如何屏蔽UC强制嵌入到你网站页面上的垃圾广告
2018-09-05 admin
问题答疑
但最近发现之前的办法已经失效了,UC 果然没有让人失望,做了许多反屏蔽措施。
先说明下,此文中方法测试于 2018年04月13号 ,不确定此日期后 UC 注入的代码会不会再次变种,可能导致屏蔽失效,可以先尝试使用下,若有变化我会再更新方法
还是以 CSDN 页面截个示例图吧
注意底部,这个是正常页面展示情况,底部没有图片的
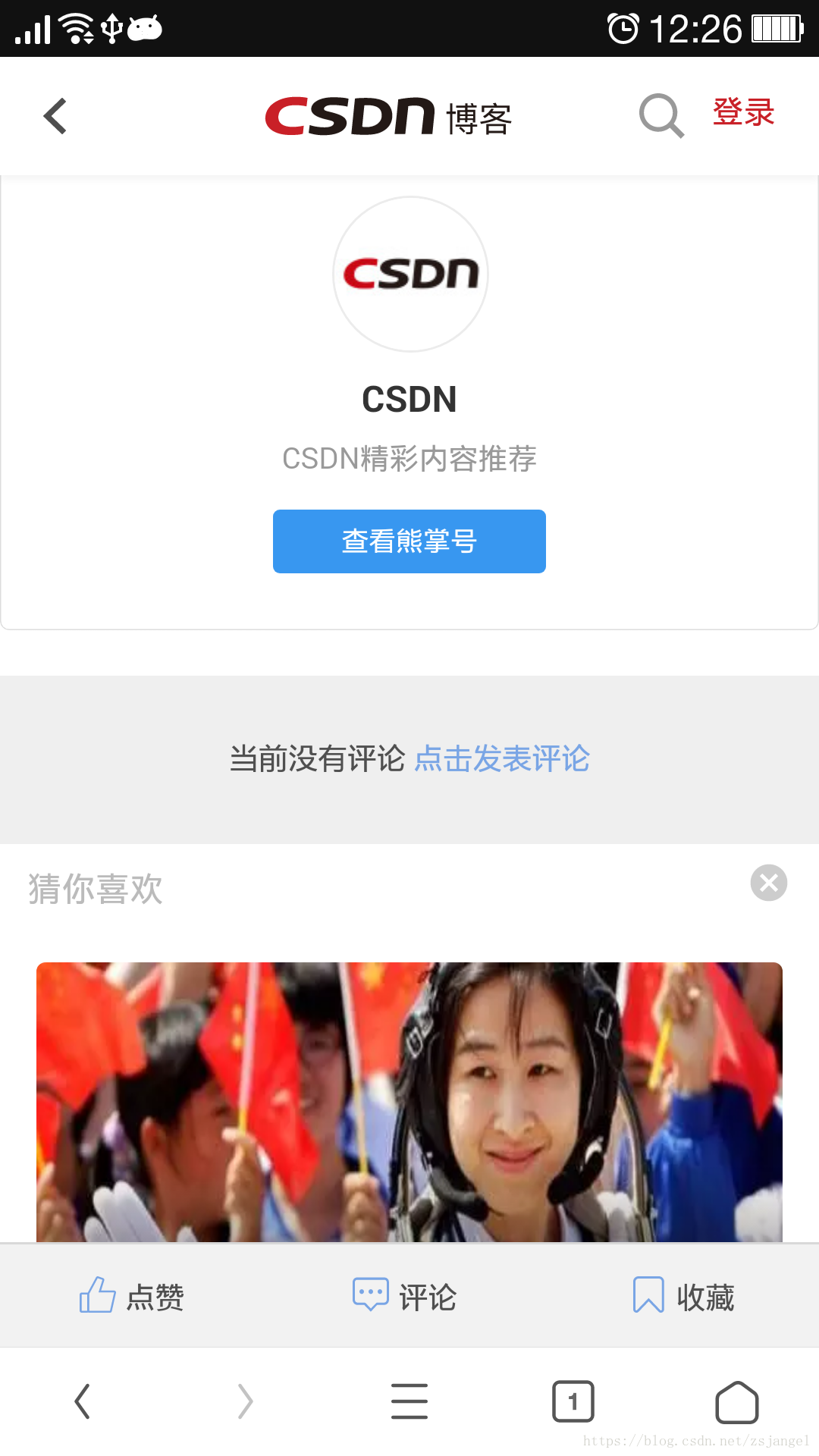
这张是被注入广告后的效果
和以前比起来,现在更是无耻了,以前还会加个 UC 广告的logo现在就一张图,普通人根本搞不懂这是哪儿来的广告了
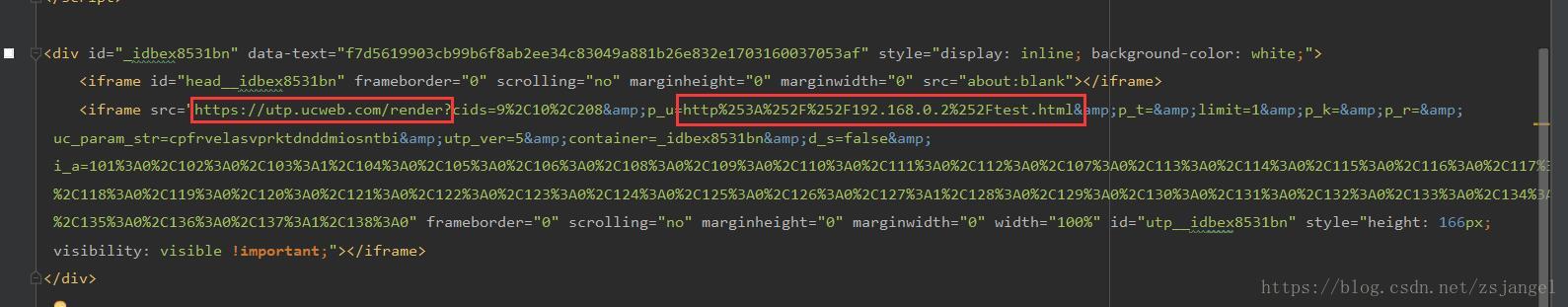
