小白如何自己亲手制作一个防疫地图?
最近出了好几个小程序可以查看你周边地区当前疫情确诊人数的情况,就比如下面这种的:
这张图对于身为小白的我们可不可以自己做一个呢?
答案当然是肯定的,这里面涉及到的技术点就是地图上的那些点是如何标记出来的。
这里的地图我们使用腾讯地图来实现,首先进入到腾讯位置服务的首页( https://lbs.qq.com/index.html ),进行登录操作,用 QQ 也好微信也好,反正先登录上去。
然后在控制台中新建一个 key ,这个 key 是专属于你一个人使用的,所以千万不要外传哦~~~
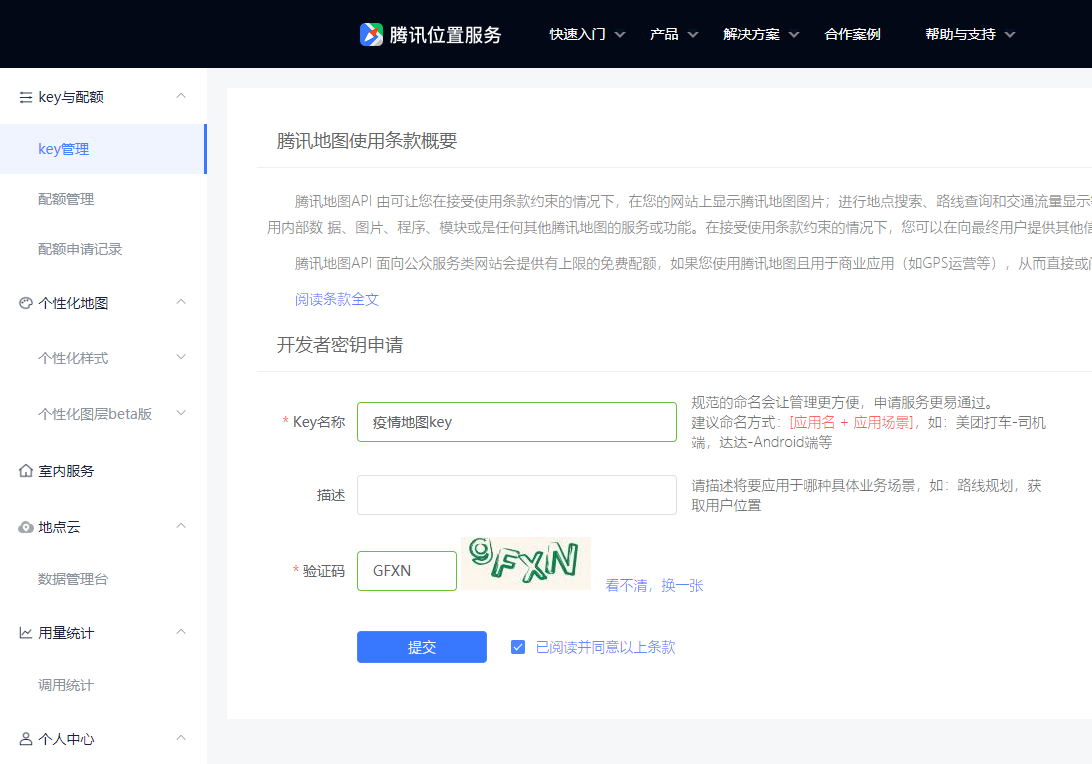
这里我们新建一个专门用于本次疫情地图的 key ,名称输入完成后,再输入验证码点击提交即可,这时会弹出来了一个让你去设置 key 的提示。
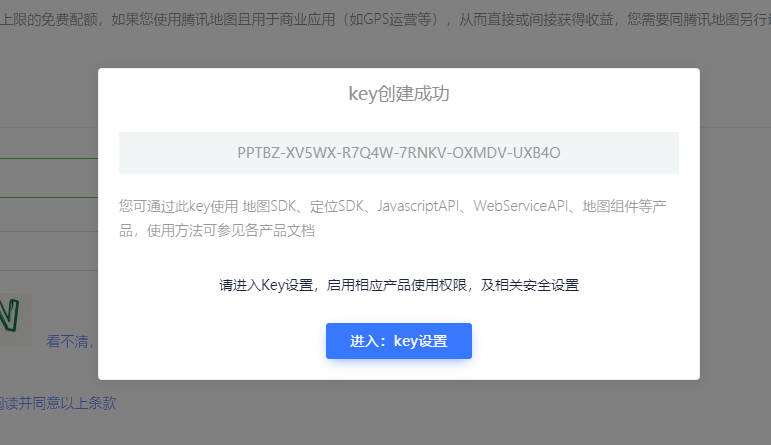
这里我们就获得了自己的 key (小编已删除此 key ,请不要直接使用小编所创建的 key),点击设置进入设置页面:
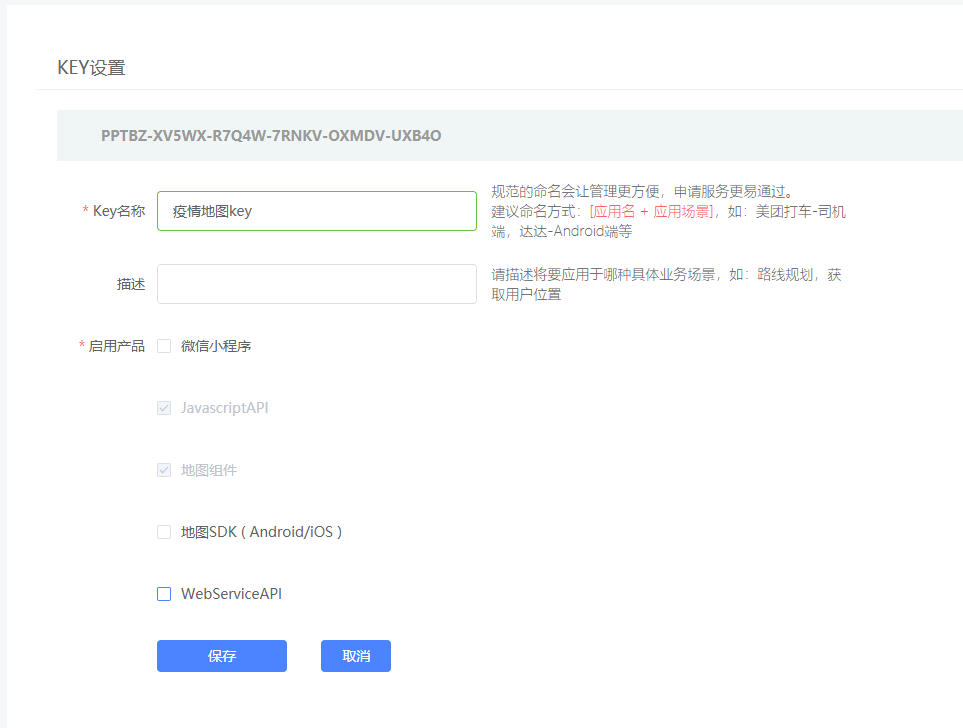
可以看到,这里可以设置这个 key 所应用的茶品,默认是 JavaScriptAPI ,我们还可以在微信小程序、APP、或者 WebServiceAPI(服务器调用) 中使用。
这里其实不需要多余的设置,直接点击保存即可。我们本次示例所使用到的功能都是最基础的功能。
key 设置完成后我们看一下腾讯地图的 API ,这里主要是看 JavaScript API ,链接:https://lbs.qq.com/javascript_v2/index.html 。
我们本次要用到的功能是覆盖物,其他的感兴趣的同学可以看一看,不感兴趣的同学可以直接略过,点开覆盖物查看今天的正题。
直接看代码好没意思,点击查看示例,可以一边看示例,一边看代码,顺手改改,看看能不能正常运行。
点击查看示例以后,就变成下面这个样子了:
这里可以看到他的中心点是在北京,实际上是由这段代码来指定的:
var center = new qq.maps.LatLng(39.916527,116.397128);
var map = new qq.maps.Map(document.getElementById('container'),{
center: center,
zoom: 13
});
如果小编这里要改成上海的话只需要修改这里的坐标值即可,那么上海的坐标值我能去哪里查找呢?
