微信小游戏开发技术与应用
一、微信小游戏——H5小游戏及微信小程序
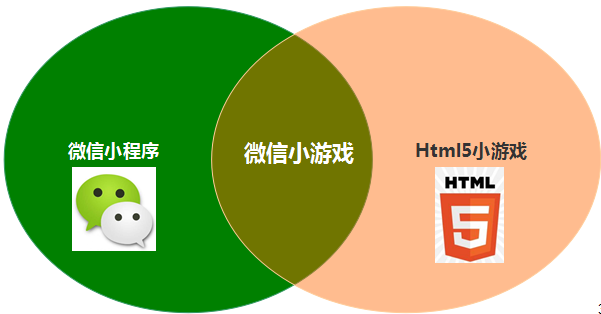
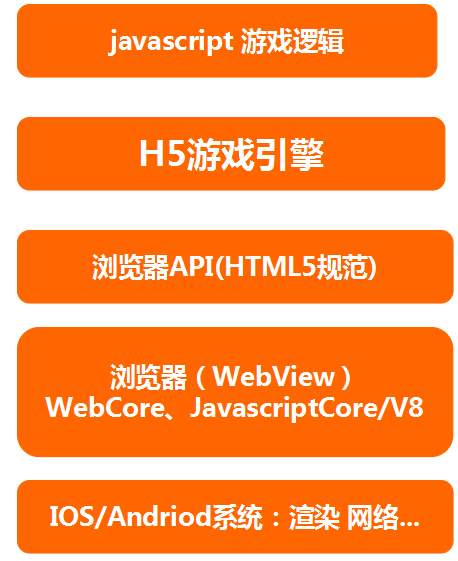
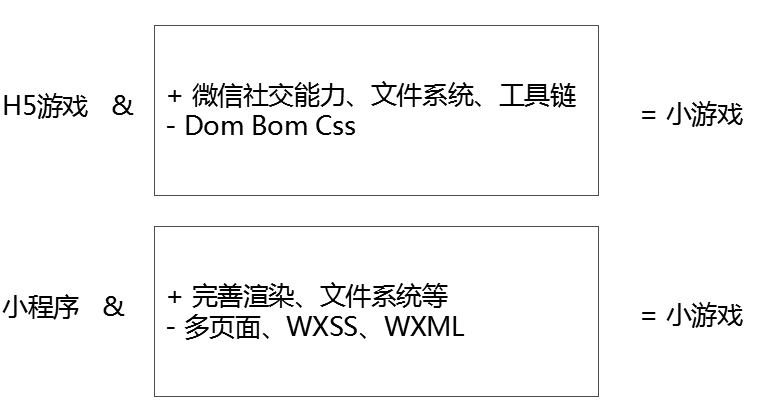
微信小游戏、H5小游戏以及微信小程序,他们到底是什么关系呢? 就像这个图一样,微信小游戏,目前其实就是微信小程序里能运行的H5小游戏,既属于微信小程序,也是H5小游戏。 另外这三者 实际也是有区别的,后面会讲。

二、H5小游戏
什么是H5小游戏
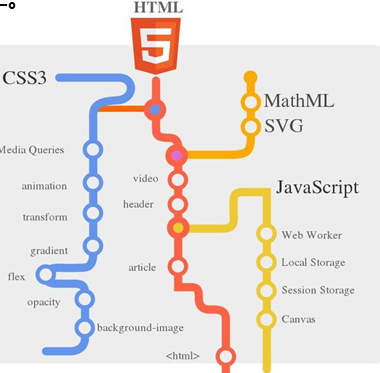
首先看一下,什么是HTML5
HTML(Hyper Text Markup Language),超文本标记语言。
1991年,HTML1开始研发。
1993年,HTML1发布。
1999年12月,HTML4发布。
2004年,WHATWG提出Web Applications 1.0,HTML5草案的前身。
2006年,W3C与WHATWG决定合作,推进新版HTML。
2008年01月,HTML5第一份正式草案公布。
2014年10月,W3C宣布HTML5正式公布发布。

