小程序瘦身之利用gulp压缩wxss
发布时间:2020-05-15 10:34 所属栏目:小程序开发教程
前言
众所周知,微信小程序在发布的时候,对提交的代码是有大小的限制!项目内容太多的时候我们就需要想办法去做一些优化。
首先先打开自己项目的文件夹,看看体积最大的是什么,然后在针对它去做一些措施,由于我现在的项目体积最大的基本都是wxss,所以现在主要谈谈如何利用glup来压缩wxss
(使用的是微信原生,瞎捉摸的,仅适用于小白,有更好的办法欢迎评论里讨论)
华丽的分隔线,前面的碎碎念可以略过,下面才是正文。
正文
安装gulp
1、全局安装
cnpm install gulp -g
2、检查版本
gulp -v
在微信小程序中使用
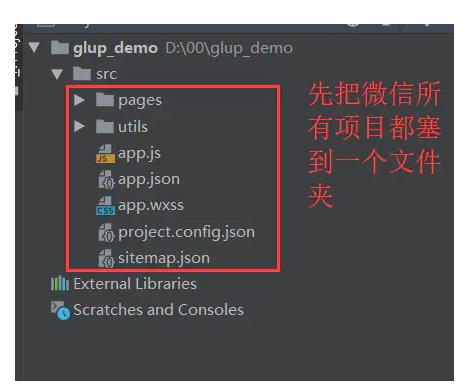
先把微信所有项目都塞到一个文件夹
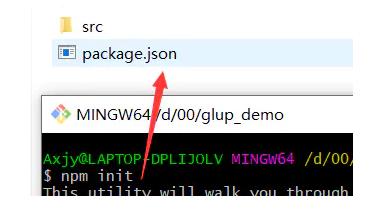
使用cmd打开根目录,npm init 创建package.json
在更目录下安装gulp-clean-css,压缩CSS文件
cnpm install gulp-clean-css -D
目录下新建 gulpfile.js 文件,最后文件夹有这些东西
gulpfile.js 文件内容
var gulp = require('gulp'); // 载入Gulp模块
var cleanCss = require('gulp-clean-css'); //加载clean模块 压缩css
//定义一个压缩css代码的任务,定义一个cleanCss任务,自定义任务名
gulp.task('cleanCss', (cb) => {
console.log('执行压缩!');
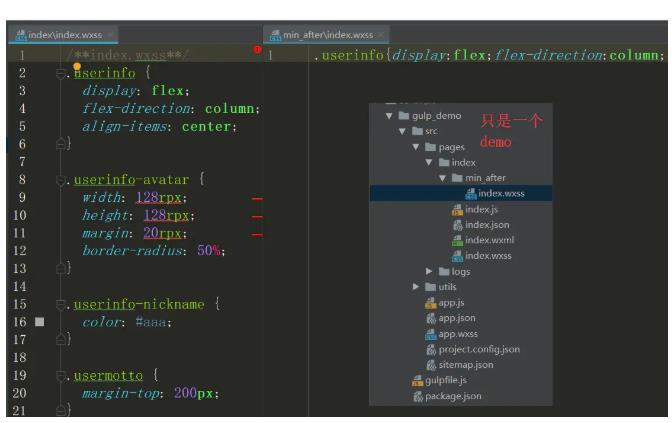
gulp.src('./src/pages/index/*.wxss') //找到原始文件
.pipe(cleanCss()) //压缩css代码
.pipe(gulp.dest('./src/pages/index/min_after')); //压缩后的代码储存在这里
cb();
});
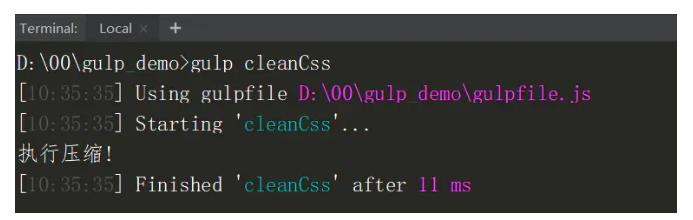
执行命令
结果