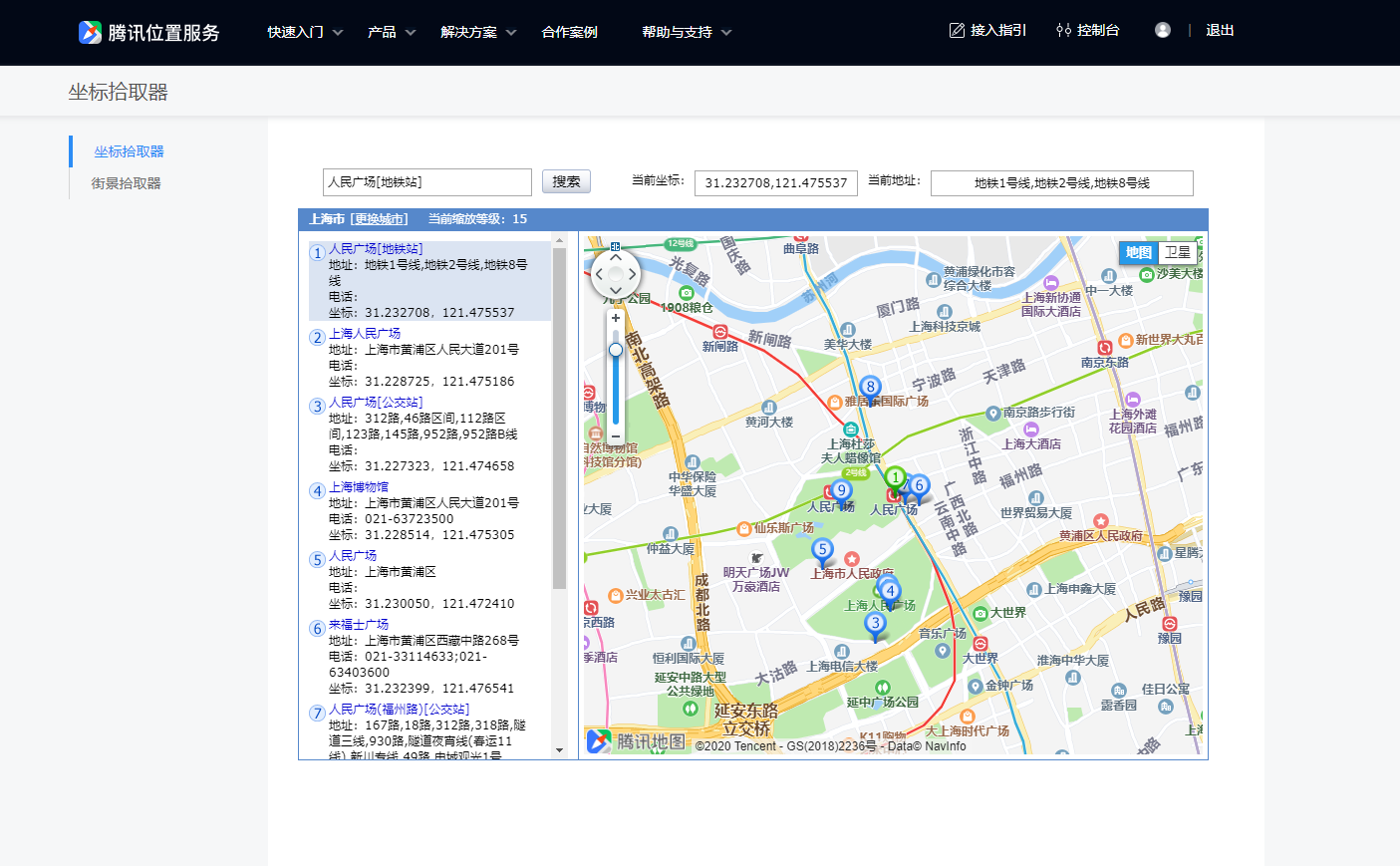
别急,这里就要说到今天会用到的另一个功能点,坐标拾取器,腾讯也提供了这样的服务,链接为:https://lbs.qq.com/tool/getpoint/index.html ,他是长这个样子的:
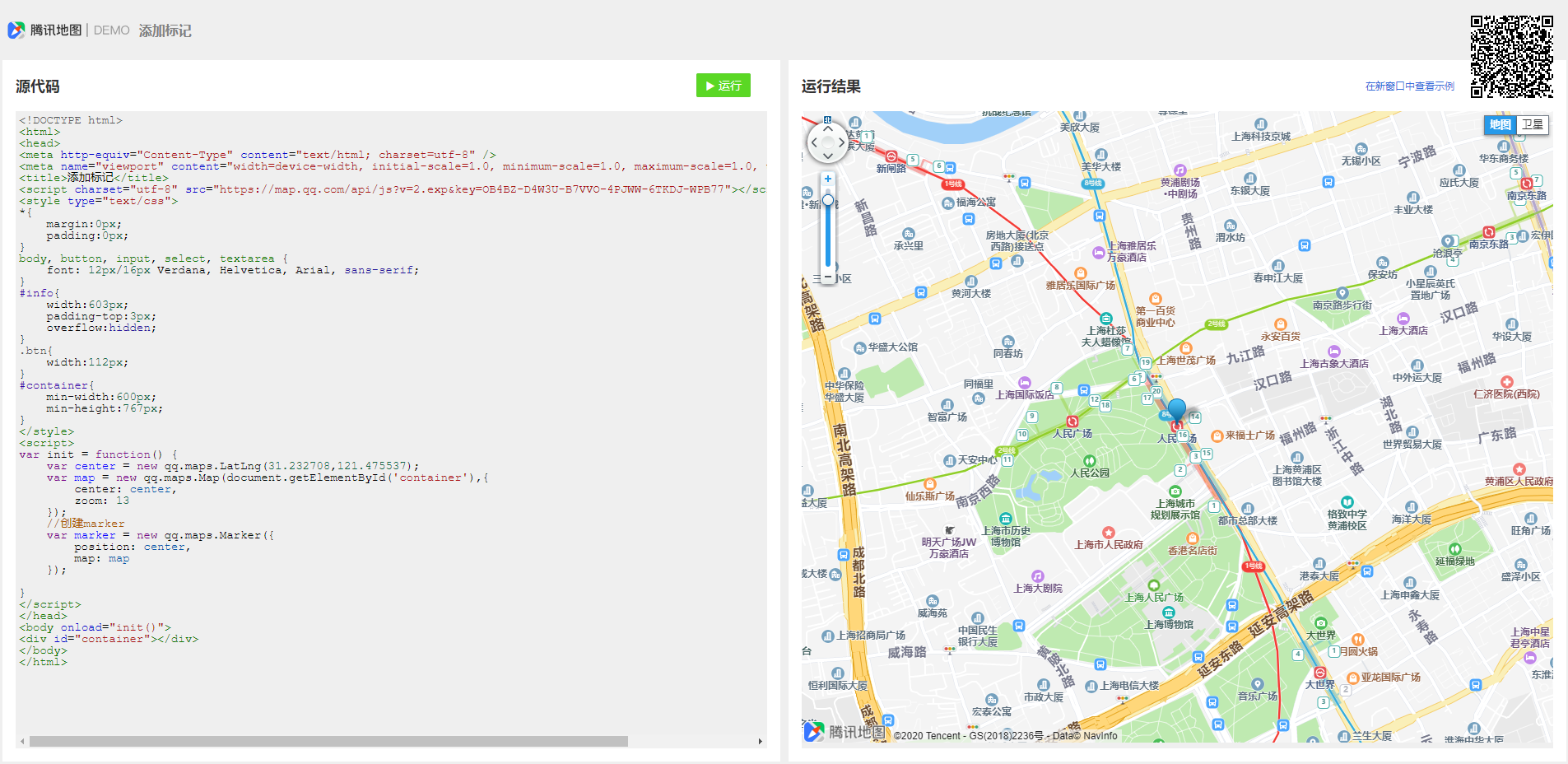
比如小编这里将地图的中心点改成人民广场地铁站,那么直接将上面的坐标 Copy 出来,放在刚才的代码中再执行一下,就可以看到当前的地图中心点编程了人民广场。
那么,接下来的事情就好办了,我们只需要知道附近的疫情的数据,将这些有疫情的区域全都标记在地图上就好了,小编这里就不查真实的疫情情况了,随便在地图上取几个点做演示。
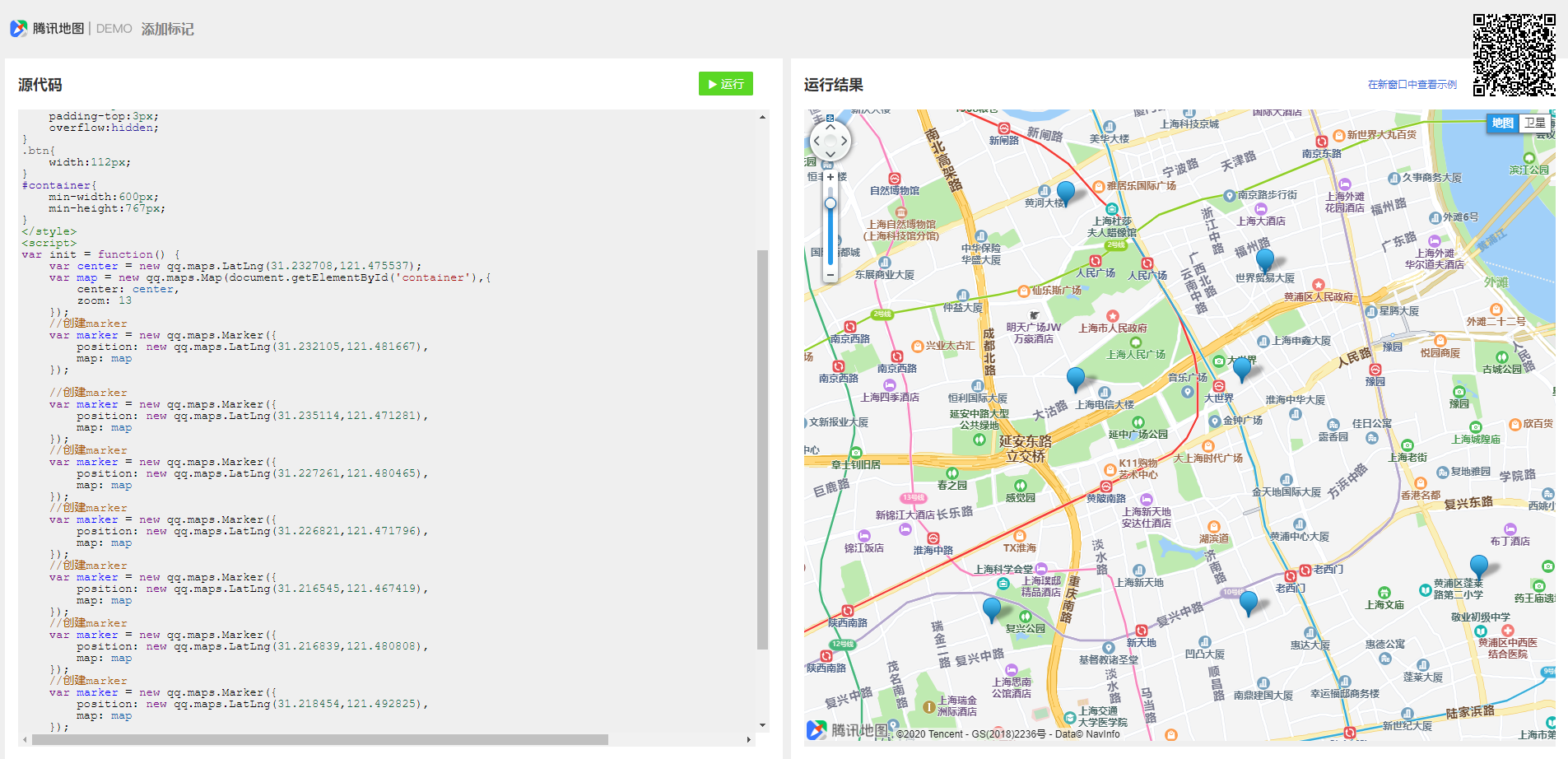
结果就变成了这样:
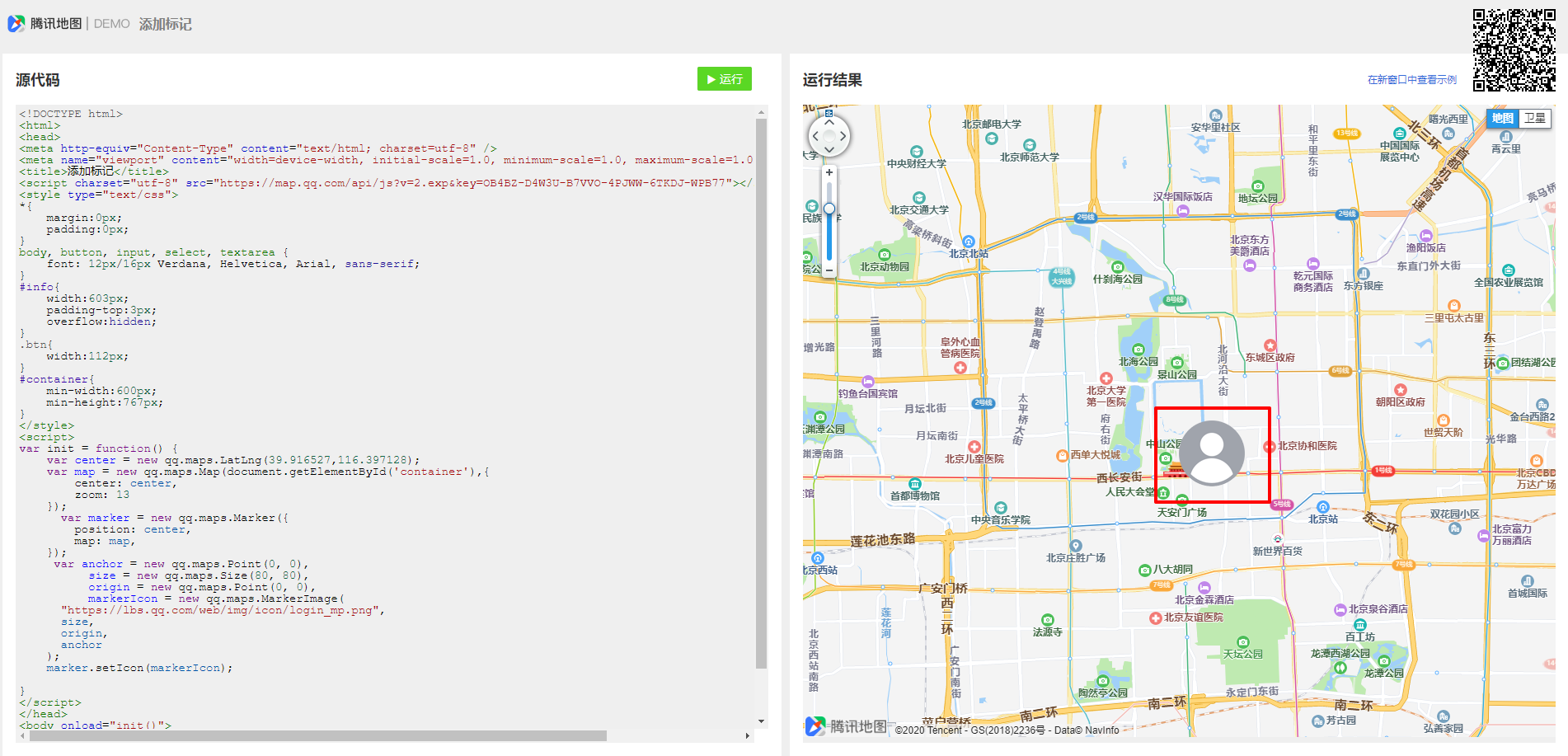