HTML5新规则:减少对外部插件的需求,比如Flash等;
HTML5新特性:canvas、video、本地存储、websocket、新内容元素等等。
可以看到其实在1999年的时候,就已经是html4了,但是到14年w3c,也就是万维网联盟(World Wide Web Consortium,简称W3C) 才正式宣布html5发布。 这中间是一个比较艰辛漫长的过程。而且这中间还出现了一些插曲,比如在06年左右,那个时候盛行flash,很多站点整站flash,还出现了一些比较有代表性的flash小游戏,比如小小flash。不知道大家是否有印象,就是简单几个小人可以操作打来打去,非常有趣。

那个时候还有个闪客帝国比较有名,可以上传自己的flash作品。这些是06年左右。

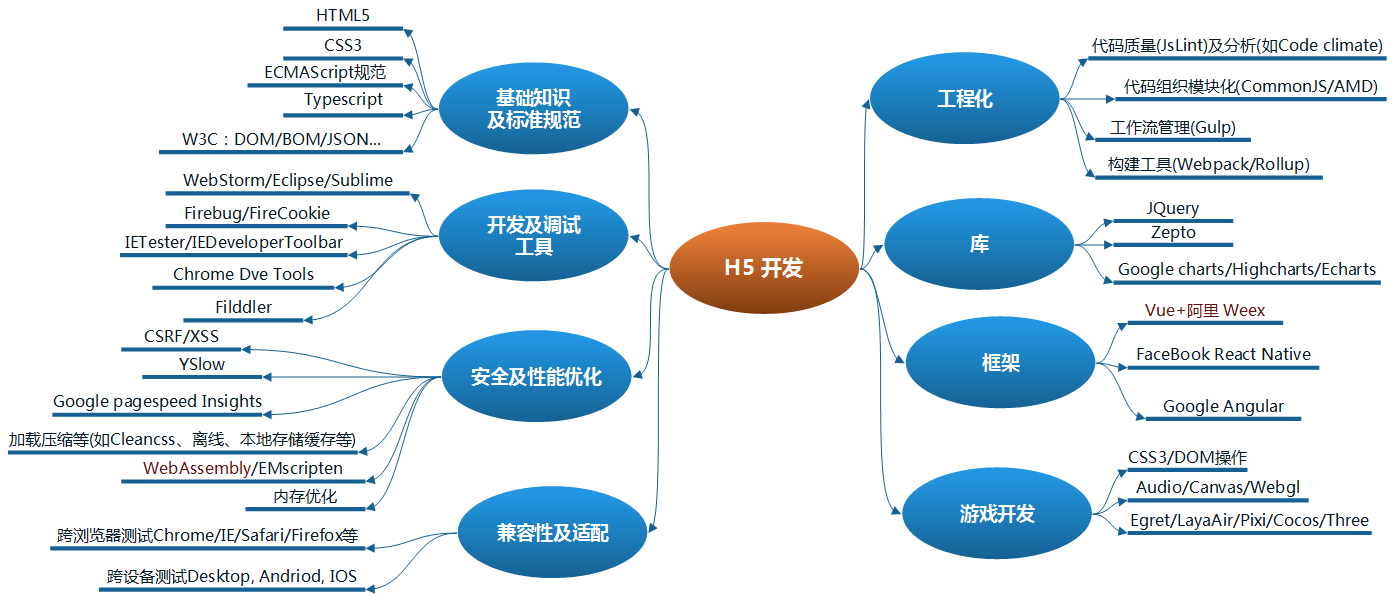
但其实广义上来看,H5开发,是一个技术合集。如图五,我列了一些主要的点,比如基础知识及标准规范,包括html5、css3、es(我们现在开发中用的主要是es6规范来的),还有typescript (typescript和javascript最大的一个区别就是 typescript是强类型的),当然还有W3C的一些其他规范比如DOM/BOM(浏览器对象模型,比如window.xxx)。然后还有H5开发需了解熟悉的开发及调试工具。接着就是在安全及性能优化这块,csrf/xss 这些是常见的。
这里再简单说一下 WebAssenmbly, 说一下这个webAssembly的大致由来,js解释性语言,一大特点相对来说性能比较慢,而且特别是网页应用复杂的时候,所在google在09年的时候 在v8引擎里加入了JIT(即时编译),有了buff后,差不多提升20~40倍。JIT是基于运行期分析编译的,而javascript是一个没有类型的语言,于是大部分时间,JIT编译器是在猜测类型,如果类型猜错了只能推倒重来。所以那个时候就有两种思路,一种是Typescript, 这样就不用猜类型了;一种是asm.js,其实也是标记类型。然后谷歌、 苹果、 微软、 W3C就想把这种方法标准一下,结果呢, 激进了,标注类型的事情也不要了,干脆直接定义一种新的方式,比如用c/ c++写,编译成一个.Wasm格式二进制文件,通过javascript直接载入这个二进制文件运行。这样子的话,可以让web应用和原生应用性能差距缩小。
接着说 H5开发的其他主要相关点,一个是工程化,这其实也是最近这些年兴起的,特别是在前端的大型项目上。这主要需要掌握几种规范Commonjs、AMD,以及主要的工具比如webpack。然后就是主要的库 和 框架。这里说一下weex, weex是阿里推出来的其实通常是和vue配合使用的,和facebook的react native类似,可以让开发人员用js去写原生的应用,所以通常被人称为 vue-native。week会提共weekSDK,会准备一个js引擎,在执行过程中会产生各种命令发送给原生端渲染等等。
最后主要是游戏开发相关的,比如DOM CSS,还有Canvas、WebGL,以及一些游戏引擎。当然还有些其他点。 其实游戏开发这块,和整个H5开发来说,区别还是有一些的,做普通web开发的可以不用了解这块。所以在一些公司,已经将H5游戏开发与web前端开发分开了。 好,这里总结一下,H5游戏,就是基于H5技术合集开发出来的小游戏。
H5小游戏特点:
优点:
开发成本相对低跨系统、跨终端、跨平台
无需下载安装,即点即玩
缺点:
制作门槛相对低缺少固定流量入口
体验差距(性能、流量等)
据艾瑞咨询与白鹭时代等网络数据——2017年H5游戏市场为30亿元,手游市场规模达到1440亿元,两者比值为1:48。以端游、页游发展过程为参考,页游与端游的市场比值约为1:3。伴随着流量资费的降低、手机的更新换代、H5的持续发展,H5游戏多流量入口和即点即玩的特征,H5游戏市场 可能存在巨大的增长空间。
H5小游戏发展简述
2014年,《围住神经猫》、《愚公移山》,朋友圈病毒式传播,参与量过亿

