|
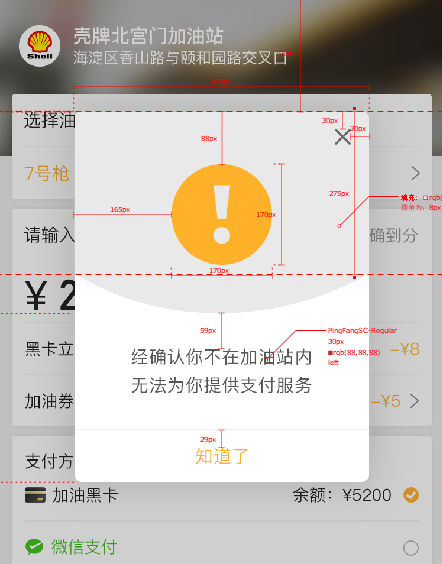
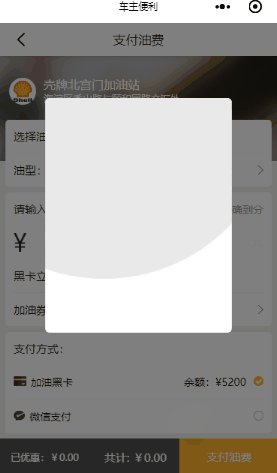
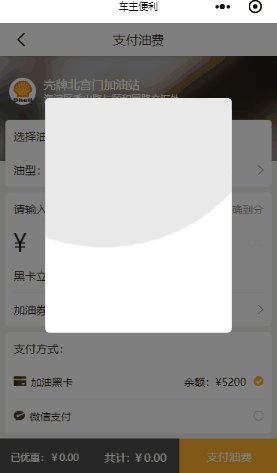
目标效果:

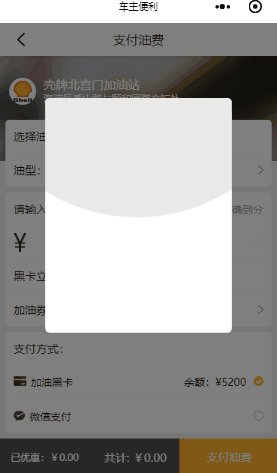
这个弧线的实现
我们所有元素默认的都是长方形的元素,所以如果想要实现这个弧线,那必然需要做出圆形。
step 1 一个长方形的框
设置 overflow: hidden;
原理就是:方形框里边覆盖一个圆形的框,然后给外边的方框设置 overflow: hidden; 那么多出的圆的部分将不会显示
step 2 做一个圆
-
width:930rpx;
-
height:930rpx;
-
border-radius: 465rpx;
让半径radius等于宽高的一半就可以将一个方框设为圆形 原理很简单,“正方形的内切圆的半径等于正方形边长的一半”。
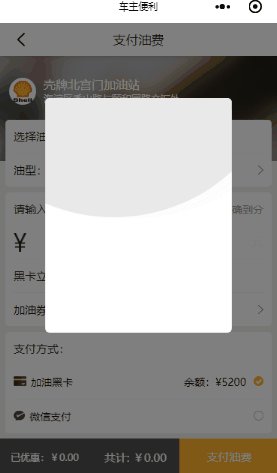
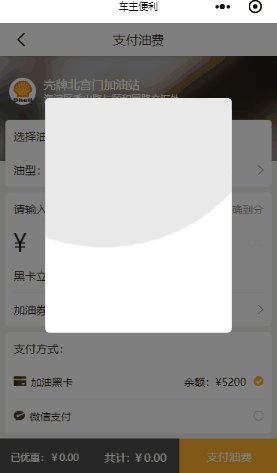
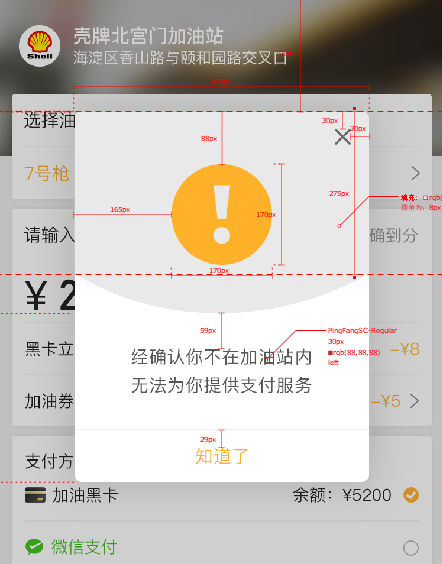
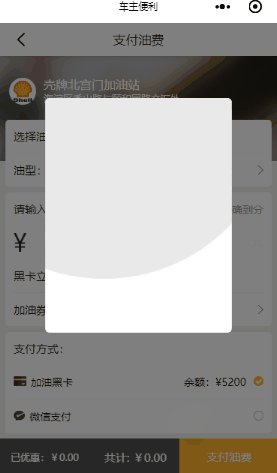
step 3 调整圆相对于外边的方框的位置就行
-
margin-left:-224rpx;
-
margin-top:-303px;
一个点 我发现可以使用left 和 top 但是无法使用bottom 和right。 也是,毕竟默认的都是从左上开始排列的。
完整代码
-
//.wxml
-
<view class='distance' wx:if='{{distanceFlag}}'>
-
<view class='dist_s'></view>
-
</view>
-
//.wxss
-
.distance{
-
width:498rpx;
-
height:626rpx;
-
background-color: #fff;
-
border-radius: 12rpx;
-
position:absolute;
-
z-index:99999;
-
top:200rpx;
-
left:126rpx;
-
overflow: hidden;
-
}
-
.dist_s{
-
width:930rpx;
-
height:930rpx;
-
border-radius: 465rpx;
-
background-color: rgb(233, 233, 233);
-
margin-left:-224rpx;
-
margin-top:-303px;
-
}
事实证明:为了适配各种设备,虽然宽度都设置好了,但是高度需要适配,一般情况下不能使用一个固定的值,而是应该使用比例。
实验证明,任何形式的居中都不如想方设法让他可以使用flex布局来达到居中的目的。
至此,完成。

改变圆的位置的效果
|