检测方法和之前一样,通过JS延迟输出页面代码就可以看到UC 劫持注入的广告源码了。
现在的代码比以前多了很多,一大堆了,可以看到他的容器id 都进行了随机生成,每次都不一样的,就是为了防止大家通过id来进行拦截
虽然 UC 用上了各种手段防止他注入的广告被我们屏蔽,但他的代码始终还是存在特定的规则的,只是相比以前的方法处理起来麻烦了一点而已。
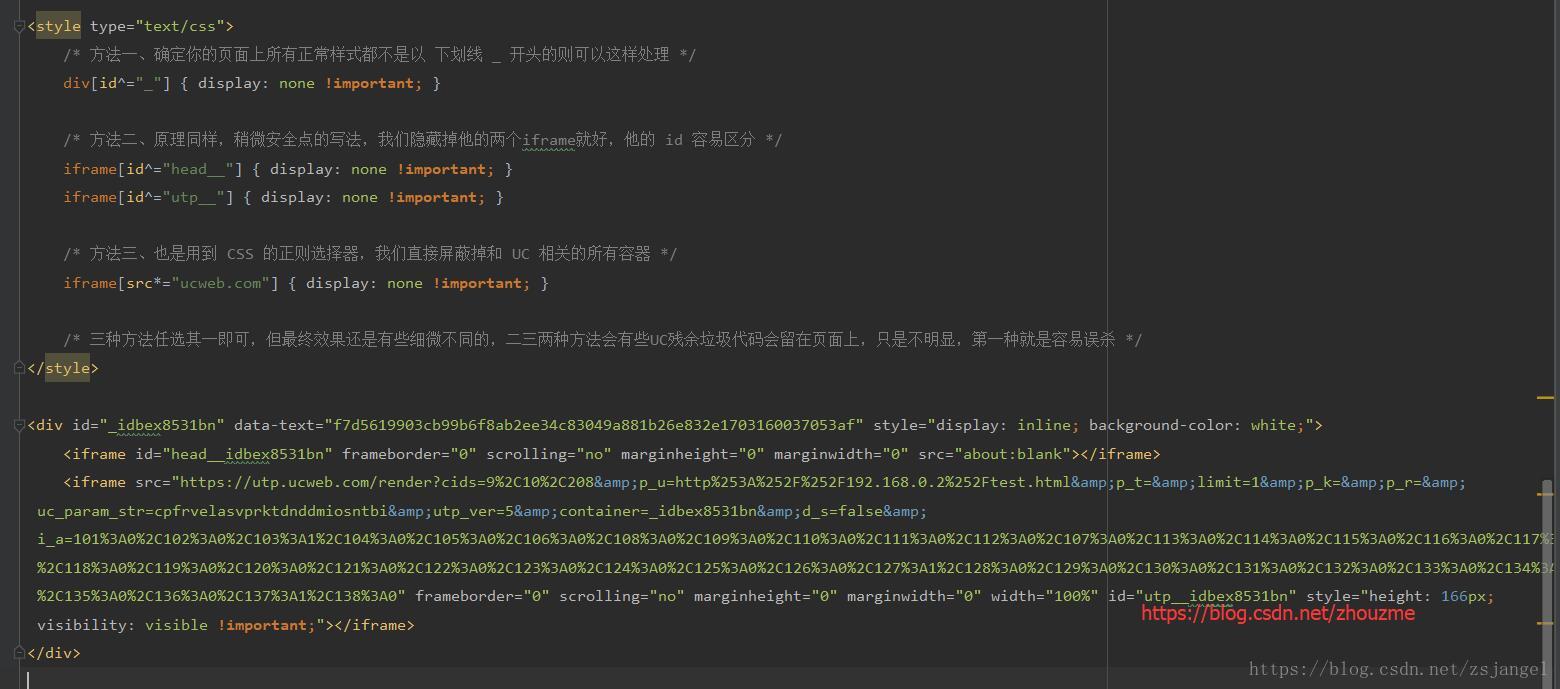
我们只用 CSS 样式来控制即可
屏蔽的原理就是这样了,你也可以 js 来实现更符合你网站需求的方法
这样就可以屏蔽掉那一大堆可恶的强制注入广告了。
对于 UC 还有什么好说的呢?为了套流量已经拼得不要脸了,说什么也没用
引用自:https://blog.csdn.net/zhouzme/article/details/79927539