2015年,《狂挂传奇》、《奇迹西游》,月流水上百万
2016年,《传奇世界》、《决战沙城》,月流水2000万+
2017年,《大天使之剑H5》,公测24天流水破亿,逐渐形成盈利效应—(三七互娱); 同年,QQ、微信、QQ浏览器、腾讯视频开启H5小游戏专区; 企鹅游戏APP、玩吧APP等专门的H5游戏平台诞生。

2017年12月28日,微信正式公布小程序支持小游戏。

简单H5游戏开发技术

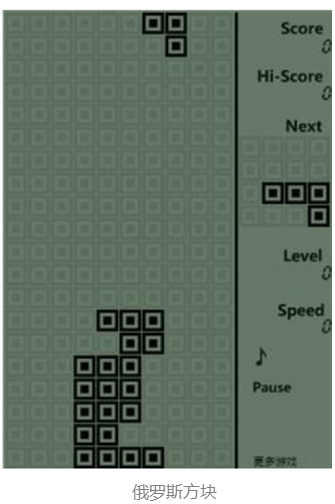
最初只是一些简单的游戏,比如俄罗斯方块,这种主要的技术点就是DOM操作,用jQuery原生javascript css3就可以了。画面内元素比较简单,逻辑不会太复杂,结构与常规Web页面一致;主要技术点:DOM元素、jQuery、原生javascript css3

