|
作者:johnchai,来自原文地址
button按钮组件说明:
button,顾名思义,按钮,类似于html的button标签。我们可以设置按钮的属性,比如字体颜色大小,背景颜色等,可以给按钮绑定事件,用户点击时会触发事件。
button按钮组件示例代码运行效果如下:

下面是WXML代码:
-
<!--index.wxml-->
-
<view class="content">
-
<text class="con-text">怎么飞?点击【按钮】即飞</text>
-
<button class="con-button">Fly</button>
-
</view>
下面是JS代码:
-
Page({
-
data:{
-
},
-
onLoad:function(options){
-
// 页面初始化 options为页面跳转所带来的参数
-
},
-
onReady:function(){
-
// 页面渲染完成
-
},
-
onShow:function(){
-
// 页面显示
-
},
-
onHide:function(){
-
// 页面隐藏
-
},
-
onUnload:function(){
-
// 页面关闭
-
}
-
})
下面是WXSS代码:
-
.content{
-
padding-top: 20px;
-
}
-
.con-text{
-
display: block;
-
padding-bottom: 10px;
-
}
-
.con-button{
-
margin-top: 10px;
-
color: black;
-
background-color: lightgreen
-
}

下面是WXML代码:
-
<!--index.wxml-->
-
<view class="content">
-
<view class="con-top">
-
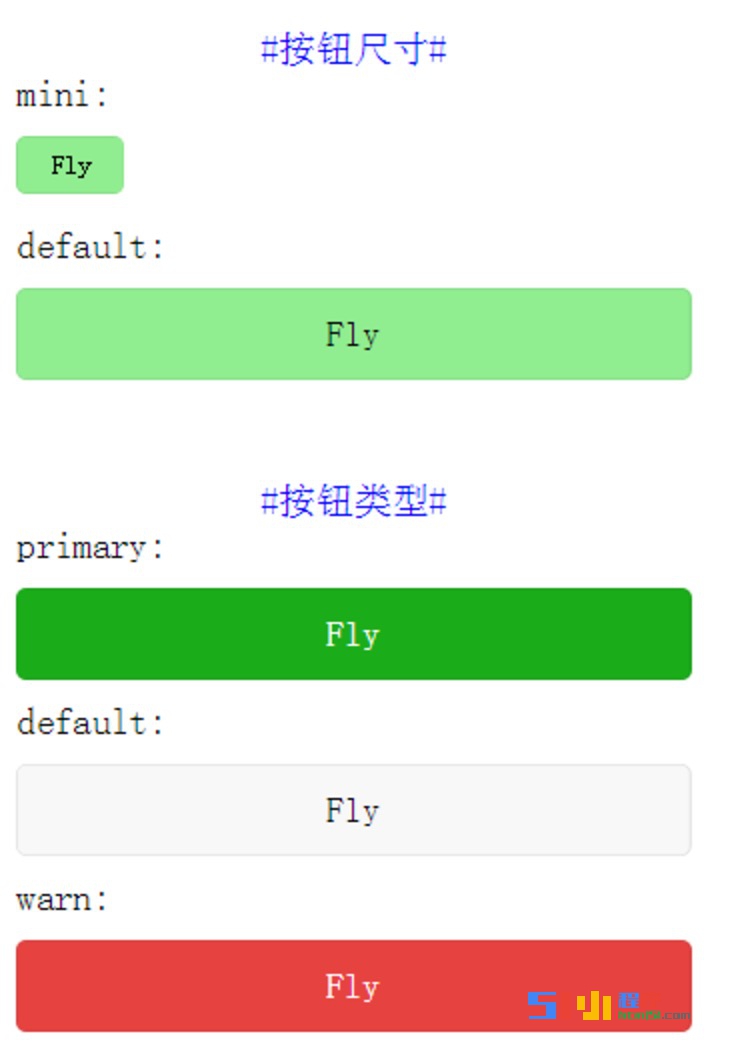
<text class="text-decoration">#按钮尺寸#</text>
-
<text class="con-text">mini:</text>
-
<button class="con-button" size="mini">Fly</button>
-
<text class="con-text">default:</text>
-
<button class="con-button" size="default">Fly</button>
-
</view>
-
<view class="con-bottom">
-
<text class="text-decoration">#按钮类型#</text>
-
<text class="con-text">primary:</text>
-
<button class="con-button" type="primary">Fly</button>
-
<text class="con-text">default:</text>
-
<button class="con-button" type="default">Fly</button>
-
<text class="con-text">warn:</text>
-
<button class="con-button" type="warn">Fly</button>
-
</view>
-
</view
|