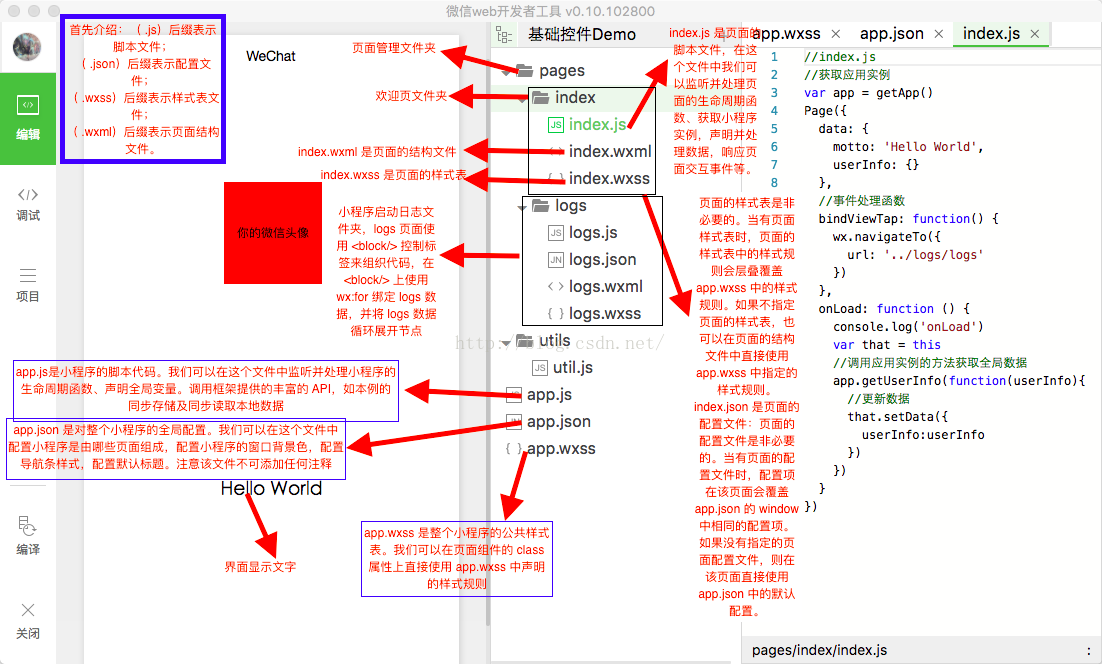
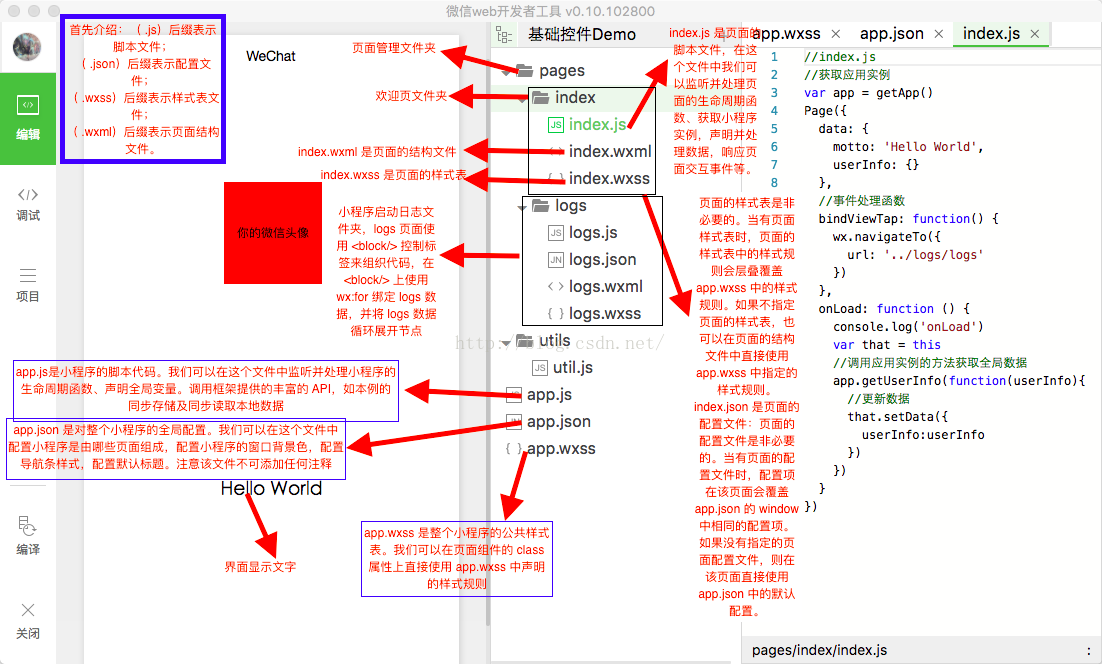
第一部分:新建的项目文件图解

第二部分:最简单的Demo设计使用
这个小Demo,代码量不多:导航样式、View、Text、点击、JS交互的使用,主要是理解每个后缀文件的功能,然后才能更好的使用开发.......(下面代码和源代码没差别,实在想要的请留言,谢谢。。。)
首先在index.wxml中创建相关控件
-
<!--创建一个背景为蓝色的View,并且添加点击事件,输出启动日志-->
-
<view bindtap="bindViewTap" class="myView">
-
<text class="myView-clickK">点我点我</text>
-
</view>
-
-
<!--创建了一个text标签,然后执行了JS交互,在indexindex.js中进行赋值-->
-
<view class="usermotto">
-
<text class="user-motto">{{motto}}</text>
-
</view>
-
</view>
然后在index.wxss中设计控件位置和属性样式,
-