稍复杂H5游戏开发技术
复杂度相对传统Web页高。
主要技术点:canvas、javascript、部分dom元素 css3

然后再复杂一点,比如切水果,相对复杂一些,主要是canvas 部分dom元素的操作。

复杂H5游戏开发技术

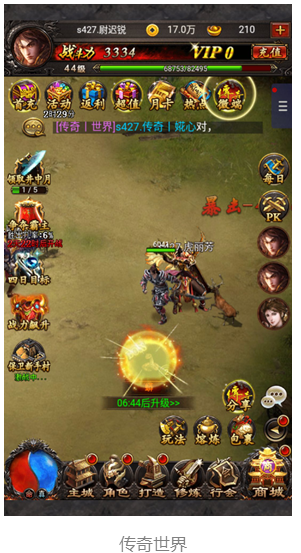
然后,再看一下,复杂的游戏开发,比如传奇世界,主要是基于H5游戏引擎来做的。

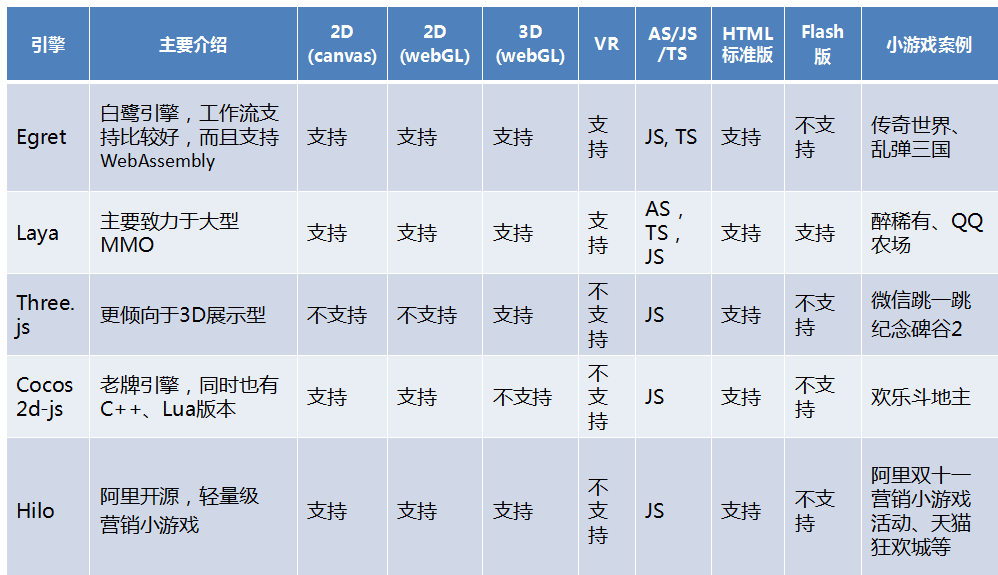
H5小游戏引擎


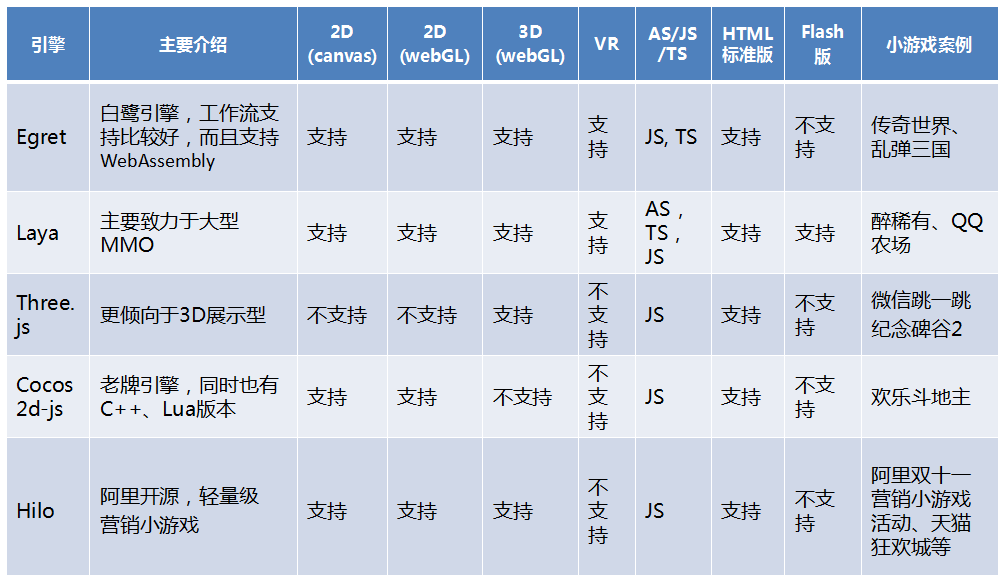
看一下这些游戏引擎的主要对比。白鹭,是目前社区非常活跃的H5引擎,去年宣布支持 webassembly,而且2d 3d vr都支持的,同时支持js、ts开发,经典的代表就是传奇世界。另外,laya引擎,是支持js ts as(actionscript)的。