微信小程序获取openid 小程序授权
发布时间:2021-06-16 08:55 所属栏目:小程序开发教程
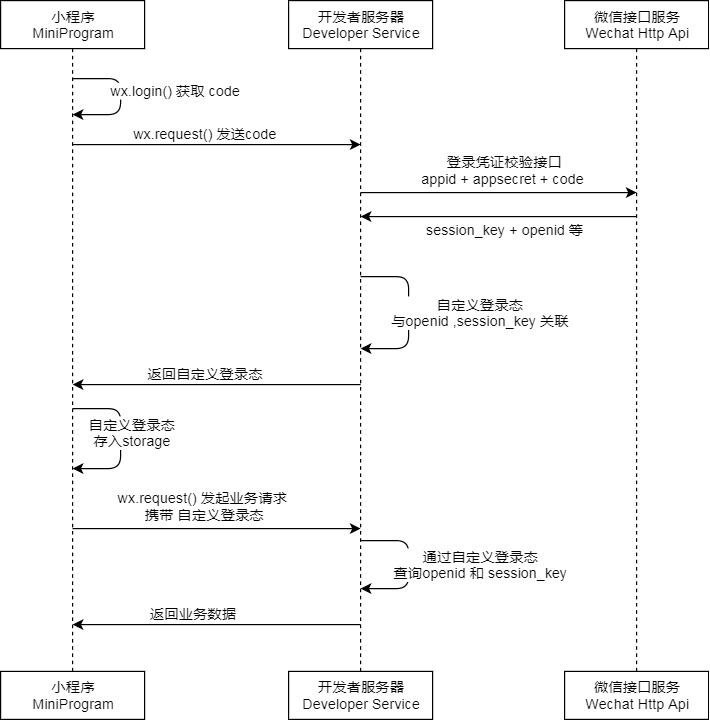
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。

wx.login(Object object)
调用接口获取登录凭证(code)。通过凭证进而换取用户登录态信息,包括用户的唯一标识(openid)及本次登录的会话密钥(session_key)等。用户数据的加解密通讯需要依赖会话密钥完成。
通过wx.login获取登录凭证code ,然后调用后台接口wx.request发送参数code调用接口换取openid和session_key,wx.checkSession检测当前用户登录态是否有效
onLaunch: function (options) {
// 检测版本的更新(添加)
var that = this;
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
})
// 查看是否授权
// that.getSetting()
that.getOpenid()
},
// 获取openid
getOpenid:function(){
var that = this
wx.login({
success: function (loginCode) {
// console.log(loginCode.code)
// 获取openid
wx.request({
url: ‘xxxxxxxxxxxx’,
data: {
js_code: loginCode.code
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
success: function (res) {
if (res.data.code == 1) {
that.globalData.openId = res.data.data.openid;
console.log(that.globalData.openId)
if (that.employIdCallback) {
that.globalData.openId = res.data.data.openid;
that.employIdCallback(that.globalData.openId);
}
}
},
// 获取openid失败
fail: function (res) {
}
})
}
})
},
globalData: {
openId: '',
token:'',
},
小程序授权
方法1:getSetting获取用户的当前设置。返回值中只会出现小程序已经向用户请求过的权限。
获取用户nickName,avatarUrl,gender,city,province,country,language等各种信息
// 查看是否授权
getSetting:function(){
var that = this
wx.getSetting({
success(res) {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success(res) {
console.log(res)
var avatarUrl = res.userInfo.avatarUrl;
var nickName = res.userInfo.nickName;
that.globalData.avatarUrl = avatarUrl;
that.globalData.nickName = nickName;
}
})
}else{
// 未授权
}
}
})
},
方法2:如果只是需要获取头像和昵称的话使用微信开放能力
<open-data type="userAvatarUrl"></open-data> <open-data type="userGender" lang="zh_CN"></open-data> //城市和省份获取的都是字母拼写,例如:Bozhou Anhui <open-data type="userCity"></open-data> <open-data type="userProvince" lang="zh_CN"></open-data>






