制代码
multiline_text 多行文本
完整配置:{
type: 'multiline_text',
line_limit: 30, //每行字数
line_height: 20, //行高
... //其余都与text一致
}
复制代码
image 图片
完整配置:{
type: 'image',
url: '', //图片路径
x: '', y: '', width: '', height:'',
round(可选): true, // 圆形。默认false。
}
复制代码
|
预下载图片:
canvasPainter.loadImgInAdvance()。可在实例化CanvasPainter后立即调用。
绘图:
canvasPainter.draw()
预览大图:
canvasPainter.preview()
保存成图片:
canvasPainter.save()
更改config:
canvasPainter.resetConfig(newConfig)
|