微信小程序小技巧系列《十二》支付倒计时效果,滑动删除效果 ... ...
发布时间:2018-02-06 16:43 所属栏目:小程序开发教程
本系列为小技巧或知识点聚合,如果你想看更多相关内容,请在本系列文章的相关文章内查看:
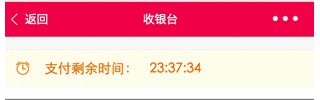
一:支付倒计时
作者:莫兰迪不会没有瓶子,来自授权地址
由于web 经验弱爆- - 一开始我的思路是找事件,但是看了半天API 基本都是点击触摸,通过物理触发- -
我居然忽略了生命周期,生命周期+线程不就完全OK吗~
事实证明,线程还是王道啊,一开始就应该这么搞嘛~
度娘上面也看了很多都是用js写的,but,可能刚做没几天吧,我对js与微信小程序掌握还不够熟练
思路:
- onLoad:function(options)调用倒计时方法函数
-
定义线程进行数据动态现实
- 日期转化成毫秒
- 定义线程动态显示
-
渲染倒计时
- 毫秒转成固定格式
- 处理分秒位数不足的补0
看代码了
wxml:
-
<view class="pay_time"> <image src="{{imgUrls_pay_time}}"></image> <text>支付剩余时间:</text> <text>{{clock}} </text> </view>
wxjs:
-
// pages/order/take_order/pay/pay.js var app = getApp() Page({ data: { imgUrls_pay_time: '/image/icon_orderstatus_countdown.png', "productName": "", "productPrice": "", "payDetail": [], "wxPayMoneyDesc": "", "expireTime": "", clock: '' }, onLoad: function (options) { // 页面初始化 options为页面跳转所带来的参数 new app.WeToast() var that = this; that.count_down(); }, onReady: function () { // 页面渲染完成 }, onShow: function () { // 页面显示 }, onHide: function () { // 页面隐藏 }, onUnload: function () { // 页面关闭 }, /* 毫秒级倒计时 */ count_down: function () { var that = this //2016-12-27 12