微信小程序小技巧系列《十一》canvas中的save和restore,view使用bindtap传值 ...
发布时间:2018-02-06 16:45 所属栏目:小程序开发教程
|
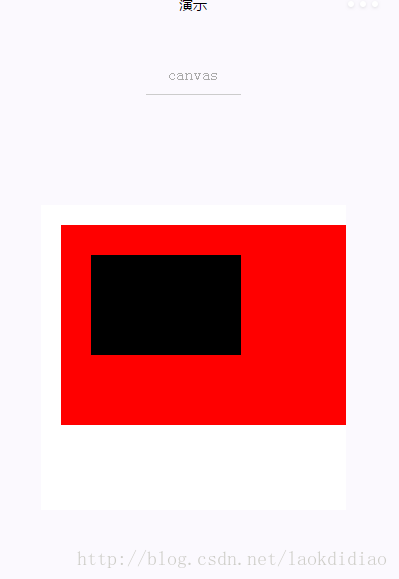
一直以来没有特别明白canvas中的save()和restore()函数,这次终于通过微信小程序中使用此函数的时候弄明白了,以下代码可以运行在微信小程序中~~ 看效果: 代码:
const ctx = wx.createCanvasContext('canvas')
ctx.save()
ctx.setFillStyle('red')
ctx.scale(2, 2)
ctx.fillRect(10, 10, 150, 100) // 红色矩形一
ctx.restore()
ctx.fillRect(50, 50, 150, 100) // 黑色矩形二
ctx.draw()
通过以上代码,发现两个疑点:
通过这个现象可以得出结论:
二:view使用bindtap传值问题 分享者:王慧永 如图,view标签 加 bindtap事件,用data-name传值,如果view中只有文字,点击整个view区域都可以接收到data-name的值,如果view里面加一个lable标签,那么点击lable包裹的区域,data-name取不到值。 解决方法:把取值方式 由e.target.dataset.carrierName 修改为e.currentTarget.dataset.carrierName即可 |