小程序导航栏之导航面板
发布时间:2020-05-19 10:10 所属栏目:小程序开发教程
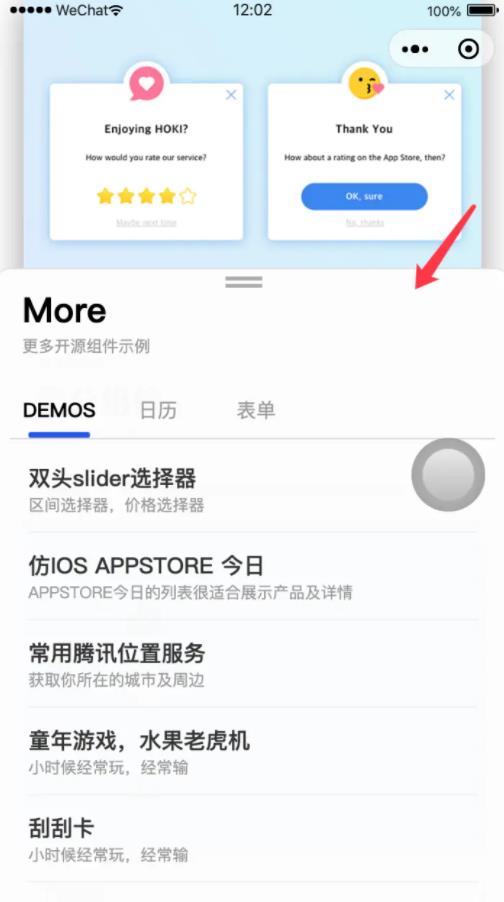
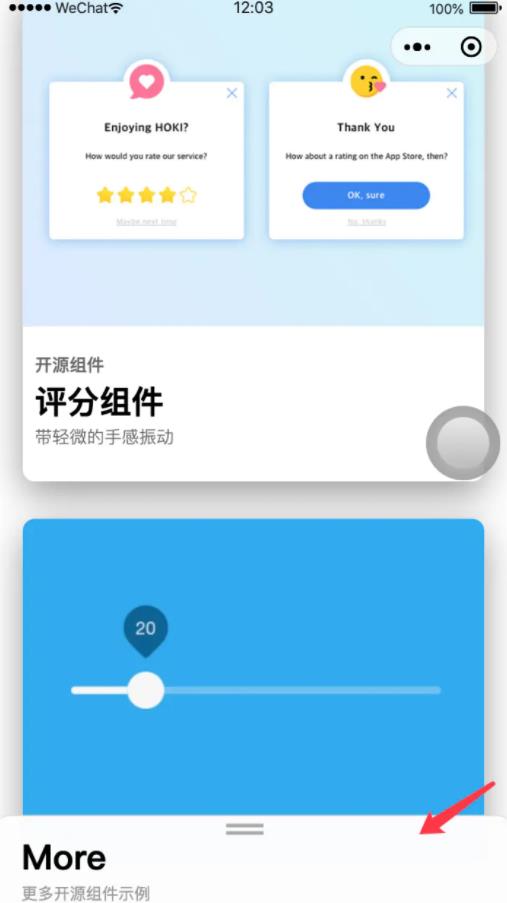
导航面板
导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在在用户面前,导航将零散的内容和功能组织成了一个完成的有结构的系统,有时我们需要把更多的内容放置在导航栏的位置,因此需要一个导航面板
导航面板是导航栏的一个扩展,从导航栏部分拖拽出导航面板,展示更多的入口
- 支持自定义面板内容
示例代码
https://github.com/webkixi/aotoo-xquery => pages/navpad 复制代码
配置说明
const Pager = require('../../components/aotoo/core/index')
const mkNavpad = require('../../components/modules/navpad')
Pager({
data: {
navPadConfig: mkNavpad({
id: '',
bindopen: null,
bindclose: null,
content: null,
navpadHeight: '90%', // 默认导航板高度
navpadTop: '85%', // 默认导航板初始位置
navpadOpen: '-80%' // 默认导航板打开高度
}),
}
})
复制代码
id
{Array} 配置实例的Id
bindopen
{Function} 弹开导航面板时的回调方法
bindclose
{Function} 关闭导航面板时的回调方法
content
{Array} 设置导航面板的内容
navpadHeight
{String} 设置导航面板的高度,默认为全屏90%
navpadTop
{String} 设置导航面板的默认位置, 默认为85%
navpadOpen
{String} 设置导航面板打开时的占整屏高度, 默认为80%
如何设置
设置回调函数
navPadConfig: mkNavpad({
bindopen: function(){
// 导航栏面板弹开时响应
},
bindclose: function(){
// 导航栏面板关闭时响应
},
navpadHeight: '90%', // 默认导航板高度
navpadTop: '85%', // 默认导航板初始位置
navpadOpen: '-80%' // 默认导航板打开高度
}),
复制代码
如何获得实例
Pager({
data: {
navPadConfig: mkNavpad({
id: 'idName',
}),
},
onReady(){
let that = this[idName]
}
})
复制代码
使用实例插入数据
Pager({
data: {
navPadConfig: mkNavpad({
id: 'idName',
}),
},
onReady(){
let that = this[idName]
// 插入一条数据
that.innerContent({ title: '好好学习,天天向上' })
// 插入数组
that.innerContent([
{ title: '好好学习' },
{ title: '天天向上' },
])
// 追加数据
that.appendContent([
{ title: '好好学习' },
{ title: '天天向上' },
])
}
})
复制代码
设置文本内容
mkNavpad({ content: [
'好好学习',
'天天向上'
]})
复制代码
设置列表
mkNavpad({ content: [
{title: '好好学习', itemClass: 'xuexi'},
{title: '天天向上', itemClass: 'xiangshang'},
{img: {src: 'path/to/img', itemClass: 'img-class'}},
]})
复制代码
设置文档
mkNavpad({
content: [
{"@md": `markdown的文本内容`}
]
})
复制代码
设置复杂的图文
mkNavpad({
content: [
{
img: {src: 'path/to/image'},
"@md": `文档描述内容`
},
]
})
复制代码
GITHUB源码
查看演示