微信小程序 view的文本不能自动换行问题
|
作者:电鳗效应,来自原文地址
今天碰到了个问题,view并不能让文本自动换行 依靠我多年的开发经验,试倒是被我试出来了,整理了一下思路,一般出现滚轴(在图片或者文字片段中)是因为width,display,(height,padding,margin),对于文字片段(这里只针对中文)实在不行就只能强制换行,例如flex-wrap:warp,white-space:pre-wrap。 然后考虑了以下几种方法
方法一:放任不管,让view保持原本的display为block(出现滚轴)
如果不去设置view的display,则会出现如图的情况: 没错又是滚轴,这次不是因为图片(图片出现滚轴的问题请参考这篇文章 scroll-view中,image组件出现滚轴) 方法二:view { display:block },再采取强制换行white-space: pre-wrap;(其实是可以的,看个人的编程习惯)
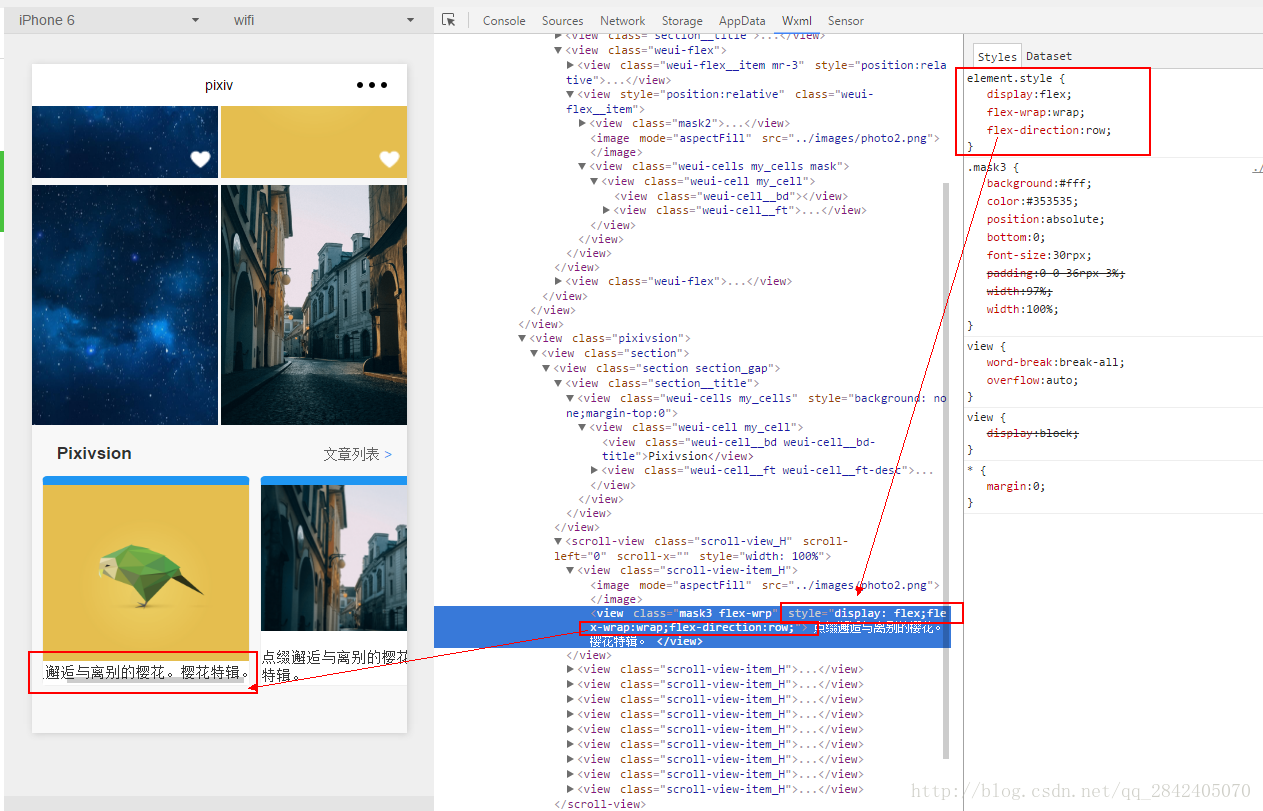
(强制换行的链接看这个:css强制换行和超出隐藏实现) 当时的表情简直就是, 哪来的这么大的空隙!!调line-height肯定不对,但是pre-wrap里面又没找到padding或者margin之类的东西。 会不会是display的问题,于是有了方法三。 方法三:view { display:flex },再加上css3的flex-wrap:wrap;flex-direction:row;(不起作用)