所以以前做flash/as开发的或许可以转到这上面来。然后还three.js,只支持3d的,跳一跳和纪念碑谷小游戏,都是通过three来的。然后cocos2d,这个也是一个老牌引擎,欢乐斗地主。然后再说一款,阿里也开源了一款H5小游戏引擎hilo。阿里双十一的营销活动小游戏、天猫狂欢城等都是通过这个来的。
前端工程化

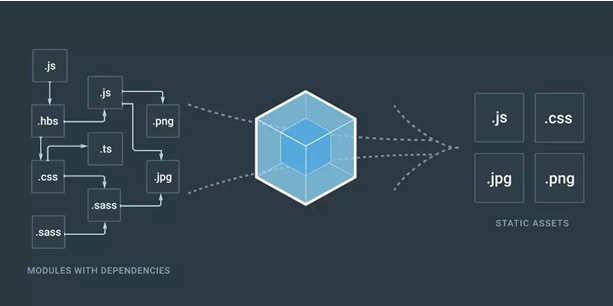
再看一下前端工程化,这个其实也是近些年起来的一个概念。主要是需掌握代码组织规范、webpack工具(帮你压缩 打包 解决依赖关系等等 ),然后还要了解node.js, 基于v8引擎的。其实这个也用于服务端编程。另外就是NPM 包管理。
以上这些就是H5游戏要了解的基本点。
三、微信小程序
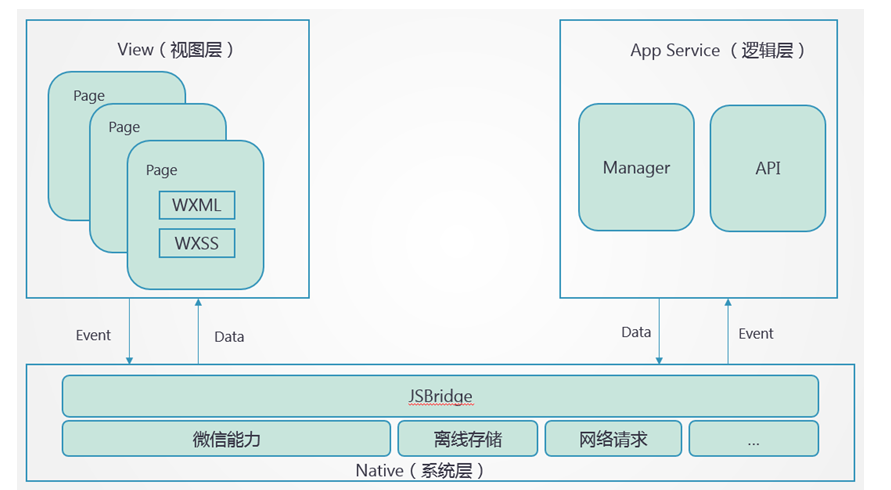
然后看一下微信小程序。微信小程序,其实也是基于webview的。