/**rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。
-
规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,
-
则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。开发建议:
-
开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。UI设计图建议:使用
-
设计稿使用设备宽度750px比较容易计算750px的话1rpx=1px,这样的话,设计图上量出
-
来的尺寸是多少px就是多少rpx**/
-
.myView{
-
width: 200rpx;
-
height: 200rpx;
-
margin-top: -100rpx;
-
background-color: blue;
-
}
-
.myView {
-
display: flex;
-
flex-direction: column;
-
align-items: center;
-
width: 200rpx;
-
height: 200rpx;
-
margin: 20rpx;
-
border-radius: 50%;
-
}
-
.myView-clickK {
-
margin-top: 75rpx;
-
height: 50rpx;
-
color: red;
-
}
-
.usermotto {
-
margin-top: 100rpx;
-
}
涉及到交互功能,所以在index.js中,设置内容
-
data: {
-
motto: 'Hello World,你好,世界!'
-
},
-
//事件处理函数
-
bindViewTap: function() {
-
wx.navigateTo({
-
url: '../logs/logs'
-
})
-
},
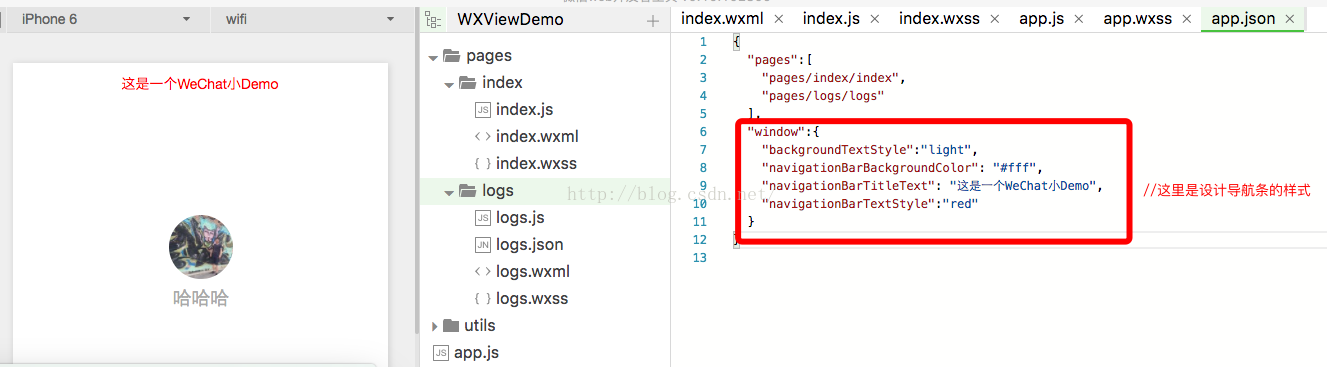
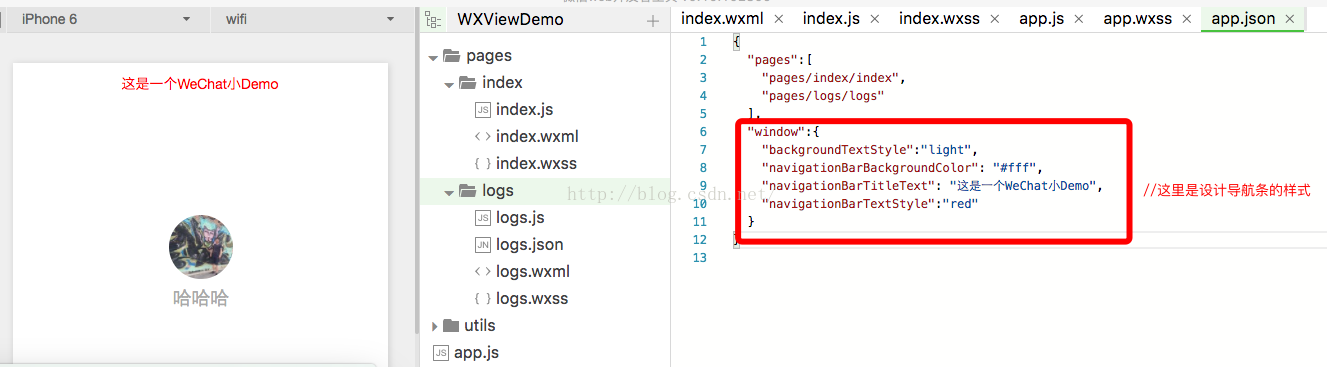
设置导航样式,需要在app.json中进行设置

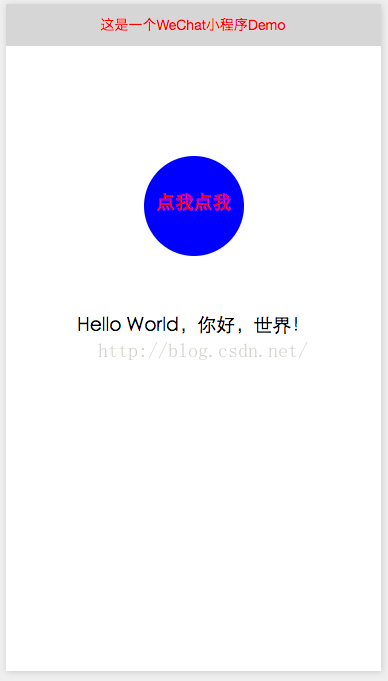
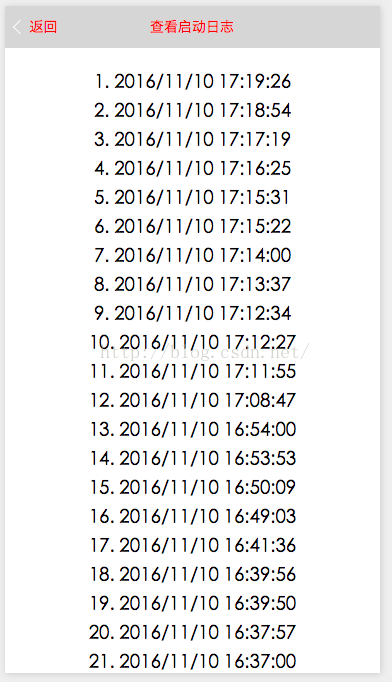
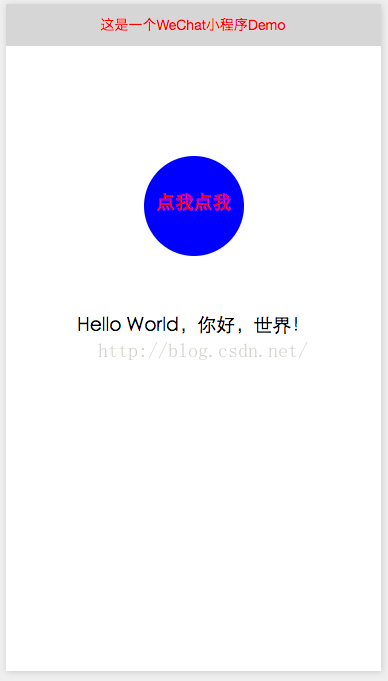
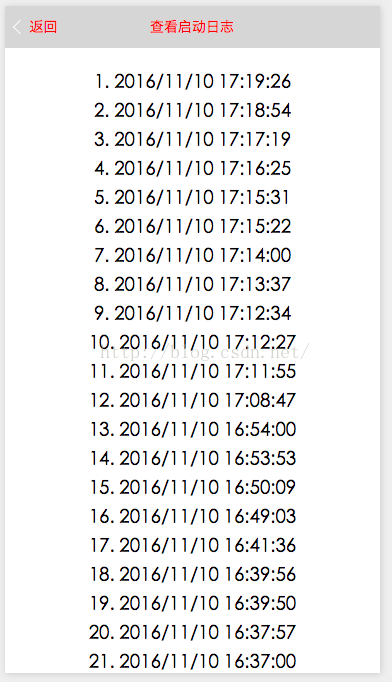
效果展示:
 
|