接下来问题来了,我们看到的地图上的标记好像图形和这个不一样嘛,这个长得也有点忒丑了点,当然,腾讯地图给我们提供的 API 同样支持自定义的 icon ,示例如下:
emmmmmmmmmmm,手头没有找到好看一点的 icon ,随便找了一张代替,大家理解到位就好。
只要我们替换上合适的 icon ,就可以做出和文章最前面那个小程序一样漂亮的疫情地图了。
最后的没有替换 icon 的代码小编还是顺手贴一下吧:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>疫情地图</title>
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=你的key"></script>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
body, button, input, select, textarea {
font: 12px/16px Verdana, Helvetica, Arial, sans-serif;
}
#info{
width:603px;
padding-top:3px;
overflow:hidden;
}
.btn{
width:112px;
}
#container{
min-width:600px;
min-height:767px;
}
</style>
<script>
var init = function() {
var center = new qq.maps.LatLng(31.232708,121.475537);
var map = new qq.maps.Map(document.getElementById('container'),{
center: center,
zoom: 13
});
//创建marker
var marker = new qq.maps.Marker({
position: new qq.maps.LatLng(31.232105,121.481667),
map: map
});
//创建marker
var marker = new qq.maps.Marker({
position: new qq.maps.LatLng(31.235114,121.471281),
map: map
});
//创建marker
var marker = new qq.maps.Marker({
position: new qq.maps.LatLng(31.227261,121.480465),
map: map
});
//创建marker
var marker = new qq.maps.Marker({
position: new qq.maps.LatLng(31.226821,121.471796),
map: map
});
//创建marker
var marker = new qq.maps.Marker({
position: new qq.maps.LatLng(31.216545,121.467419),
map: map
});
//创建marker
var marker = new qq.maps.Marker({
