小程序canvas绘制K线,从0开始的日记( 二)
|
本文作者:波同学,来自授权地址, 本文接上篇:http://www.wxapp-union.com/portal.php?mod=view&aid=878
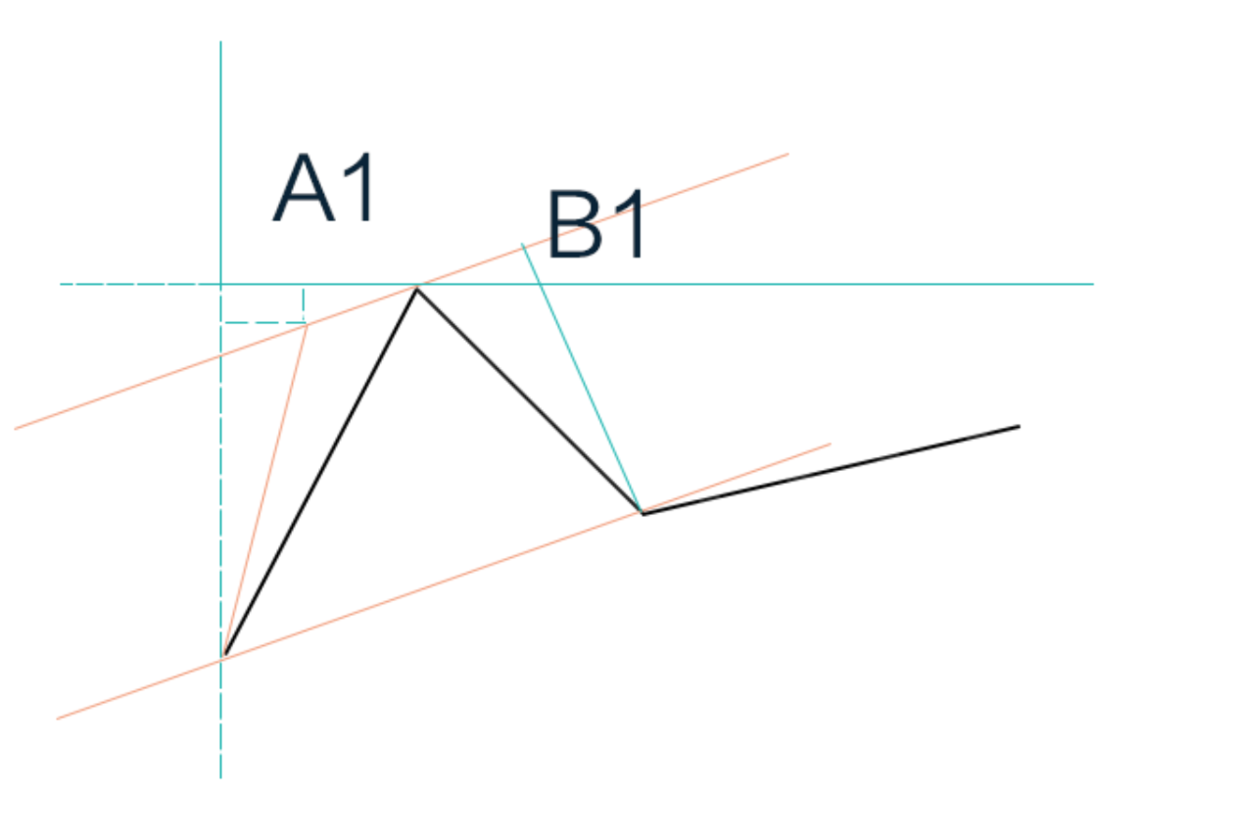
但是我们目的是想要一条平滑的曲线来表示均线等,而不是一条转折点明显的折线。因此还得继续探索api。我们发现,在canvas API中,能够画出曲线的有2个 beZierCurveTo(num1, num2, num3, num4, x, y) quadraticCurveTo(num1, num2, x, y) 这两个api都是通过贝塞尔曲线来绘制路径。好在学习PS的时候,对贝塞尔曲线的具体表现也是有一定的熟练程度的,因此知道要确定一条由多个点组成的曲线路径,每一个转折点都得有2个控制点来控制曲线的表现 而在曲线的起点和终点,就只能有一个控制点了。因此,我们在绘制起点和终点时,得使用quadraticCurveTo,绘制中间的点,则使用beZierCurveTo。 现在的难点是,如何通过已知的要经过的点,计算出他们的控制点? 为了找到一个行之有效的公式,于是草稿走起。画了一个只有自己看得懂的草稿。 没想到告别高中数学那么多年,凭着一点点的记忆,花了一上午,强行搞了一个公式出来,我想如果我还是高中的数学水平的话,估计也就10分钟就能怼出来了,汗! 不知道大家还记不记得切线的概念,如果我们要画一条贝塞尔曲线,M[i-1]是起点,M[i]是终点,另外的两个控制点为A1, A2,这2个控制点一定会在某一个曲面的切线上,而切线则可以由三个点来确定,如我的草稿中,最上面橘黄色的线条就是切线,我们只需要在这条切线上,随意取2个点,分别作为前后曲线的控制点即可 于是,经过我长时间的思考,总结了一个公式如下 A1[M[i-1][0] + a*(M[i][0] - M[i-2][0]), M[i-1][1] + b*(M[i][1] - M[i-2][1])] A2[M[i][0] - b*(M[i+1][0] - M[i-1][0]), M[i][1] - b*(M[i+1][1] - M[i-1][1])] 其中系数a, b是一个根据情况我随意取的一个值,我试过,建议在0.3附近取值并调试,试试看具体效果再确定 第一个点和最后一点因为无法通过这种方式取得2个控制点,因此我就在点集合的前后各加了一个随意自定自定的点,在实际遍历的时候忽略他们即可。 整理了思路,具体实现如下
bezierLine (canvasId, options) {
let windowWidth = 0
wx.getSystemInfo({
success (result) {
