微信小程序更新--测试API之蓝牙
发布时间:2018-04-16 11:03 所属栏目:小程序开发教程
|
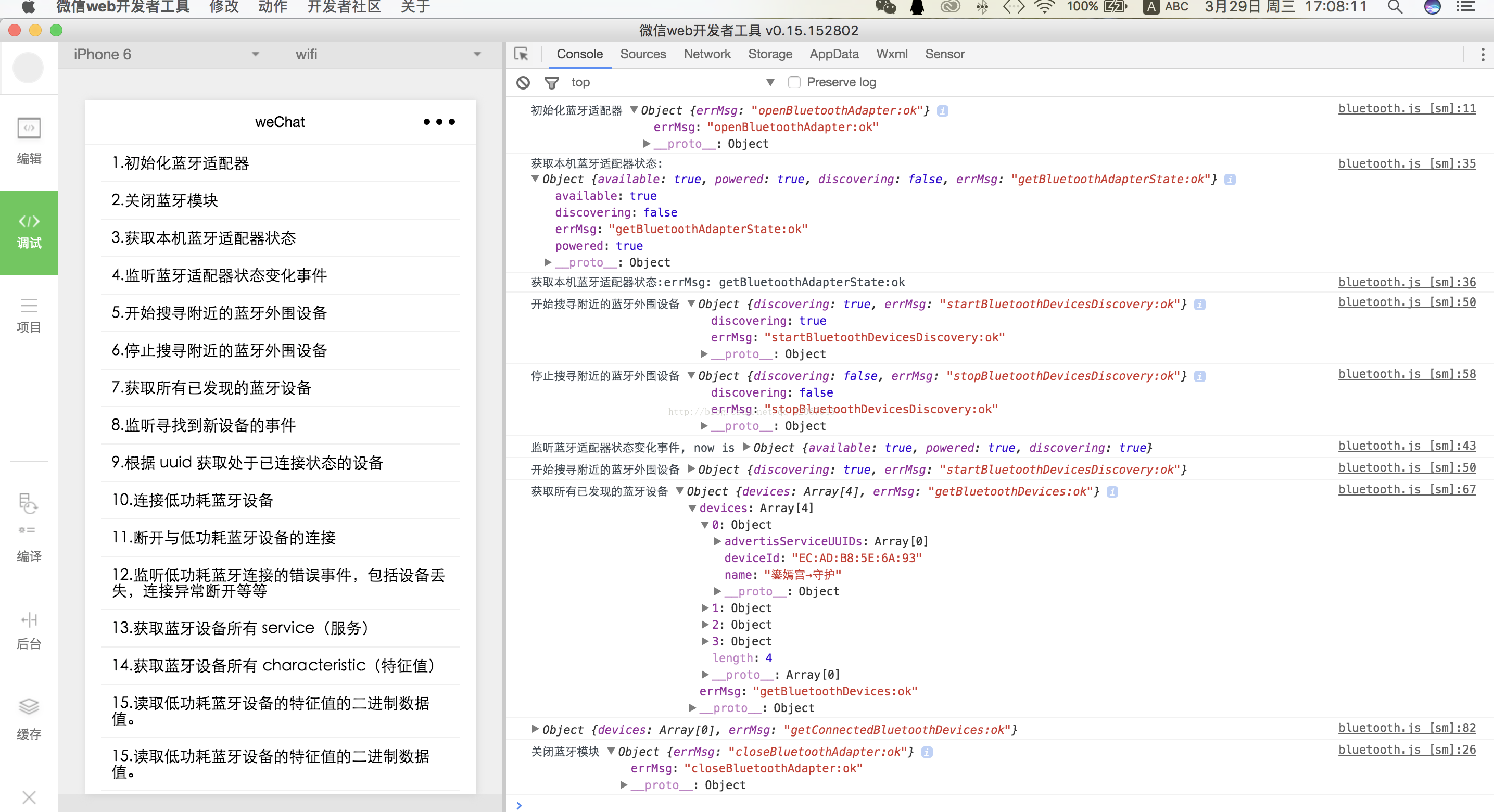
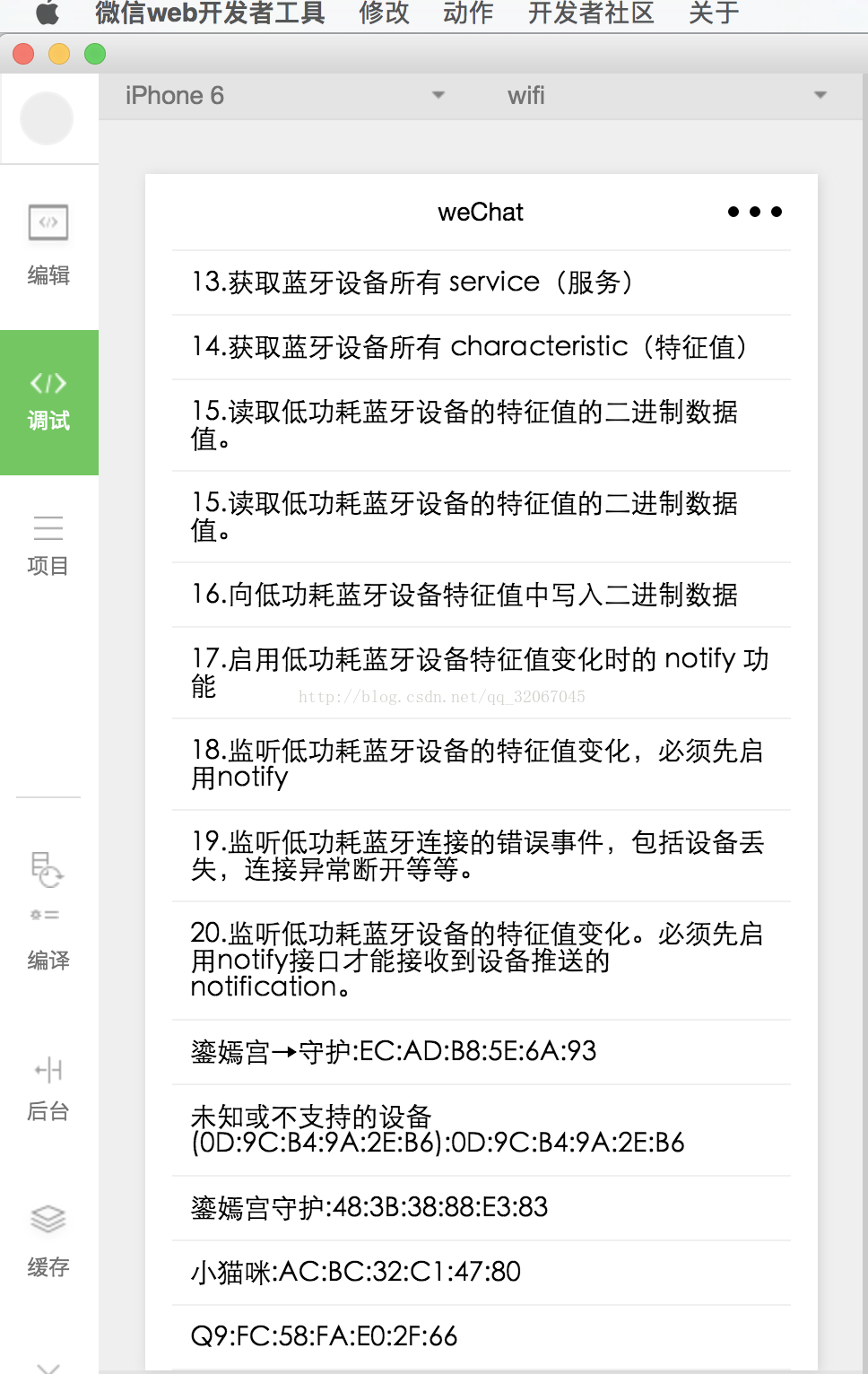
你也可以在我的博客内查看本文 接着上一篇来继续测:微信小程序蓝牙的API每个测试了一下发现跟以前的写Android的蓝牙调取是一样的,打开流程:先打开蓝牙的适配器,然后确定下本机的蓝牙状态,然后开始搜索蓝牙,搜索完成以后关闭搜索。开始连接,根据搜索到的mac 适配连接。在服务里监听连接断开的状态。Android 的可以看这里:蓝牙的使用。先看一下打印的log吧。 大概说明一下:打log 要这样写 console.log("初始化蓝牙适配器",res),我一直都是 写成console.log("初始化蓝牙适配器"+res)。 搞的每次出不来。 流程是这样的:先初始化蓝牙适配器,然后获取本机蓝牙适配器的状态,然后开始搜索,当停止搜索以后在开始搜索,就会触发蓝牙是配置状态变化的事件,搜索完成以后获取所有已经发现的蓝牙设备,就可以将devices中的设备Array取出来了。然后就可以得到所有已经连接的设备了,至于链接功能,还没有真机可测,所以没有测试。 我的电脑上蓝牙连接的设备:
|