WXSS和CSS的区别
发布时间:2021-06-05 08:46 所属栏目:小程序开发教程
WXSS和CSS类似,不过在CSS的基础上做了一些补充和修改。
相同点
width:设置元素宽度。
height:设置元素高度。
position:设置元素定位方式。
color:设置元素内文本的颜色。
border:设置元素的边框样式。
…
WXSS的补充和修改
1. 尺寸单位rpx
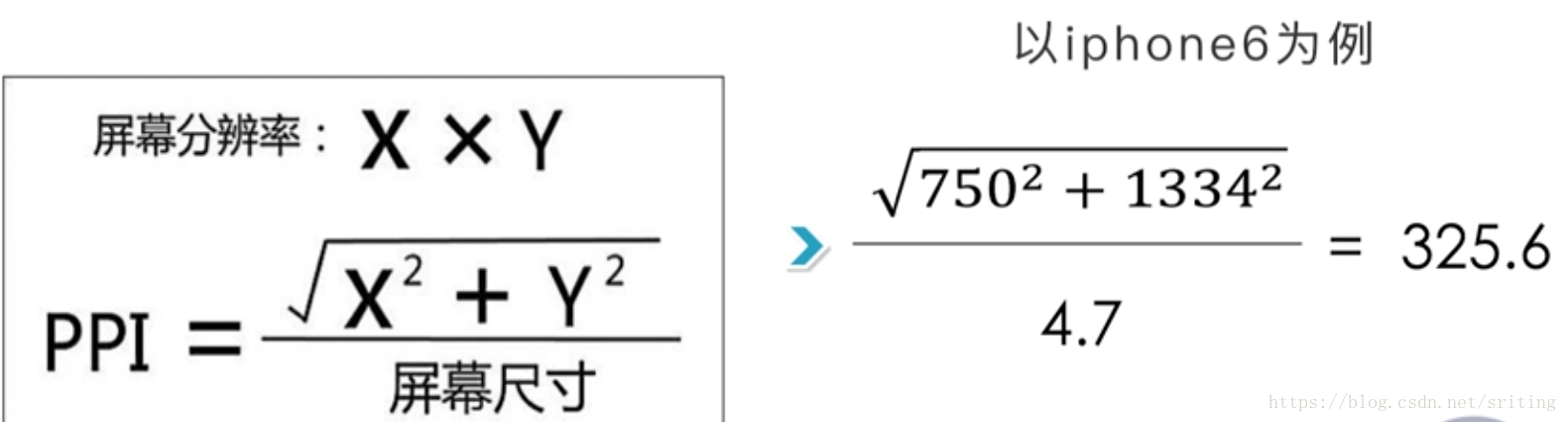
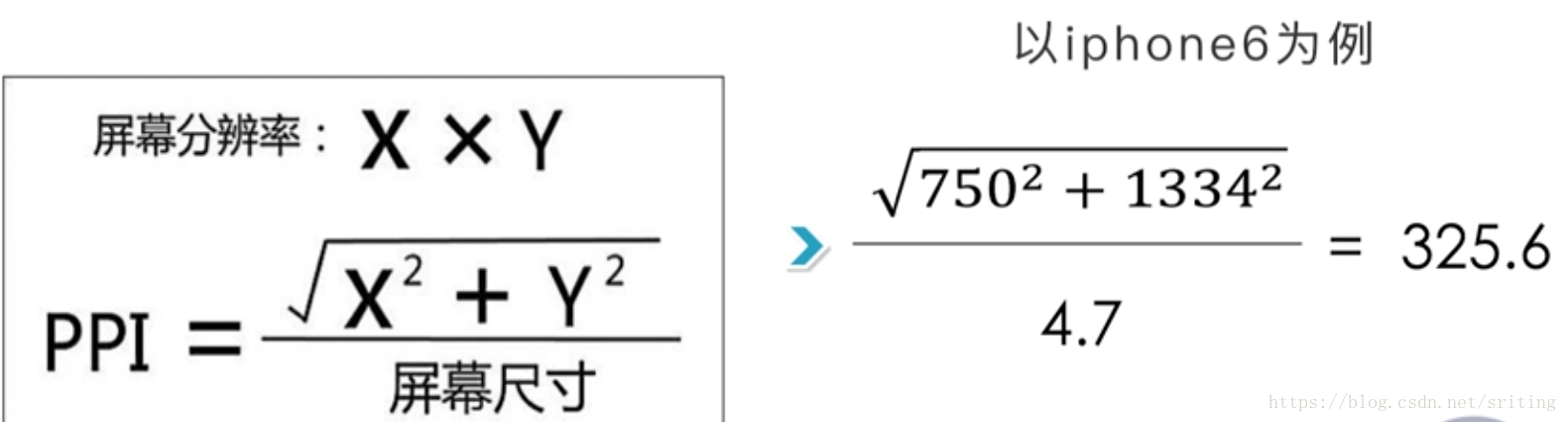
rpx是响应式像素。因为微信小程序不能识别rem等像素单位。不过rpx和rem很相似,可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
注:rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
设备像素(device pixel):设备能控制的屏幕显示的最小物理单位,这些物理单位是显示屏幕上的一个个点,这些点是固定的。
CSS像素(CSS pixels):web编程中的逻辑像素。
PPI/DPI(pixel per inch):每英寸拥有的像素数目。数值越高代表显示屏能以越高的密度显示图像。
DPR(devicepixelRatio):手机的某一方向上设备像素和CSS像素之比。在微信开发者工具里模拟器上方切换不同设备时,就可以看到对应的DPR数值。

