小程序订单详情
小程序订单详情
[基础用法]
功能:用于获取小程序的订单详情
用法:
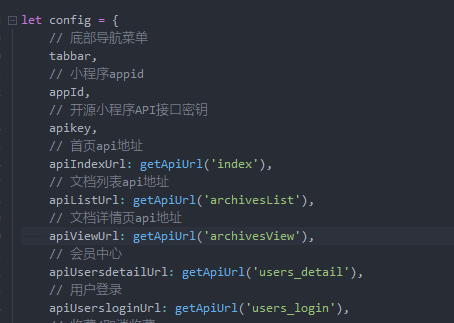
第一步:在config.js文件中找到config设置

第二步:搜索一下order_detail这个接口是否已经存在定义(有的小程序模板已经定义),如果没有定义的话,在里面的底部新增以下代码
shopOrderdetailUrl: getApiUrl('order_detail')
并复制红色部分待用,如果已经存在,则直接复制使用即可
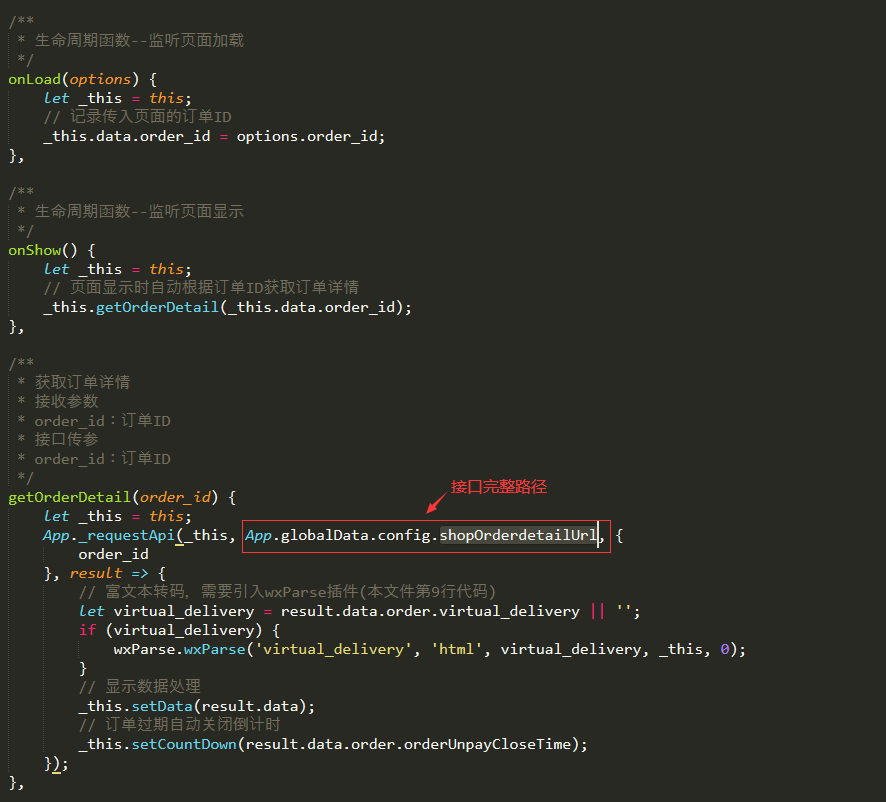
第三步:接口调用请求,如果定义名称不同,使用第二步复制的内容替换红框内选中的部分

提供参考的实例代码:
/**
* 获取订单详情
* 接收参数
* order_id:订单ID
* 接口传参
* order_id:订单ID
*/
getOrderDetail(order_id) {
let _this = this;
App._requestApi(_this, App.globalData.config.shopOrderdetailUrl, {
order_id
}, result => {
// 富文本转码,需要引入wxParse插件(本文件第9行代码)
let virtual_delivery = result.data.order.virtual_delivery || '';
if (virtual_delivery) {
wxParse.wxParse('virtual_delivery', 'html', virtual_delivery, _this, 0);
}
// 显示数据处理
_this.setData(result.data);
// 订单过期自动关闭倒计时
_this.setCountDown(result.data.order.orderUnpayCloseTime);
});
},
文档最后更新时间:2023-02-28 18:23:13
未解决你的问题?请到「问答社区」反馈你遇到的问题
