微信小程序开发手记《四》:视图容器
发布时间:2018-04-17 11:49 所属栏目:小程序开发教程
|
作者:王梵,来自原文地址
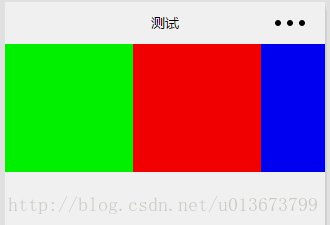
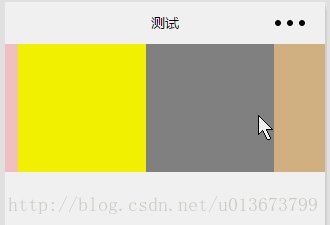
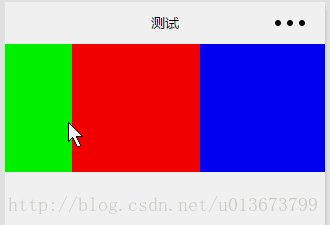
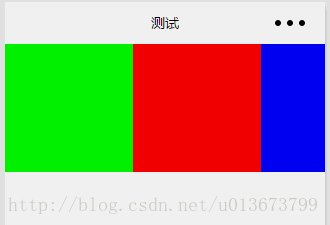
scroll-view横向滑动,如下
/*wxml*/
<view>
<scroll-view class="demo-view-1" scroll-x="true">
<view class="bc_green bc_size inline"></view>
<view class="bc_red bc_size inline"></view>
<view class="bc_blue bc_size inline"></view>
<view class="bc_pink bc_size inline"></view>
<view class="bc_yellow bc_size inline"></view>
<view class="bc_gray bc_size inline"></view>
<view class="bc_tan bc_size inline"></view>
</scroll-view>
</view>
/*wxss*/
.demo-view-1{
white-space: nowrap;
height: 300rpx;
}
.bc_green{
background-color: #00ff00;
}
.bc_red{
background-color: #ff0000;
}
.bc_blue{
background-color: #0000ff;
}
.bc_pink{
background-color: pink;
}
.bc_yellow{
background-color: yellow;
}
.bc_gray{
background-color: gray;
}
.bc_tan{
background-color: tan;
}
.inline{
display: inline-block;
}
.bc_size{
width: 300rpx;
height: 300rpx;
}
运行效果如下 scroll-view标签上需要注意的属性,如下
竖直方向滑动,如下
/*wxml*/
<view>
<scroll-view class="demo-view-2" scroll-y="true">
<view class="bc_green bc_size"></view>
<view class="bc_red bc_size"></view>
<view class="bc_blue bc_size"></view>
<view class="bc_pink bc_size"></view>
<view class=
|