2. 外联样式导入
使用@import标识符来导入外联样式。@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
外联样式是有执行顺序的,从上到下,从左到右。
<!-- index.wxml -->
<view class="container">
Hello,world!
</view>
/** index.wxss **/
@import './assets.wxss';
.container{
color: red;
}
/**assets.wxss**/
.container{
border: 1px solid #000;
}

如果index.wxss中的container标签设置border属性为别的颜色,就会覆盖assets.wxss里设置的黑色边框。
3. 内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<!--index.wxml-->
<view style="width:500rpx;height:30px;background-color:{{colorValue}};">
Hello,world!
</view>
//index.js
Page({
data:{
colorValue:'red'
}
})

上面通过绑定背景颜色的值为变量,在index.js里data设置了一个colorValue值为红色。
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
所以一般把静态样式属性写入class中,把动态样式属性写入style。
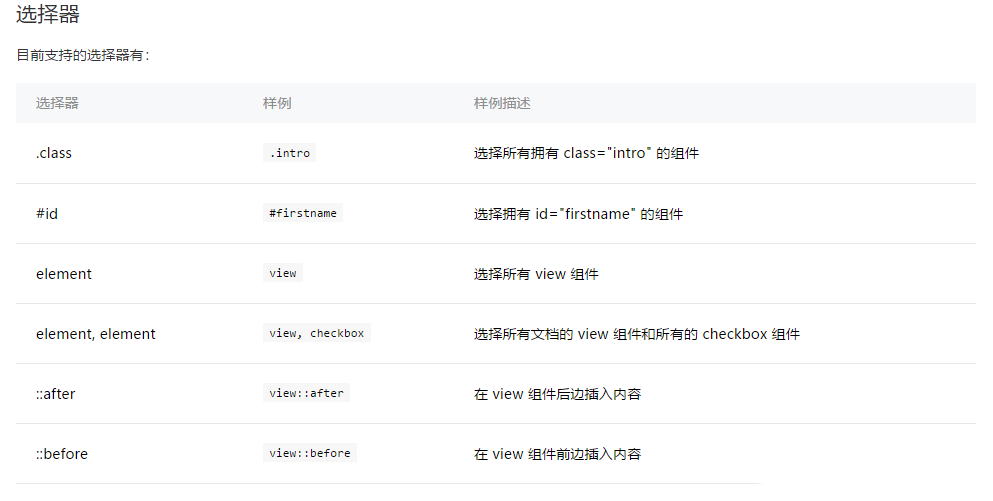
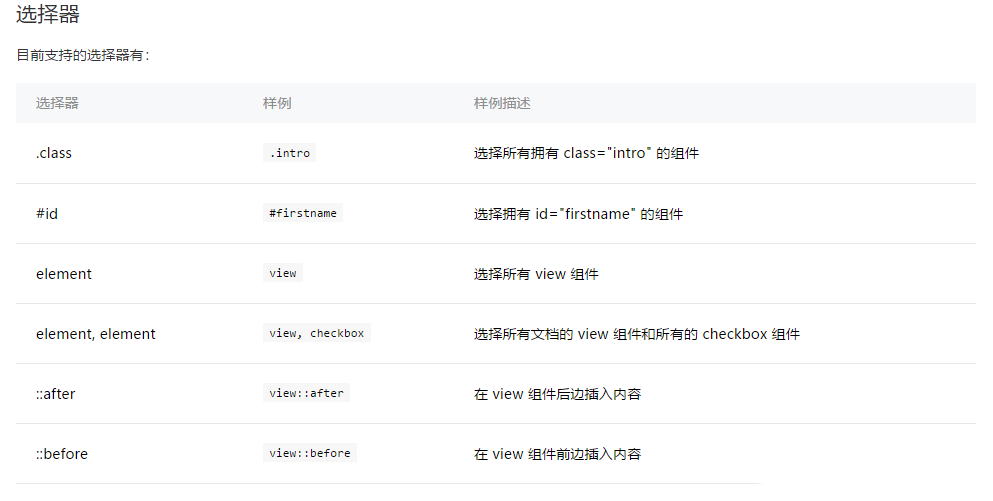
4. 选择器