windowWidth = result.windowWidth
}
})
let a = windowWidth / (options.xAxis.length-1)
let data = []
options.xAxis.map((item, i) => {
data.push([i * a, 200 - options.yAxis[i]])
})
data.unshift(data[0])
data.push(data[data.length - 1])
const ctx = wx.createCanvasContext(canvasId)
ctx.beginPath()
data.map((item, i) => {
const a = 0.25
const b = 0.25
if (i == 0 || i == data.length - 1) {
// do nothing
} else if (i == 1) {
ctx.moveTo(item[0], item[1])
} else {
const a1 = data[i - 1][0] + a * (data[i][0] - data[i - 2][0])
const a2 = data[i - 1][1] + b * (data[i][1] - data[i - 2][1])
const b1 = data[i][0] - b * (data[i + 1][0] - data[i - 1][0])
const b2 = data[i][1] - b * (data[i + 1][1] - data[i - 1][1])
ctx.bezierCurveTo(a1, a2, b1, b2, item[0], item[1])
}
})
ctx.setLineWidth(1)
ctx.setStrokeStyle('red')
ctx.stroke()
ctx.draw()
}
// 在onLoad中调用
this.bezierLine('stage', {
xAxis: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30],
yAxis: [11, 33, 22, 32, 14, 15, 20, 60, 23, 44, 77, 122, 133, 89, 156, 122,128, 143, 111, 101, 132, 99, 98, 44, 62, 74, 111, 13, 42, 55]
})
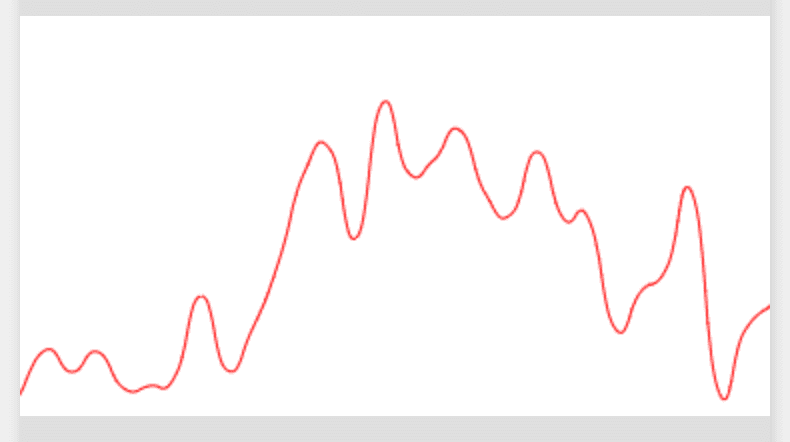
实现效果
canvas实现平滑曲线
oh yeah! 效果还可以,以后再也不用担心曲线的绘制了,理我们的k线图又近了一步
|