|
小程序开发中遇到这样一个问题...
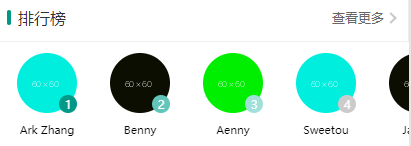
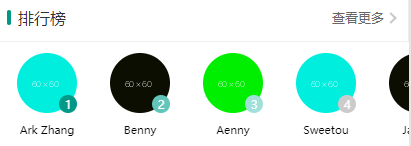
排行榜开发的时候,前三名的样式不同,其余的样式一样。但是都是通过同一元素来遍历的,当时卡了一下。后来发现有module模块化这一概念,于是查了下api,一下子就做出来了。

就是不同名次上边的样式根据实际情况展示效果。
模块化
我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。
通俗的将就是自身独立,作用域只作用于该模块,与js互不影响。
主要代码
module部分
-
<wxs module="rank">
-
var indexof = function(index){
-
switch(index){
-
case 0:
-
return 'first-price';
-
break;
-
case 1:
-
return 'second-price';
-
break;
-
case 2:
-
return 'third-price';
-
break;
-
}
-
};
-
module.exports.style = indexof;
-
</wxs>
view
-
<view class="weui-badge {{rank.style(index)}}">{{index + 1}}</view>
有什么好的方法或者问题都可以互相交流哦~ 喜欢的点个赞哦~
|