小程序的视图层目前使用 WebView 作为渲染载体,而逻辑层是由独立的 JavascriptCore(IOS)、X5(安卓) 作为运行环境。
四、微信小游戏
小游戏 与 H5游戏、小程序对比

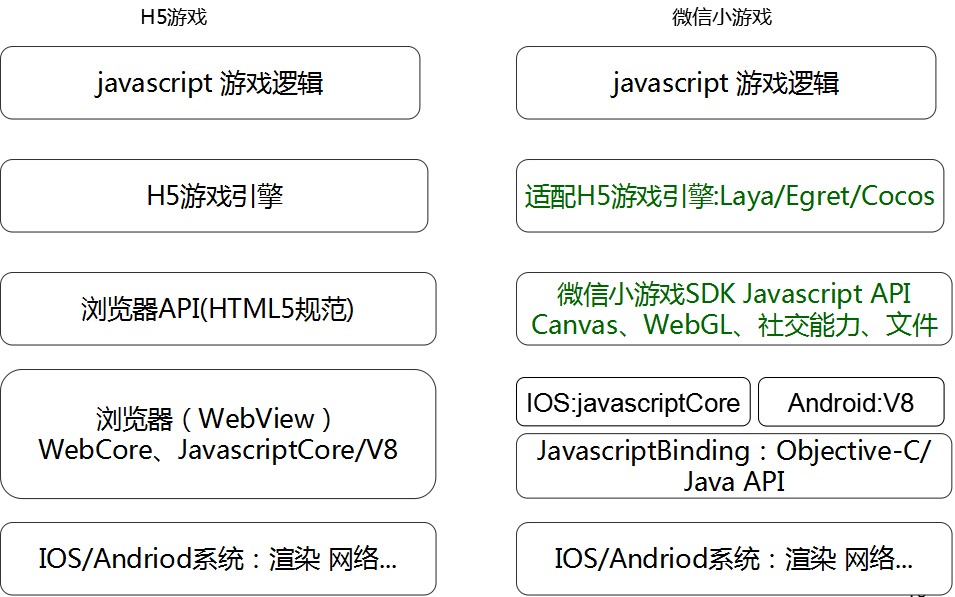
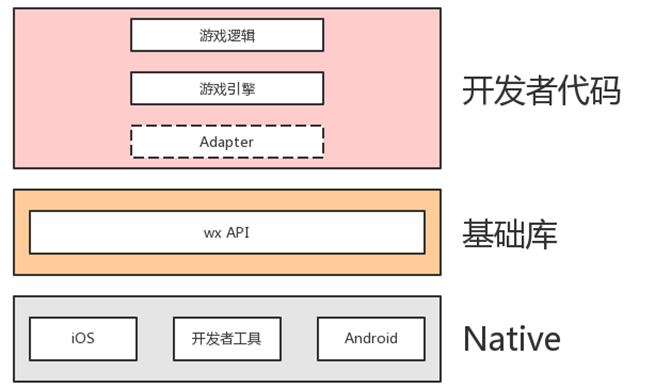
小游戏是在H5游戏的基础上增加微信社交能力、文件系统、工具链,去掉一些对游戏开发不是那么重要的,像Dom、Bom等,从这张图可以看出来,微信小游戏没有webview了,H5规范API这里是微信小游戏sdk自己实现的,比如canvas webgl。然后还有就是 游戏引擎这一层,是做了一个适配

