微信小程序最新更新--api测试一览
发布时间:2018-04-16 10:47 所属栏目:小程序开发教程
|
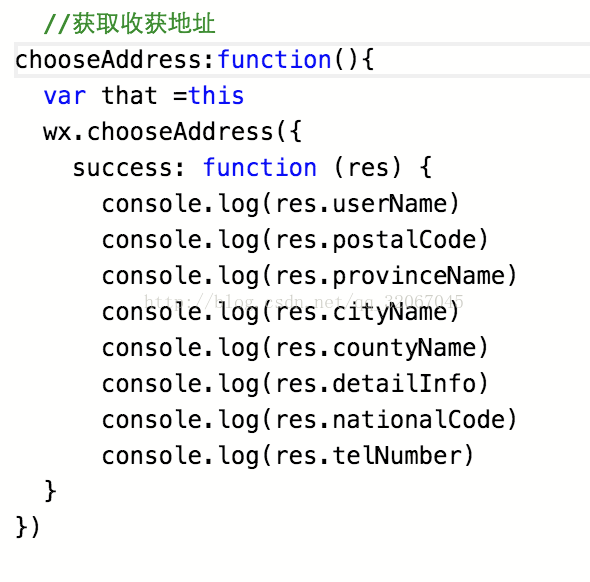
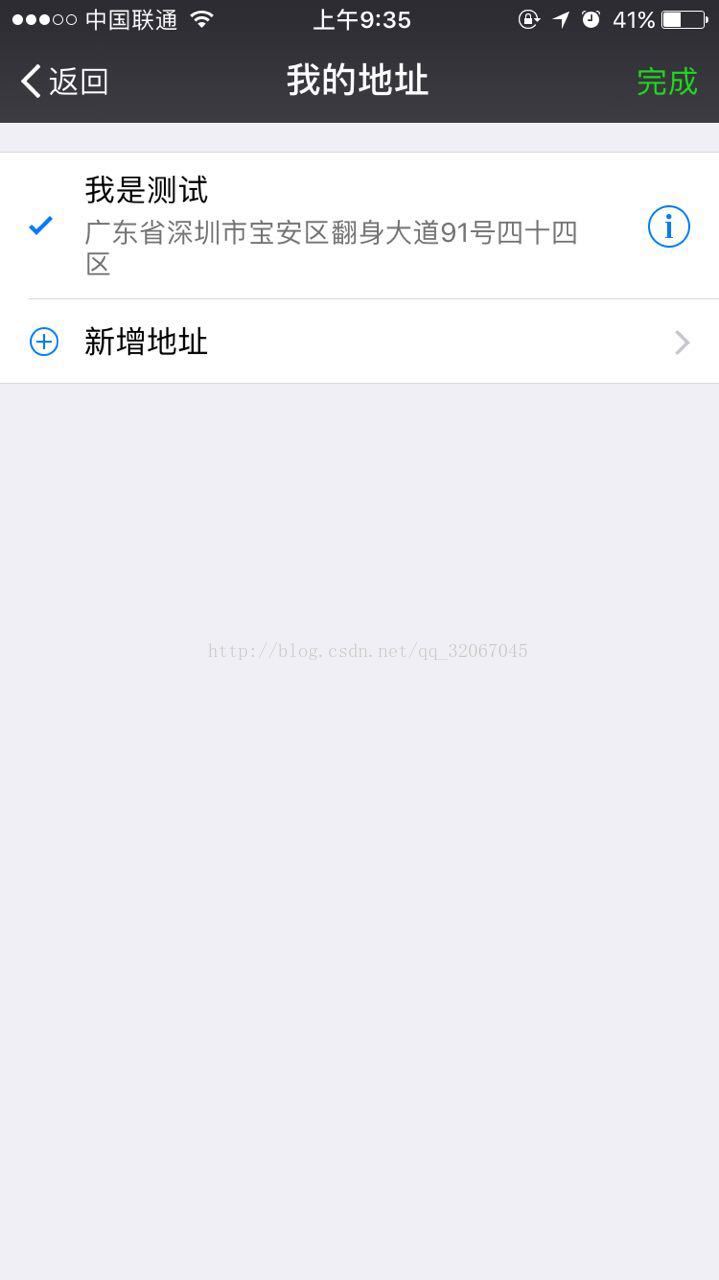
你也可以在我的博客内查看本文 昨天微信又是在夜里放出了更新,为了第一波了解最新的Api, 今天花时间来一个个测试运行看看, 具体更新详情,点这里去看吧!微信3月28日更新 一:基础库1.wx.chooseAddress 获取收货地址。 这是在开发工具上的样子: 而在真机上:这个就是创建收货地址的,在地址列表的蓝色感叹号就是修改地址。非常友好。
