微信小程序实现分享朋友圈功能
公司很多时候都会想要传播自己的小程序,从而获取更多的流量,从而分享朋友圈的功能就诞生了。
分享步骤:
一、通过canvas组件把要分享出去的东西画出来
二、通过saveImageToPhotosAlbum方法把canvas生成的画布转成图片保存到本地
三、通过发朋友圈的方式把之前保存的图片发到朋友圈
下面上代码:
一、通过canvas组件把要分享出去的东西画出来
首先在wxml添加一个画布(canvas),画布上会绑定一个bindtap事件(用来预览图片的功能)
要实现分享,最重要的是获取二维码:为满足不同需求和场景,这里提供了三个接口,开发者可挑选适合自己的接口。
A接口,生成小程序码,可接受path参数较长,生成个数受限。
B接口,生成小程序码,可接受页面参数较短,生成个数不受限。
C接口,生成二维码,可接受path参数较长,生成个数受限。
第一步:
先通过AppId和AppSecret获取AccessToken(注意:调用接口时,请登录“微信公众平台-开发-基本配置”提前将服务器IP地址添加到IP白名单中,点击查看设置方法,否则将无法调用成功,token有效期为两小时)
请求地址:https://api.weixin.qq.com/cgi-bin/token
请求方式:GET
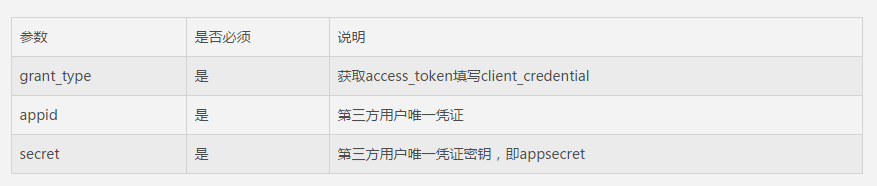
请求参数:

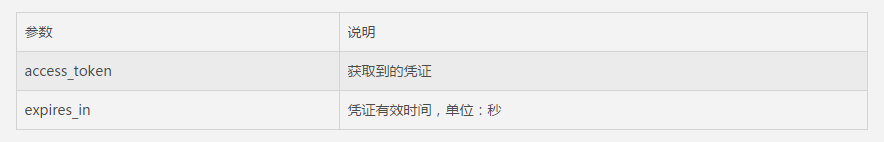
返回参数:

第二步:
有了AccessToken,我们就可以获取不同的小程序二维码了。
小程序码分两种:前面一种为菊花式小程序码(接口A和接口B),另一种是狗皮膏药式QR码(接口C)
接口A: 适用于需要的码数量较少的业务场景 接口地址:
https://api.weixin.qq.com/wxa/ge ... _token=ACCESS_TOKEN
注意:通过该接口生成的小程序码,永久有效,数量限制见文末说明,请谨慎使用。用户扫描该码进入小程序后,将直接进入 path 对应的页面。
接口B:适用于需要的码数量极多的业务场景
接口地址:
https://api.weixin.qq.com/wxa/ge ... _token=ACCESS_TOKEN
注意:通过该接口生成的小程序码,永久有效,数量暂无限制。用户扫描该码进入小程序后,开发者需在对应页面获取的码中 scene 字段的值,再做处理逻辑。使用如下代码可以获取到二维码中的 scene 字段的值。调试阶段可以使用开发工具的条件编译自定义参数 scene=xxxx 进行模拟。首页onLoad的时候获取参数需varscene = decodeURIComponent(options.scene)
接口C:适用于需要的码数量较少的业务场景
接口地址:
https://api.weixin.qq.com/cgi-bi ... _token=ACCESS_TOKEN
注意:通过该接口生成的小程序二维码,永久有效,数量限制见文末说明,请谨慎使用。用户扫描该码进入小程序后,将直接进入 path 对应的页面。
// canvas生成图片地址
return new Promise(function (resolve, reject) {
wx.getSystemInfo({
success: function (res) {
var arr = [res.windowWidth, res.windowHeight];
resolve(arr);
}
})
}).then(function (value) {
wx.canvasToTempFilePath({
destWidth: value[0] * 6, // 这里将图片扩大6倍,是为了让保存的图片更清晰
destHeight: value[1] * 6,
fileType: "jpg",
canvasId: 'shareCanvas',// 该id就是canvas组件的 canvas_id
quality: 1,
success: function (obj) {
console.log(obj.tempFilePath);
that.setData({
tempFilePath: obj.tempFilePath
})
}
})
})
二、最后通过saveImageToPhotosAlbum方法把canvas生成的画布转成图片保存到相册
//保存至相册
saveImageToPhotosAlbum: function () {
var that = this
var value = that.data.tempFilePath;// 该图片为你上面画出来的图片地址;
wx.saveImageToPhotosAlbum({
filePath: value,
success: (res) => {
// 保存成功
},
fail: function (res) {
console.error("打开设置窗口");
wx.openSetting({
success(settingdata) {
console.error(settingdata)
if (settingdata.authSetting["scope.writePhotosAlbum"]) {
console.error("获取权限成功,再次点击图片保存到相册")
} else {
console.error("获取权限失败")
}
}
})
}
})
},
复制代码
三、通过发朋友圈的方式把之前保存的图片发到朋友圈(相信这一步大家都懂,我就不介绍了)
小程序的一些限制
1.tip:通过该接口,仅能生成已发布的小程序的二维码。
2.tip:可以在开发者工具预览时生成开发版的带参二维码。
3.tip:接口A加上接口C,总共生成的码数量限制为100,000,请谨慎调用。
4.tip: POST 参数需要转成 json 字符串,不支持 form 表单提交。