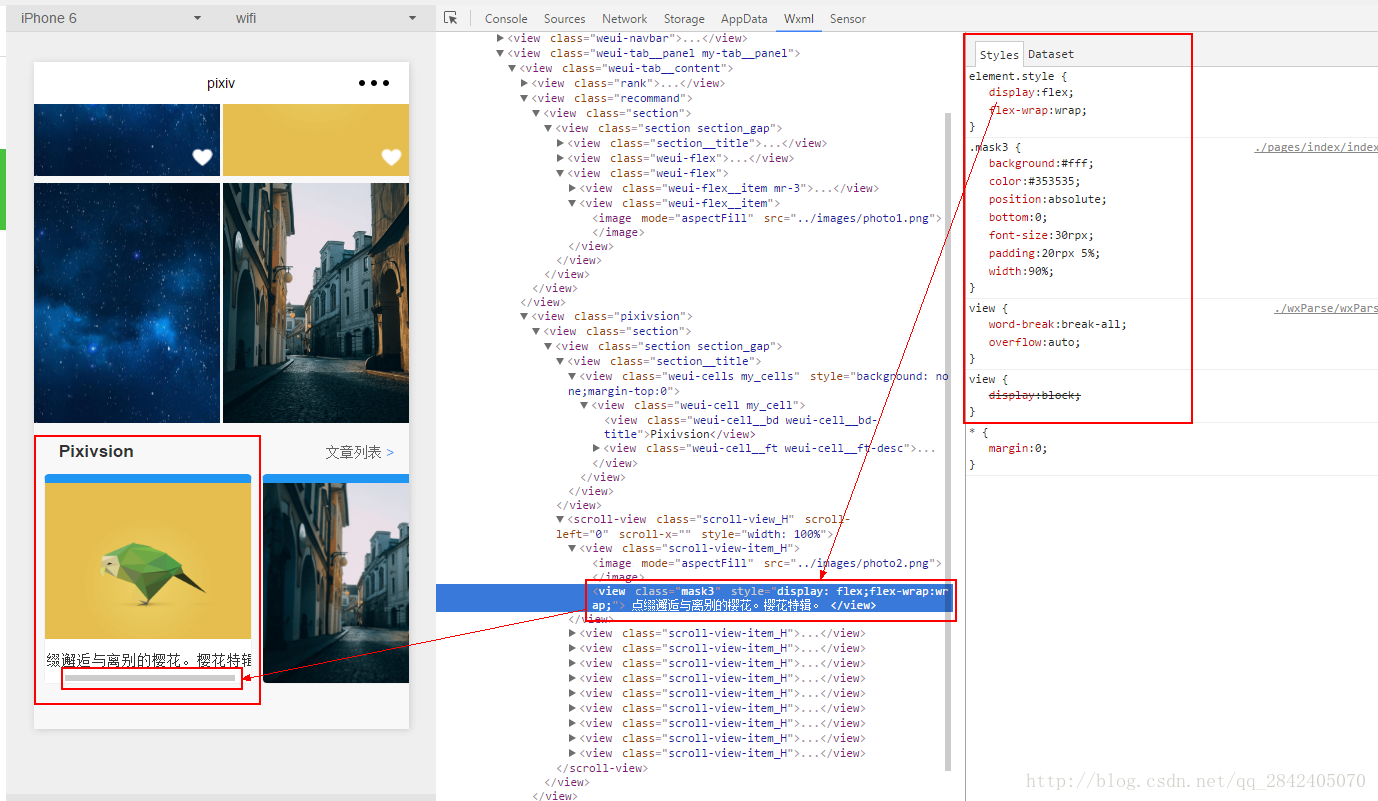
第一步,先将view的display转为flex;
会不会是因为还要flex-direction:row;?然鹅加上去还是没用
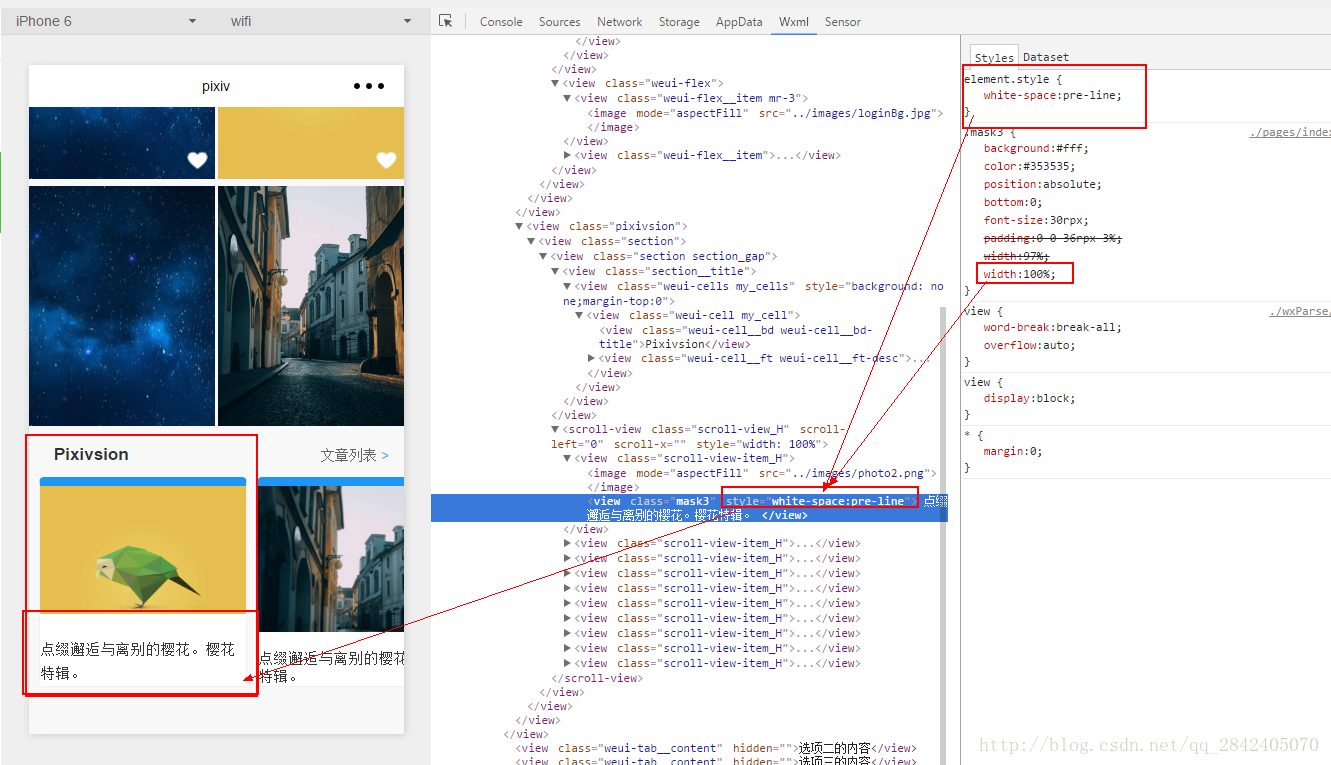
后来找到资料(虽然和这个有点相似但是不一样的问题,资料是这个:微信小程序 scroll-view flex-wrap 失效问题),有人在评论中提到在scroll-view中,display:flex是没有用的,所以就排除display的问题了。 方法四:view { display:block },再采取强制换行white-space: pre-line;(看个人的编程习惯)
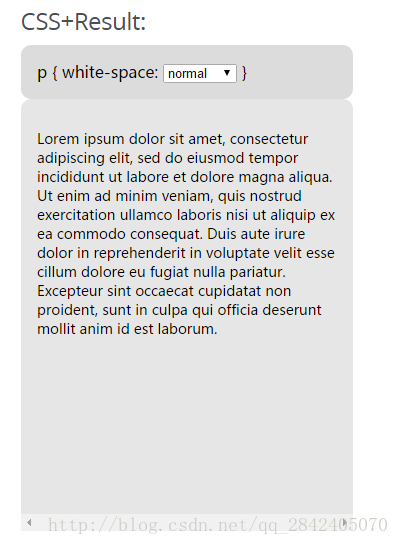