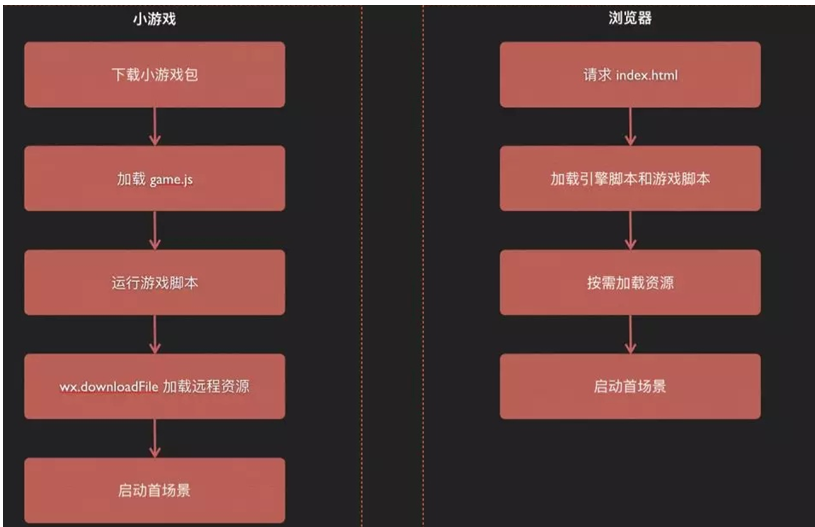
小游戏资源加载
目前核心游戏包 4M(用于首次加载),可以实现即下即玩,需3~5秒的下载

理论上,用户若不主动删除,微信客户端只会更新不会删除;容量没有固定值,只有不够用的情况下根据LRU(Least recently used)规则进行删除。
小游戏Adapte
小游戏的运行环境在IOS上是Javascript Core, 在Andriod上是 V8,没有DOM和BOM的运行环境。 Adapter,通过wx api模拟BOM、DOM的代码库。
Adapter 是为了让基于浏览器环境的第三方代码更快地适配小游戏运行环境的一层适配层,并不是基础库的一部分。更准确地说,我们将 adapter 视为和游戏引擎都视为第三方库,需要开发者在小游戏项目中自行引入。
 当然,游戏引擎也自己做了适配的,例如cosos
当然,游戏引擎也自己做了适配的,例如cosos

