|
来自原文地址
小程序交互仅提供这些API

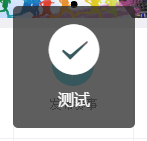
wx.showToast的效果是这样的,太难看了

现在我们来自己写个toast
一、我们把样式写在app.wxss里,这样每个地方都可以调用到
-
/*toast start*/
-
.wxapp-toast-mask{
-
opacity: 0;
-
width: 100%;
-
height: 100%;
-
overflow: hidden;
-
position: fixed;
-
top: 0;
-
left: 0;
-
z-index: 888;
-
}
-
.wxapp-toast-content-box {
-
display: flex;
-
width: 100%;
-
height: 100%;
-
justify-content: center;
-
align-items: center;
-
position: fixed;
-
z-index: 999;
-
}
-
.wxapp-toast-content {
-
width: 50%;
-
padding: 20rpx;
-
background: rgba(0, 0, 0, 0.7);
-
border-radius: 20rpx;
-
}
-
.wxapp-toast-content-text {
-
height: 100%;
-
width: 100%;
-
color: #fff;
-
font-size: 28rpx;
-
text-align: center;
-
}
-
/*toast end*/
二、JS也是写在在app.js里:
-
//自定义Toast
-
showToast: function(text,o,count){
-
var _this = o;
-
count = parseInt(count) ? parseInt(count) : 3000;
-
_this.setData({
-
toastText:text,
-
isShowToast: true,
-
});
-
setTimeout(function () {
-
_this.setData({
-
isShowToast: false
-
});
-
},count);
-
},
三、在需要调用的wxml文件中合适的地方加上下面代码:(比如index.wxml,注意:有container要放在里面)
-
<view class="container">
-
<!--wxapp-toast start-->
-
<view class="wxapp-toast-content-box" wx:if="{{isShowToast}}">
-
<view class="wxapp-toast-content">
-
<view class="wxapp-toast-content-text">
-
{{toastText}}
-
</view>
-
</view>
-
</view>
-
<!--wxapp-toast end-->
-
</view>
(或者说把这段放到footer.wxml里,每个文件用include引用一下)

四、然后在对应的js文件放一条代码:(比如对应的index.js)
-
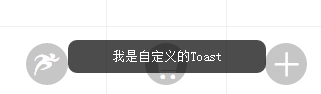
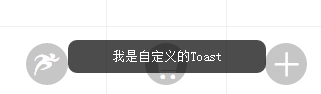
app.showToast('我是自定义的Toast',that,2000);
五、效果:

|