微信小程序学习点滴《十一》:选择器 时间选择器 日期选择器 地区选择器 .
发布时间:2018-03-29 18:35 所属栏目:小程序开发教程
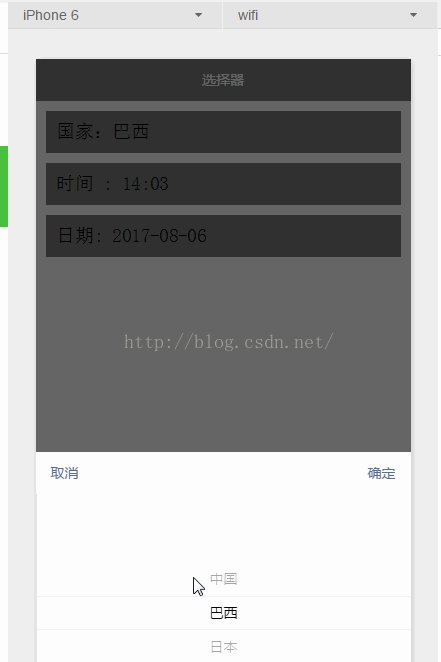
用微信封装好的控件感觉很好,为我们开发人员省去了很多麻烦.弊端就是不能做大量的自定义.今天试用了选择器.
上gif:
上代码:
1.index.js
- //index.js
- //获取应用实例
- var app = getApp()
- Page({
- data: {
- date: '2016-11-08',
- time: '12:00',
- array: ['中国', '巴西', '日本', '美国'],
- index: 0,
- },
- onLoad: function () {
- },
- // 点击时间组件确定事件
- bindTimeChange: function (e) {
- this.setData({
- time: e.detail.value
- })
- },
- // 点击日期组件确定事件
- bindDateChange: function (e) {
- this.setData({
- date: e.detail.value
- })
- },
- // 点击国家组件确定事件
- bindPickerChange: function (e) {
- this.setData({
- index: e.detail.value
- })
- }
- })
- <!--index.wxml-->
- <view class="section" style="background:#787878;margin:20rpx;padding:20rpx">
- <picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
- <view class="picker">
- 国家:{{array[index]}}
- </view>
- </picker>
- </view>
- <view class="section" style="background:#787878;margin:20rpx;padding:20rpx">
- <picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
- <view class="picker">
- 时间 : {{time}}
- </view>
- </picker>
- </view>
- <view class="section" style="background:#787878;margin:20rpx;padding:20rpx">
- <picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
- <view class="picker">
- 日期: {{date}}
- </view>
- </picker>
- </view>
选择器用mode来区别,默认是普通选择器,e.detail.value拿到的值是选择了项的索引index,再通过array拿到值.在data里面做初始化的时候,将备选项加入array即可.
选择时触发bindPickerChange事件,获取index.
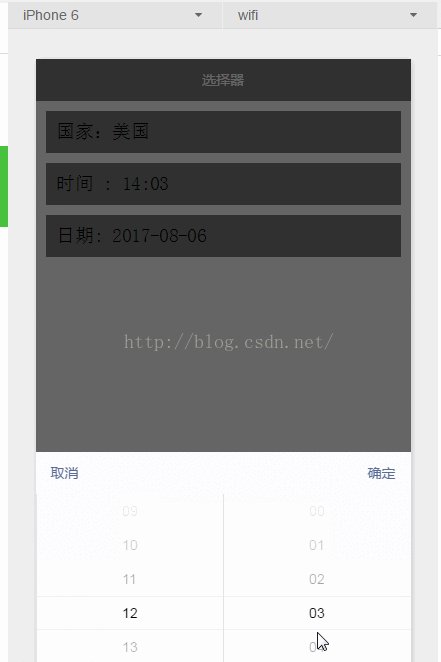
②时间选择器
mode = time时,是时间选择器.start,end分别是有效时间范围的开始和结束.格式hh:mm
选择时触发bindTimeChange事件,获取time.
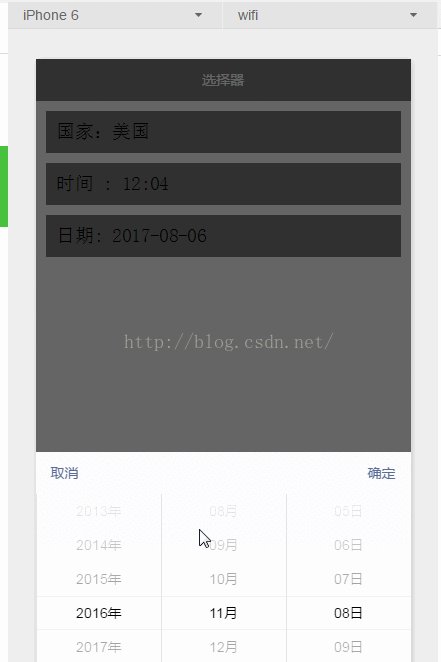
③日期选择器
mode = date时,是时间选择器.start,end分别是有效日期范围的开始和结束.格式yyyy-MM-dd
选择时触发bindDateChange事件,获取date