其他还有实际测试过的nth-type-of(n)(匹配属于父元素的特定类型的第 N 个子元素的每个元素) 等选择器也能在微信小程序里使用,所以以实际表现为准,官方文档漏缺的地方可以在开发者社区反馈。
选择器的优先级
!important (不算做选择器,只是提升权重) — 权重 无穷大
style (标签内联样式) — 权重 1000
#element(id选择器) — 权重 100
.element (class选择器) — 权重 10
element — 权重 1
当在一个样式中申明了一个!important 的规则时,这个规则会覆盖其他任何申明。因为!important 的权重是最高的,所以使用时尽量小心,因为它会破坏样式表中固有的规则。
在制作小程序插件时,可以把某个功能封装起来,做成插件分享给别人使用。而我们使用别人的插件时,想要修改插件对应元素的样式,除了可以在插件的代码里修改,也可以在引入插件的外层使用!important 这个申明规则来直接修改。
/** index.wxss **/
.title{
color: red !important;
}
强制修改title里的文字颜色为红色。
相同点
width:设置元素宽度。
height:设置元素高度。
position:设置元素定位方式。
color:设置元素内文本的颜色。
border:设置元素的边框样式。
…
WXSS的补充和修改
1. 尺寸单位rpx
rpx是响应式像素。因为微信小程序不能识别rem等像素单位。不过rpx和rem很相似,可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
注:rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
设备像素(device pixel):设备能控制的屏幕显示的最小物理单位,这些物理单位是显示屏幕上的一个个点,这些点是固定的。
CSS像素(CSS pixels):web编程中的逻辑像素。
PPI/DPI(pixel per inch):每英寸拥有的像素数目。数值越高代表显示屏能以越高的密度显示图像。
DPR(devicepixelRatio):手机的某一方向上设备像素和CSS像素之比。在微信开发者工具里模拟器上方切换不同设备时,就可以看到对应的DPR数值。

2. 外联样式导入
使用@import标识符来导入外联样式。@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
外联样式是有执行顺序的,从上到下,从左到右。
<!-- index.wxml -->
<view class="container">
Hello,world!
</view>
/** index.wxss **/
@import './assets.wxss';
.container{
color: red;
}
/**assets.wxss**/
.container{
border: 1px solid #000;
}

如果index.wxss中的container标签设置border属性为别的颜色,就会覆盖assets.wxss里设置的黑色边框。
3. 内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<!--index.wxml-->
<view style="width:500rpx;height:30px;background-color:{{colorValue}};">
Hello,world!
</view>
//index.js
Page({
data:{
colorValue:'red'
}
})

上面通过绑定背景颜色的值为变量,在index.js里data设置了一个colorValue值为红色。
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
所以一般把静态样式属性写入class中,把动态样式属性写入style。
4. 选择器

其他还有实际测试过的nth-type-of(n)(匹配属于父元素的特定类型的第 N 个子元素的每个元素) 等选择器也能在微信小程序里使用,所以以实际表现为准,官方文档漏缺的地方可以在开发者社区反馈。
选择器的优先级
!important (不算做选择器,只是提升权重) — 权重 无穷大
style (标签内联样式) — 权重 1000
#element(id选择器) — 权重 100
.element (class选择器) — 权重 10
element — 权重 1
当在一个样式中申明了一个!important 的规则时,这个规则会覆盖其他任何申明。因为!important 的权重是最高的,所以使用时尽量小心,因为它会破坏样式表中固有的规则。
在制作小程序插件时,可以把某个功能封装起来,做成插件分享给别人使用。而我们使用别人的插件时,想要修改插件对应元素的样式,除了可以在插件的代码里修改,也可以在引入插件的外层使用!important 这个申明规则来直接修改。
/** index.wxss **/
.title{
color: red !important;
}
强制修改title里的文字颜色为红色。