position: new qq.maps.LatLng(31.216839,121.480808),
map: map
});
//创建marker
var marker = new qq.maps.Marker({
position: new qq.maps.LatLng(31.218454,121.492825),
map: map
});
}
</script>
</head>
<body onload="init()">
<div id="container"></div>
</body>
</html>
这里只需要替换一个可用的 key 即可使用。
到这里,你可以把所有已经有确诊患者小区的经纬度获取到,然后全部标注到地图上,每天对标注进行实时更新,这样就制作成了一张防疫地图了,有兴趣的同学可以自己去尝试尝试。
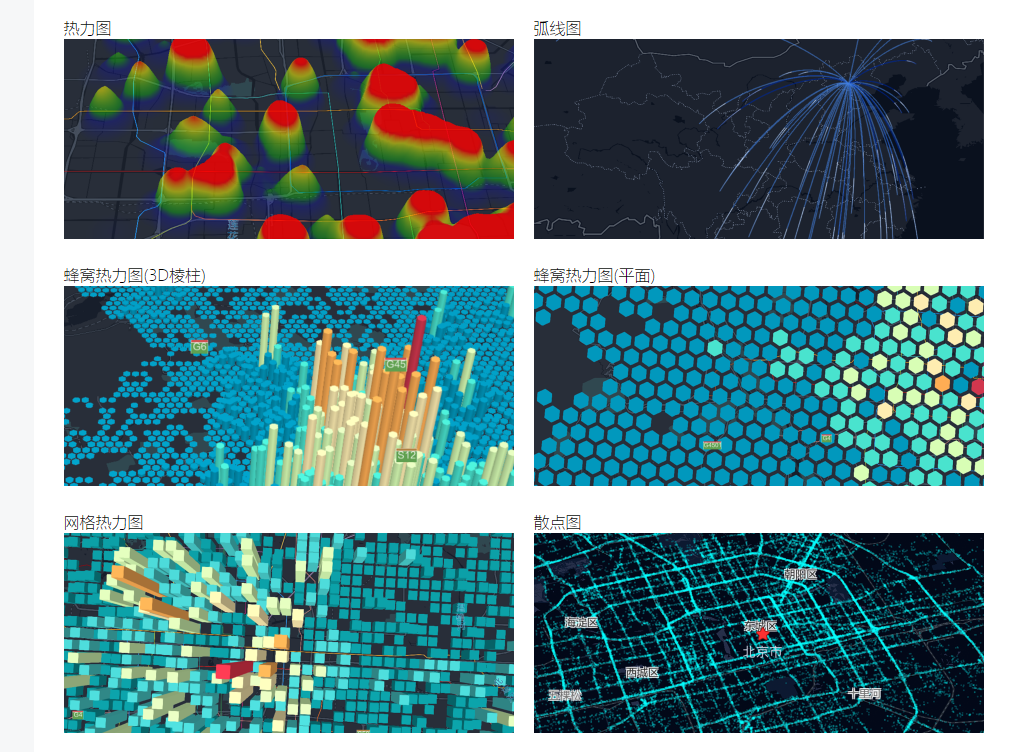
实际上腾讯地图上还有很多很好玩的同时也很炫酷的功能,如以下图形:
大家可以自己去探索。