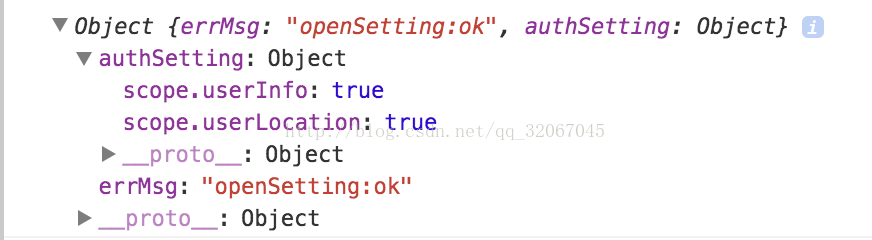
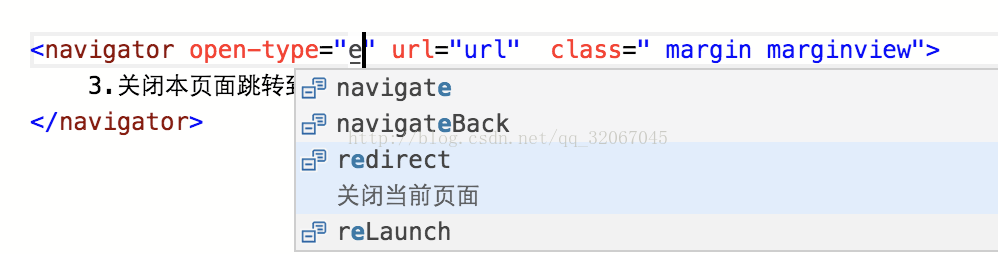
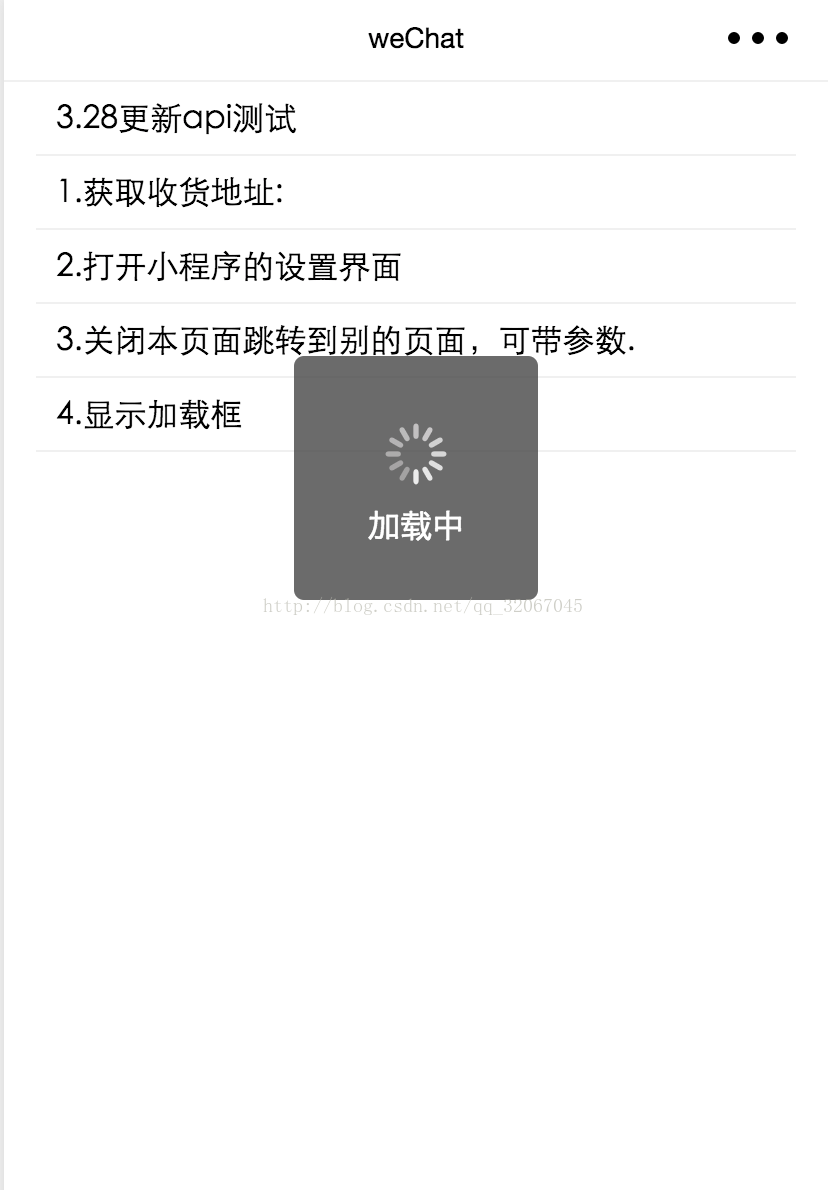
2.wx.openSetting 打开小程序的设置界面:就是主动调取授权。 3.wx.reLaunch: 关闭所有页面,打开到应用内的某个页面。就是页面跳转,同navigate, 可带参数。 4.wx.showLoading :加载框。之前一直都是在wxml里写loading,不过要手动隐藏掉。
5.wx.arrayBufferToBase64,wx.base64ToArrayBuffer:将ArrayBuffer与Base64互转。
|