|
新手刚学编程不久,然后遇到了picker组件的坑,都知道picker通过form提交的时候是提交它的下标,然而,我们提交到服务器的要下标并没什么卵用,上网查了一轮都没找到具体说法,有的说是数组写成[{id:0,name:xxx},{id:1,name:xxx}]之类形式,然后根据下标对应id去拿到name提交服务器,看得我糊里糊涂,后来试了一轮,终于找到最简单直接的方法。
首先,假设data中有这么一个数组
-
data: {
-
-
MusicN: 0,
-
-
Music: ['钢琴','小提琴','吉他','声乐','其他','未决定' ]
-
-
}
wxml是这样
-
<form bindsubmit="formSubmit">
-
-
<picker name="instrument" bindchange="bindPickerMusic" value="{{MusicN}}" range="{{Music}}">{{Music[MusicN]}}</picker>
-
-
<button type="primary" formType="submit"> 提交 </button>
-
-
</form >
两个组件绑定的函数
-
// Picker改变选项的时候
-
-
bindPickerMusic: function (e) {
-
-
console.log('picker发送选择改变,携带值为', e.detail.value)
-
-
this.setData({
-
-
MusicN: e.detail.value
-
-
})
-
-
},
-
-
-
-
//form提交表单
-
-
formSubmit: function (e) {
-
-
console.log('picker的携带值为' + e.detail.value.instrument)
-
-
//e.detail.value.instrument是picker提交的下标,直接写在数组后面的中括号里,得到数组中对应的值
-
-
var ins = this.data.Music[e.detail.value.instrument]
-
-
console.log('输出的是' + ins)
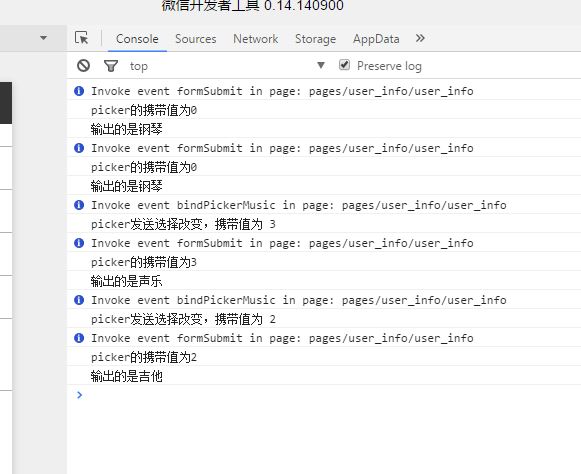
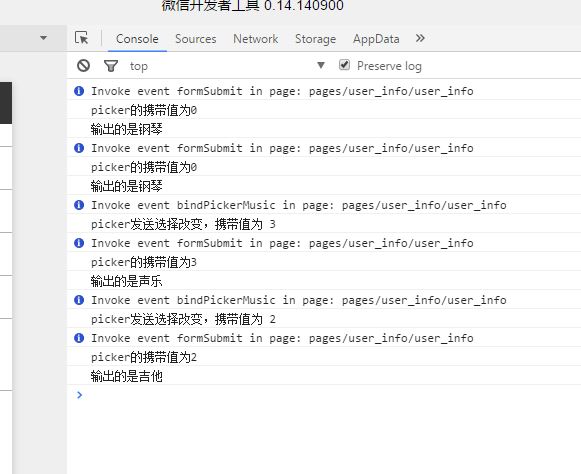
输出结果: 
之后就可以开心愉快地提交给服务器的小伙伴们了
|