你还在发愁小程序自定义导航栏吗?
发布时间:2018-08-29 09:06 所属栏目:小程序开发教程
先说一下我的需求吧,因为我们的小程序是嵌套了webview。 点击webview里面的项目,点的层级太深,用户后退很麻烦。然后pm又找了一个自定义的导航的小程序,发现别人可以,然后我就开始研究。
小程序自定义导航栏开发注意点与参考文档
- 微信官方设计指导中关于胶囊按钮的描述 由此推测胶囊宽度87pt=116px,设置之后,的确能产生较好的兼容性效果
- [2018-07-06]根据测试截图发现微信胶囊宽度应该在96px左右,还有待研究
- 社区相关Q&A:自定义标题栏高度计算
- 使用时注意方法与属性版本兼容性
- 完善之路:
- 开一个项目采集设备的screenHeight,windowHeight,pixelRatio等信息到一个数据库中
- 微信提供这样一个数据库便于计算,或者微信优化自定义标题栏(譬如通知栏可以改变颜色但不要算在自定义范围内,给出胶囊宽高到通知栏距离到右侧屏幕边框距离等相关参数)
非自定义导航栏高度怎么计算?
- wx.getSystemInfo 和 wx.getSystemInfoSync 获取机器信息
- screenHeight - windowHeight 计算标题栏高度
- 标题栏高度
- 'iPhone': 64,
- 'iPhone X': 88,
- 'android': 68
—— 不完全统计(ip6 , ip5 , ip6p , ipx , 小米mix2 , 小米5等综合了开发工具提供的数据和真机数据)所得
配置
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"backgroundColor": "#fff",
"navigationStyle": "custom"
},复制代码
这里navigationStyle 配置修改之后就只剩一个胶囊按钮,也就意味着所有页面的导航都的自定义实现,你可以选择模版或者组件来开发,这里我是选择用的组件开发。
然后定义导航的各个数值,我是在app。js 里面定义的
title_height: "64",
statusbarHeight: "24",
titleIcon_height: "32",
titleIcon_width: "87",
title_top: "24",
title_text: "xxx", // iphone X + 24
prefix: 24
复制代码
组件
wxml的代码
<view>
<view class="title" style="height:{{title_height}}px;padding-top:{{statusbarHeight}}px;background-color:{{isIndex?'#175dc6':'#fff'}}">
<view class="title_text" style="color:{{isIndex?'#fff':'#000'}}">{{title_text}}</view>
<view wx:if="{{isShow}}" class="title_icon" style="top:{{title_top}}px;height:{{titleIcon_height}}px;width:{{titleIcon_width}}px;background-color:{{isIndex?'#175dc6':'#fff'}}">
<image bindtap="_goBack" class="floatL" src="/img/fanhui_icon.png"></image>
<view class="floatL"></view>
<image bindtap="_goHome" src="/img/home_icon.png"></image>
</view>
</view>
<view style='height:{{title_height}}px;'></view>
</view>复制代码
wxss的代码
.title { width: 100%; background-color: #175dc6; box-sizing: border-box; position: fixed; transform: translateZ(0); z-index: 999990;}
.title_text { text-align: center; font-size: 37rpx; color: #fff; line-height: 44px;}
.title_icon { background-color: #175dc6; position: fixed; top: 54rpx; left: 16rpx; border-radius: 64rpx; box-sizing: border-box; border: 0.5px solid #ebe48e; display: flex;}
.title_icon image { height: 20px; width: 20px; padding-top: 5px; display: inline-block; overflow: hidden;}
.title_icon view { height: 18px; border-left: 1px solid #bfb973; margin-top: 6px;}
.floatL { float: left;}
.title_icon image:nth-of-type(1), .title_icon image:nth-of-type(2) { padding-right: 10px; padding-bottom: 10px; padding-left: 10px;}复制代码
js的代码
const app = getApp();
Component({
properties: {
isShow: { // 是否显示后退按钮
type: String,
value: "1"
},
isIndex: { // 是否主页
type: Boolean,
value: false,
},
title_height: { //
type: String,
value: app.config.title_height,
},
titleIcon_height: {
type: String,
value: app.config.titleIcon_height,
},
titleIcon_width: {
type: String,
value: app.config.titleIcon_width,
},
statusbarHeight: {
type: String,
value: app.config.statusbarHeight,
},
title_top: {
type: String,
value: app.config.title_top,
},
title_text: {
type: String,
value: app.config.title_text,
},
},
methods: {
_goBack: function() {
wx.navigateBack({
delta: 1
});
},
_goHome: function() {
wx.switchTab({
url: "/pages/index/index"
});
}
}
})复制代码
这样组件就写好了 只需要在你每个页面里面用这个组件传不同的值就可以了。
应用
<header isIndex="true" title_text="首页" isShow=""></header> 在首页的wxml应用。
json 文件里面的配置
"navigationBarTitleText": "啦啦啦",
"navigationBarBackgroundColor": "#175dc6",
"usingComponents": {
"header": "/components/layout/header/header"
}复制代码
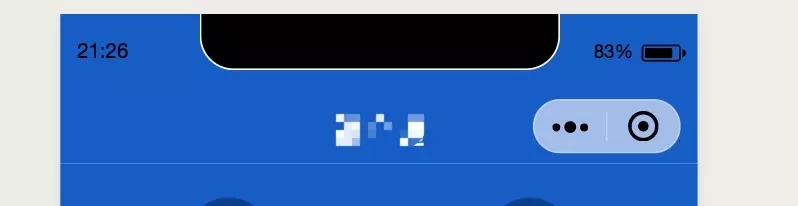
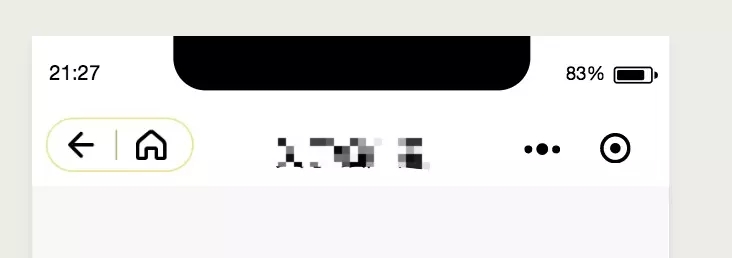
效果如图


适配上可能会有点问题,希望大神有更好的解决方案,告诉我哟。
一步步记录自己的踩坑历程~我要做到我技术不是最好的,但我给你总结的小程序的东西是最简单粗暴的哈哈哈






