小程序开发的一些细节,你有注意吗?
最近的弄的小程序差不多有点东西了,就来写一些关于小程序的感悟吧
01 前言
一般来说,我认为小程序是一个没有什么技术含量的东西,特别是现在有了组件库,而且小程序生态不断完善的情况下,只要对着文档慢慢写就好,就是时间的问题。然后这里也不是教大家怎么去写程序之类的,而是本人在经历过后的一些小建议。
02 技术选型
其实我觉得技术选型是非常重要的,直接关系到你后来的工作复杂度。怎么说呢?因为小程序的开发就是一个注重业务逻辑的过程,它与算法研究类的研发工作不同。小程序的质量高不高,用户体验好不好完全取决于你的页面设计,页面的交互。
所以我觉得在选型的过程中有几个特别值得注意的:
- 组件库支持
- 框架生态
- 框架语法
基本上就是这些,首先来说一下第一个关于组件库的支持。
组件库支持
可以说组件就是整个程序的重要部分,因为假如你 自己写的话肯定会花费大量的时间 ,即使你已经写出来了可能也就是自己能用,兼容性也会有问题。所以关于组件的开发就 不推荐自己造轮子 了,我们还没有这样的时间和精力。
但是我们也不能随便去选择一个组件库,我们必须要 根据小程序的页面设计 ,详细列出里面所有的元素到底是采用何种方法/组件实现的,你 选择的组件库是否所有都满足 。还有一个重要的是,组件库的 社区反馈 如何,有没有很多不可避免的BUG在里面。
这一点自己也深有体会,因为组件的兼容性问题,自己往往会花费几天时间来做 兼容和适配 。现在我是选择了 mpvue+vant 的形式来写的。设计图上面的navbar是自定义而且是固定顶部的,一开始也没有怎么注意,觉得没有问题。但是,在我切换不同的机型的时候问题就出来了,各种对不齐的情况接踵而来,特别是苹果系列的机型(刘海屏)。
起初我想过自己去适配一下,但是发现头发一直掉,应该在提醒我不能这么搞了。后面就在github找到了一个可以适配的navbar组件,解决了我的问题。也从侧面说明不能自己造轮子。
框架生态
因为最终还是要编译成官方的小程序格式,难免会有一些问题。所以我们选择一个小程序框架的时候也要考虑到这个问题,看 它与官方的区别 在哪,有哪一些是不支持的,看一下 社区对它的评价如何 。
基本上我们 选择一些用户反馈比较积极 的就好, 不要选一些新兴的框架 ,因为往往也是坑比较多,而且你有时候发邮件问他们几个世纪都不回你的。如何选择一个比较好的框架呢?可以看文章的最后github仓库,里面有很多关于小程序的资料,也有一些框架的排名和组件库选择。
框架语法
语法部分还不是最主要的,因为 前端的语法 都一样,那我说这个的目的其实是说小程序的开发语法与官方的语法有 哪些不兼容 的,要注意一下,一般文档都会给出来的。
目前小程序的开发都可以使用vue语法来编写,可以说是非常方便了,但是如果你不熟悉 小程序的生命周期 与 vue的生命周期就 可能会有一些问题。我遇到的问题就是怎么合理使用生命周期函数。有时候你的程序可能会报一些奇怪的错误, 比如提示图片加载失败,然后图片又显示正常 。其实这就是页面渲染的时候还没有识别到图片的原因,是后面加载的,这就是先后的问题。
03 开发步骤
前期就是一些架构设计以及技术选型的内容,前期的选择尤为重要,技术选型好,后面你会节省很多时间和工作量。
代码结构设计
开发步骤也要设计,你要规划一些目录结构,比如存放 组件的 、 图片的 、 工具类函数的 、 页面类 的等。虽然说我们的初始化项目都会有相应的目前结构,但是你也要在它的基础上进行稍微的改造。让我们的目前更加清晰。
一般来说我们就从我提到的 组件 、 图片 、 工具 、 页面 几个步骤出发。页面部分我们基本上不用怎么改,因为项目初始化都帮你设计好了。组件部分我们就新建一个组件文件夹,用于存放我们的自定义组件,方便后期的复用。值得注意的是,我们一定要 写好组件 ,让我们的 复用效率更高 ,可以通过 传参的形式来控制组件的形态 。
关于图片的存储我的建议就是可以 从功能上来划分 ,比如tabbar的图片,navbar的图片,其他的图片也是按照自己的功能来进行划分,这样就显得 逻辑结构清晰 ,后续的 维护 更加方便容易。
项目的配置
这一方面的话看你的 具体业务需求 怎么样,一般来说我们经常都会调用 第三方库函数/接口 ,如定位等。现在我做的这一个就用到了腾讯地图的第三方接口,这里就不再详细展开。
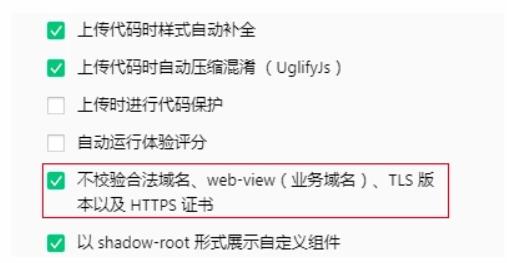
我做的时候会出现域名不合法的情况,你需要在 小程序后台进行域名的配置 ,报错信息都告诉你怎么配置了,把那个域名加上去就好。又或者你的后台请求接口有错误的话一般就是你的接口 域名不是https协议 ,这就有点麻烦了,调试阶段可以在开发者工具的右上角详情部分, 勾上不检验 就好。
但是如果你要上线的话就需要有https的服务器放置你的接口了。
04、小结
好了,以上就是就本次项目的相关总结,但是项目本身还是没有完善的,我也是在早期的设计上面下了一些功夫,主要还是让自己在后面的开发过程中少一些BUG和错误,方便自己后期的维护。
其实业务类的小程序更要主要组件的开发和设计,因为很多页面都会公用一个组件,假如你是复制粘贴那也未尝不可,只是维护比较难而已。我们做每一个产品,在必不得已的情况下才会使用一些技巧性的东西,一般来说都会做成一个可伸缩、可维护的产品,也是对自己的要求。