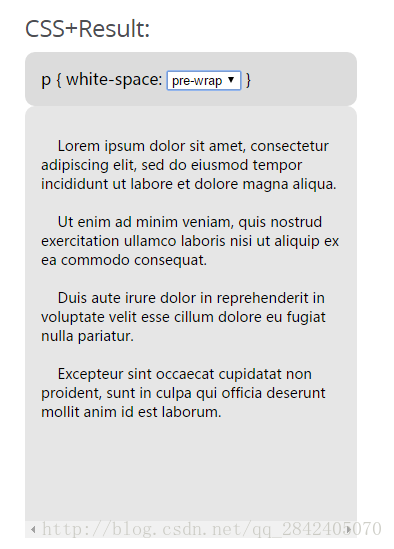
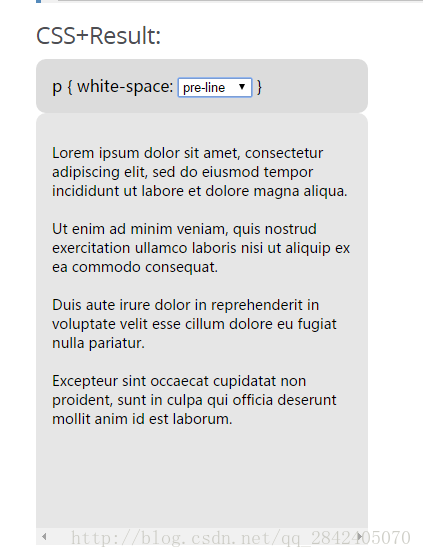
首先得解释,什么是pre-line,参考文档:white-space
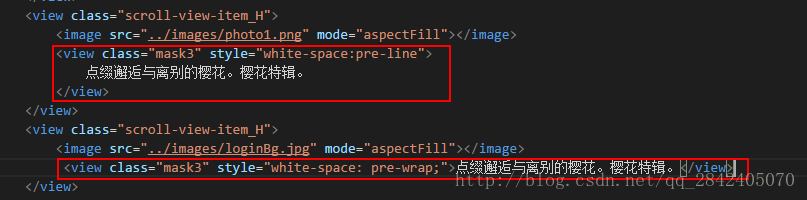
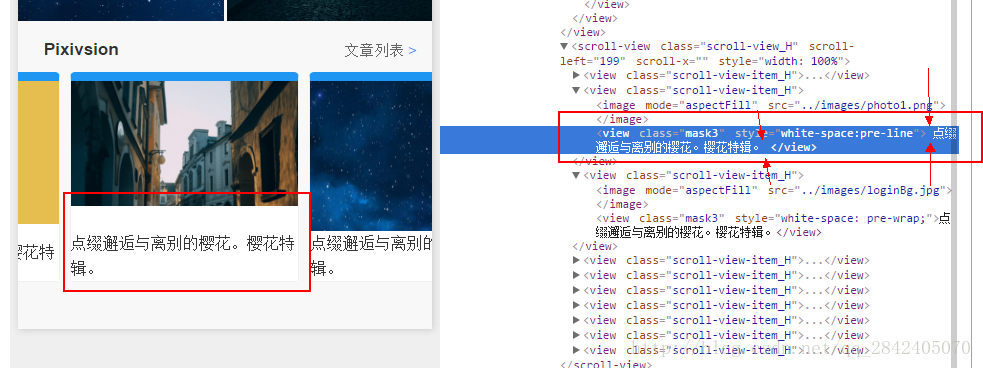
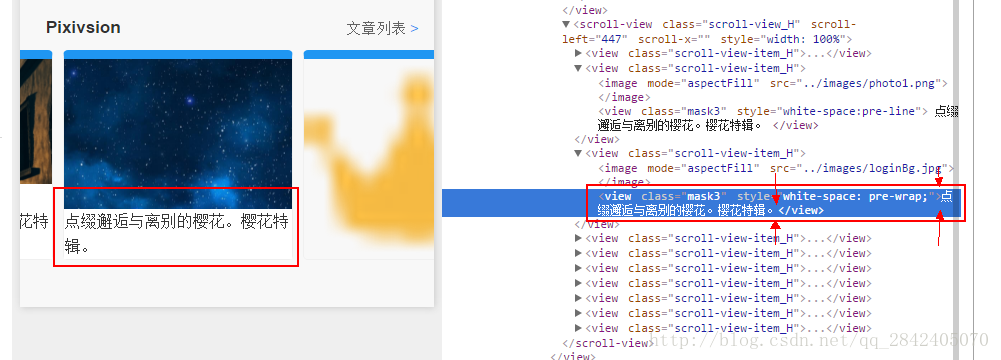
对比方法二和方法四,说是编程习惯的问题,如图
标签和文字之间换行:
标签和文字之间不换行:
所以方法二使用pre-wrap之所以会出现那么大的一片空白,就是因为它保留空白和tab。但是方法四pre-line就会去除空白和tab。 对于个人的编程习惯,因为文字不确定多少的问题,我是标签中间加文字,同时会换行,所以我这里使用的是方法四的white-space:pre-line;
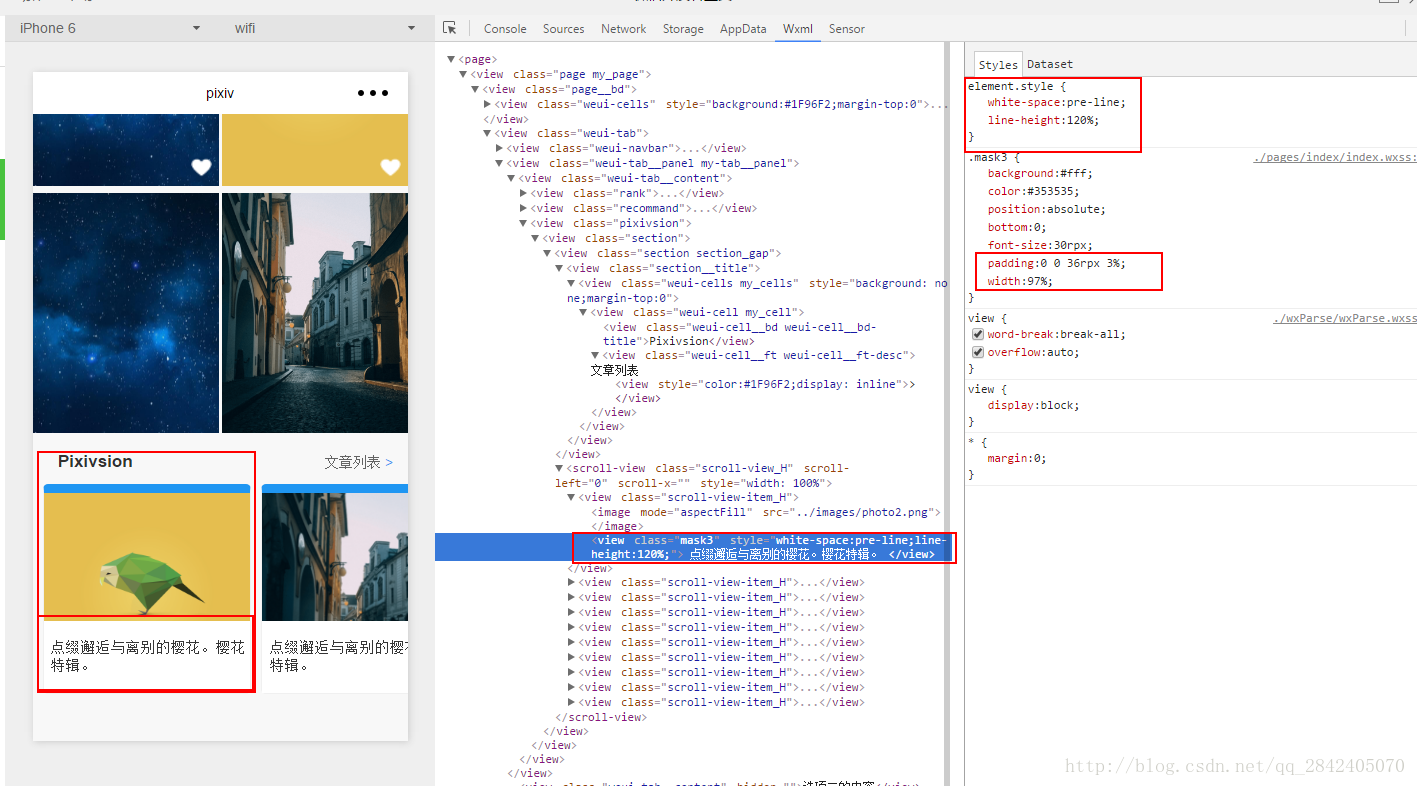
接下来为了美观,就是调一下line-height和padding的问题了。最后效果:
结论就是,scroll-view中,设置display:flex是没不起作用的 中文文字片段在view中不能换行的问题,要使用强制换行,至于是使用white-space:pre-line(不会保留空白和tabs),还是white-space:pre-wrap(会保留空白和tabs),就要看个人的编程习惯了 |