小游戏开放注册品类

目前是6大类 24个子类
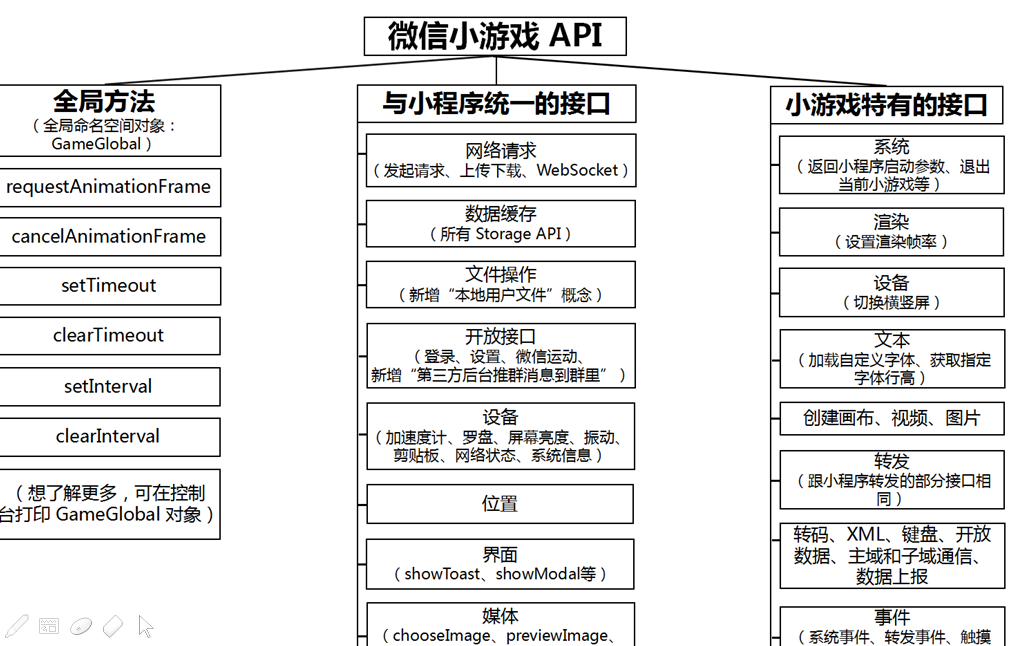
小游戏开放能力及API

小游戏开放工具

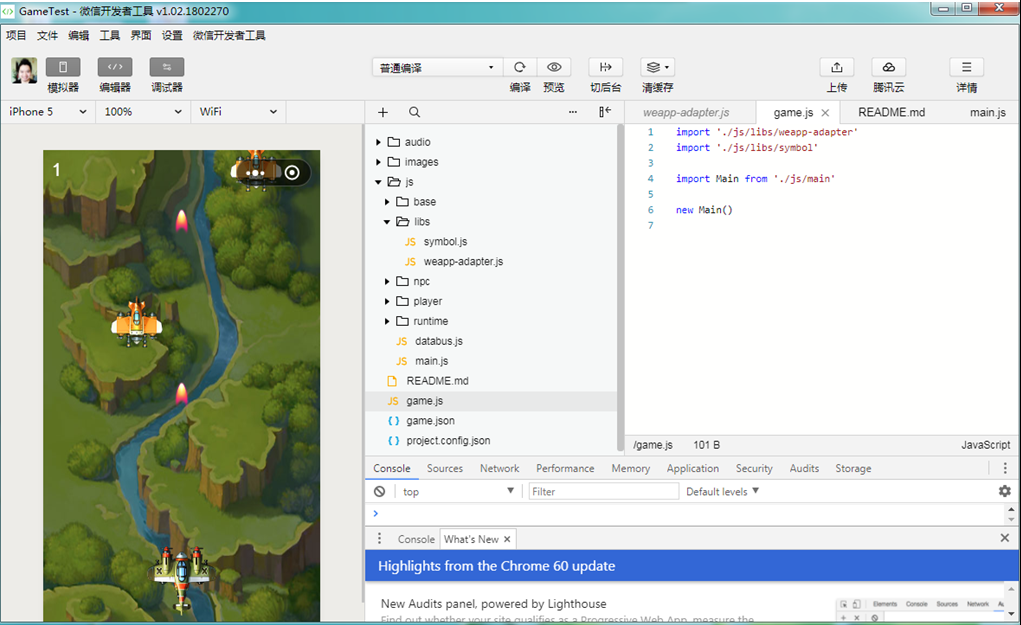
小游戏开发工具

为了帮助开发者简单和高效地开发和调试微信小程序、微信小游戏,微信在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序、小游戏开发两种开发模式,而且自带小游戏demo。详情可参考mp.weixin.qq.com。
五、微信小游戏应用
小游戏营销体系的建设
小游戏的营销活动、营销应用等的建设。
游戏预热及用户沉淀
简单试玩版,提升玩家对游戏的期待,沉淀用户。

小游戏化营销
通过小游戏做一些营销活动 或者 营销推广。(阿里双十一、天猫狂欢城等)

APP导流
可以给APP导流
品牌传播
借助小游戏的流量传播优势,做品牌传播等等。
最后感谢苏秋宏、黄剑鑫、陈亮亮、李一奇、王跃等提供的相关分享参考,以及以下参考资料:
《微信公开课2018》《微信小游戏适配原理》—— cocos 王哲
《天猫双11晚会和狂欢城的互动技术方案》InfoQ——邓红春(阿里巴巴 续彬)
《利用HTML5,CSS3和WebGL开发HTML5游戏》——丹麦Jacob Seidelin 黄蔚瀚译 电子工业出版社
《前端工程化-体系设计与实践》——周俊鹏 电子工业出版社
大家共同努力,推动WEB及大前端的发展!
问答
微信小游戏与传统的手机游戏有什么区别?
相关阅读
什么是微信小游戏?官方解释
微信小游戏的6大趋势分析
有故事的微信小游戏“跳一跳”
此文已由作者授权腾讯云+社区发布,转载请注明文章出处






