微信小程序多图上传功能实现
微信小程序上传图片每次只能上传一张,所有很多朋友就会问想要多张图片上传怎么办?
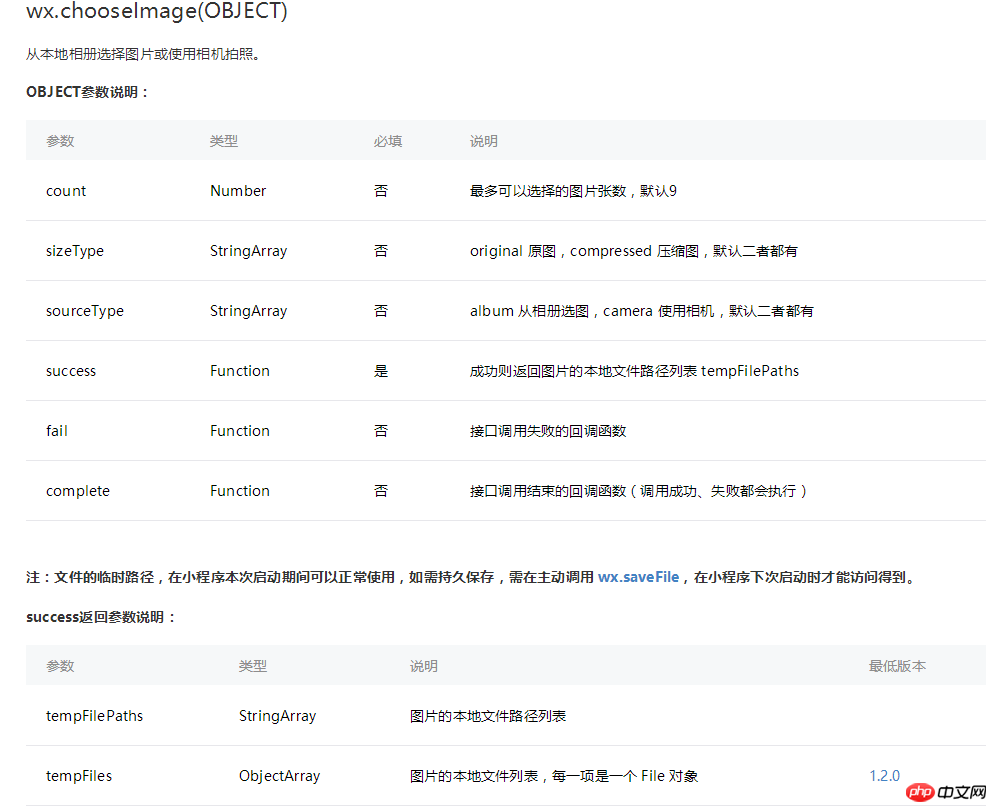
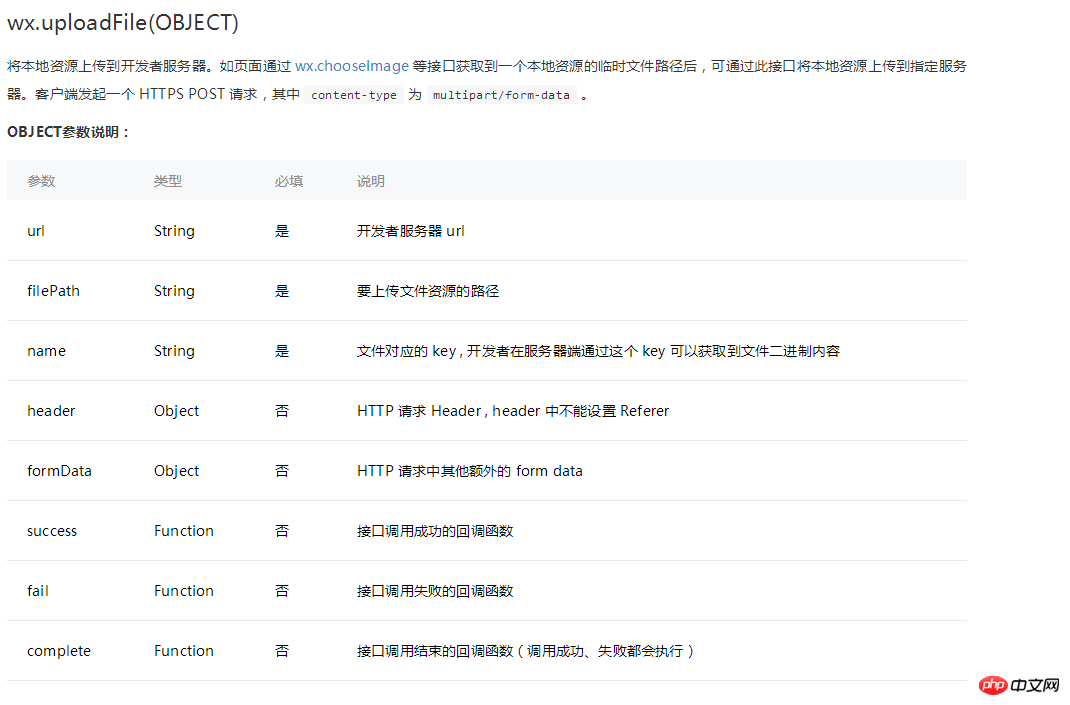
首先,我们来看一看wx.chooseImage(object)和wx.uploadFile(OBJECT)这两个个api


示例代码是这样的:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths wx.uploadFile({ url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址 filePath: tempFilePaths[0], name: 'file', formData:{ 'user': 'test' }, success: function(res){ var data = res.data //do something } }) } }) |
这里的示例代码,是选择图片,然后上传选中的图片中的第一个图片;
现在开始写多张图片上传的例子
首先,我们还是要选择图片
|
1 2 3 4 5 6 |
wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组
} }) |
然后在app.js中写一个多张图片上传的方法,后面引入,你也可以写在一个JS文件中,后面引入:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
//多张图片上传 function uploadimg(data){ var that=this, i=data.i?data.i:0, success=data.success?data.success:0, fail=data.fail?data.fail:0; wx.uploadFile({ url: data.url, filePath: data.path[i], name: 'fileData', formData:null, success: (resp) => { success++; console.log(resp) console.log(i); //这里可能有BUG,失败也会执行这里 }, fail: (res) => { fail++; console.log('fail:'+i+"fail:"+fail); }, complete: () => { console.log(i); i++; if(i==data.path.length){ //当图片传完时,停止调用 console.log('执行完毕'); console.log('成功:'+success+" 失败:"+fail); }else{//若图片还没有传完,则继续调用函数 console.log(i); data.i=i; data.success=success; data.fail=fail; that.uploadimg(data); }
} }); } |
多张图片上传的方法写好了,下面就是引用:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
var app=getApp(); Page({ data:{ pics:[] }, choose:function(){//这里是选取图片的方法 var that=this; wx.chooseImage({ count: 9-pic.length, // 最多可以选择的图片张数,默认9 sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有 sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有 success: function(res){ var imgsrc=res.tempFilePaths; that.setData({ pics:imgsrc }); }, fail: function() { // fail }, complete: function() { // complete } })
}, uploadimg:function(){//这里触发图片上传的方法 var pics=this.data.pics; app.uploadimg({ url:'https://........',//这里是你图片上传的接口 path:pics//这里是选取的图片的地址数组 }); }, onLoad:function(options){
}
}) |






