H5和微信小程序中的本地存储的区别
发布时间:2021-07-07 08:53 所属栏目:小程序开发教程
1.H5的本地存储
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!--
h5的本地存储
1 会话存储 sessionStorage 浏览器关闭了数据就不存在了
2 永久存储 localStorage 永远存在,除非用户手动删除
localStorage.setItem("key","value")
localStorage.getItem("key")
localStorage.removeItem("key")
localStorage.clear();
-->
<script>
// 设置值
// localStorage.setItem("time",'2019-8-27 14:58:28');
// 获取值 null
// console.log(localStorage.getItem("test"))
// console.log(localStorage.getItem("time"))
// 设置不同的类型的值的时候,都会被转成字符串类型
// 1 设置简单的值还可以接受 0 '0' true 'true'
// 2设置对象类型 直接存入的话 数据会丢失!!! {name: "Alex"}=> ???
// 2.1 存入一些复杂类型的时候都需要先抓成json字符串格式,再存入
// JSON.stringify(obj)
// 2.2 重新获取的时候就需要重新把值 解析成对象类型
// JSON.parse(jsonObj) => 对象类型
// localStorage.setItem("num1", 1);
// localStorage.setItem("num2", '2');
// localStorage.setItem("isOk1", true);
// localStorage.setItem("isOk2", 'true');
// console.log(typeof localStorage.getItem("num1"));
// console.log(typeof localStorage.getItem("num2"));
// console.log(typeof localStorage.getItem("isOk1"));
// console.log(typeof localStorage.getItem("isOk2"));
var obj = {name: "Alex"};
localStorage.setItem("person", JSON.stringify(obj));
console.log(localStorage.getItem("person")); // 字符串类型
console.log(JSON.parse(localStorage.getItem("person"))); // 对象类型
</script>
</body>
</html>
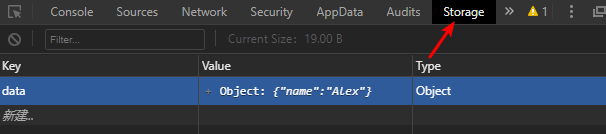
2.微信小程序中的本地存储
不管存入的是什么类型的数据,获取之后 就是还是原来的数据类型
小程序中的本地存储用起来 比 h5端存储 更好用!!!
方法
// 小程序的本地存储技术(同步的方式)
wx.setStorageSync("data", {name:"Alex"});
let data = wx.getStorageSync("data");
console.log(data);
|