微信小程序-订单评价交互样式(WXML&WXSS&JS)
发布时间:2018-04-08 12:07 所属栏目:小程序开发教程
|
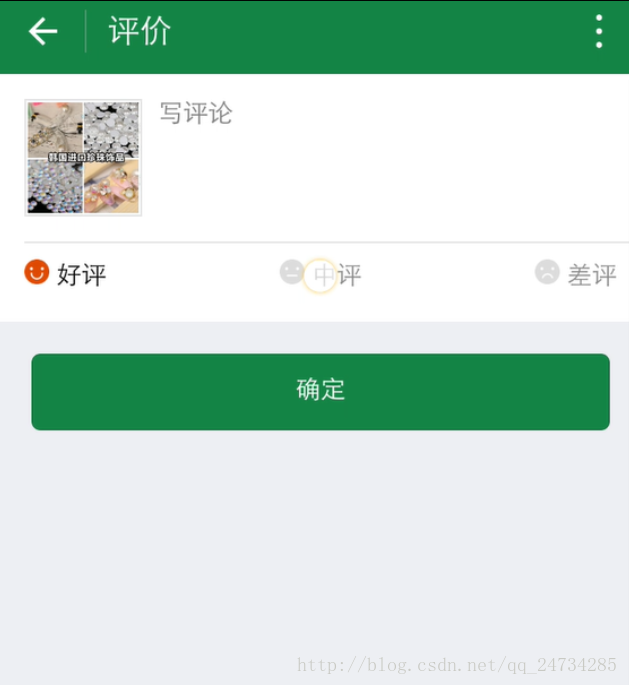
作者:Pluto,来自授权地址,本文作者还制作了另外一个不错的东西,在相关文章内; 效果图:
<view class="weui-flex__item">
<view class="placeholder" bindtap="selectCommentType" data-index="{{index}}" data-type="GOOD">
<image wx:if="{{item.commentType!='GOOD'}}" src="/images/icon_good.png"
style="width:30rpx;height:30rpx;"></image>
<text wx:if="{{item.commentType!='GOOD'}}" class="order_comment_type_default">好评</text>
<!--选中-->
<image wx:if="{{item.commentType=='GOOD'}}" src="/images/icon_good_select.png"
style="width:30rpx;height:30rpx;"></image>
<text wx:if="{{item.commentType=='GOOD'}}" class="order_comment_type_selected">好评</text>
</view>
</view>
selectCommentType: function (e) {
console.log('选中的是第几条评论的哪一种类型', e.currentTarget.dataset);
var commentList = this.data.commentList;
var index = parseInt(e.currentTarget.dataset.index);
commentList[index].commentType = e.currentTarget.dataset.type;
this.setData({
'commentList': commentList
});
}
完整代码: wxml
<form>
<view class="order_comment_bg">
<view wx:for="{{commentList}}" style="background:#fff;">
<view class="order_comment_item">
<view class="weui-flex order_comment_content bottom_border">
<view>
<view class="placeholder">
<image src="{{item.commodityIcon}}" class="order_comment_img"></image>
</view>
</view
|