通过 WeCOS 进行小程序瘦身
尽管 4 月份微信官方将小程序的大小限制从 1M 放开到 2M,但是对于使用大量图片的小程序(电商等)来说,2M 的限制还是显得拮据。基于这种场景,腾讯云微信小程序解决方案团队开发了 WeCOS 小程序瘦身工具,依托腾讯云强大的云对象储存(COS),提供自动将小程序内部的图片自动上传到 COS,并将图片的相对路径改为线上 URL,这样就可以大大的缩减小程序的大小,并且无需过多繁琐的上传步骤。
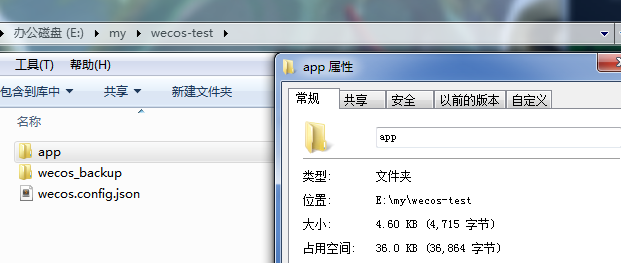
现在我们就一起来看看如何使用吧!假设我们有一个开发好的小程序开发目录 App,目录大小为10M。目录下有大量图片且代码中有对图片资源的引用。为了能够上传并正常运行项目代码,下面来示范如何使用腾讯云 WeCOS 来解决项目包过大的问题。项目目录如图。

接下来只需要 3 步,就可以完成小程序瘦身。
一、前期准备
1. 注册腾讯云账号,开通COS 并创建 Bucket。
2. 在本机上安装 Node.js 。
二、安装 WeCOS 并创建配置
打开命令行(开始-运行-CMD-回车),使用 NPM 安装 WeCOS。如图所示:
npm install wecos -g

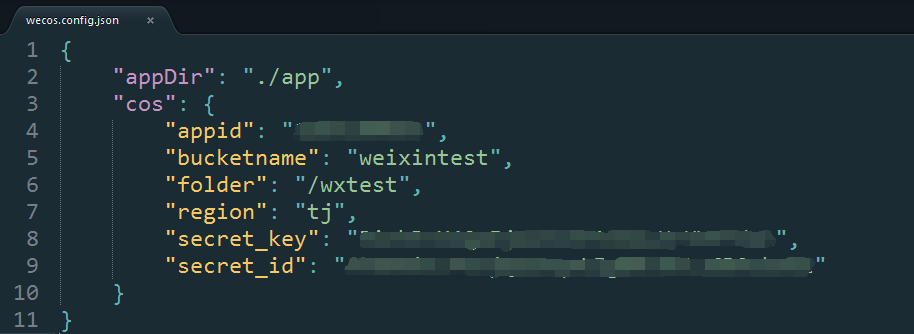
在与开发目录 app 同目录下创建一个 wecos.config.json 配置文件,在配置里填写基本的配置信息。

wecos.config.json 里填写了最基本的配置项。 其中,
-
appDir指定了小程序开发目录。 -
appid为腾讯云账号的appid。 -
bucketname是为存储图片创建的 bucket 的名称,这里是名为weixintest的 bucket。 -
folder可以指定到 bucket 下的某个目录,本文指定到 /wxtest 目录下。 -
region是指定上传到 COS 的指定地区,这里指定为tj,即天津。目前COS 支持天津、上海、广州。 -
secret_key、secret_id是账户密钥,用户可以自行到腾讯云 COS 控制台上获取。
以上信息指定了开发目录以及图片要上传到的 COS 的地址,完成这些配置,基本上已经完工。
三、运行瘦身工具
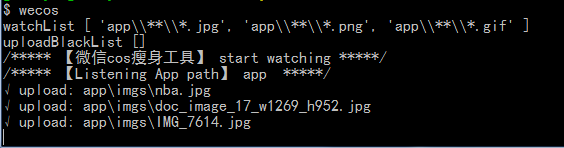
在命令行中执行 wecos 命令。

可以看到,命令行显示项目中的三个图片上传成功。翻看项目目录,发现图片已经被删除,代码中的图片引用也被换成了线上的地址,项目包一下子小了。同时,WeCOS 很贴心的在开发项目外生成了个 wecos_backup 目录,来保存原来的图片作为备份。除此之外,WeCOS 默认启用监听模式,这是为了让开发过程中无感知,当我们不再进行项目开发,停止运行 WeCOS 即可。

被处理后的整个项目目录只剩下不到5KB,用微信小程序开发者工具预览小程序发现除了图片部分的更改,其他部分跟处理之前没有什么差别。此时,可以重新上传我们的小程序代码,代码很顺利的上传成功了。

到这里我们的瘦身也就基本完成了,但是 WeCOS 的能力还不仅于此,还有一些 高级功能 欢迎你来探索:
设置图片后缀
有些时候,我们需要限制上传图片的格式,例如只允许 jpg 格式,可以通过WeCOS提供的图片后缀配置项来定义 WeCOS默认支持 jpg,png,gif 三种格式,假如还需要添加其他格式,例如 webp,可以在该配置项中添加
"uploadFileSuffix": [".jpg",".png",".gif",".webp"]
设置图片黑名单
开发过程中,某些特定的图片我们不希望被上传,可以通过 WeCOS 的黑名单配置来解决这个问题,配置后上传程序会自动忽略掉这些图片 黑名单配置支持目录或具体到文件名的写法:
"uploadFileBlackList": ["./images/logo.png", "./logo/"]
自定义域名
如果希望 COS 文件链接使用自定义的域名,可以配置 targetHost 代替默认域名,可以省略 http:// :
"targetHost": "http://example.com"
如果代码中的图片链接想换一个域名,可以配置 replaceHost targetHost 来实现。
"replaceHost": "http://wx-12345678.myqcloud.com",
"targetHost": "https://example.com"
开启图片压缩
图片上传到 COS 之后虽然大大减轻了程序包的大小,但如果图片自身体积过大,访问速度也会影响到用户体验 WeCOS 还额外提供了基于腾讯云万象优图的图片压缩功能。首先,需要在万象优图控制台创建 COS 的同名 bucket。然后,开启该选项,资源将被压缩后上传(注:如果图片已经小到一定程度,压缩后大小可能不会变化)
"compress": true
设置实时监听
WeCOS 默认实时监听项目目录变化,自动处理图片资源,在开发过程中,如果觉得实时监听不方便,或者只需要一次性处理就停止,可以修改该配置,程序将只会执行一次后退出
"watch": false
原创声明,本文系作者授权云+社区-专栏发表,未经许可,不得转载。