- 全局标签
- artlist 文章列表
- models 栏目列表
- modelsartlist 频道循环
- type 指定栏目
- include 引用模板
- arcview 单条文档
- position 面包屑
- assign 定义变量
- empty 为空判断
- notempty 不为空判断
- foreach 循环输出
- volist 数据循环
- if 条件判断
- switch 条件判断
- compare 变量比较
- adv 广告列表
- global 全局变量
- field 字段值
- tags 标签调用
- searchform 搜索标签
- 常用函数
- links 友情链接
- SQL 数据查询
- weapp 应用插件
- range 范围判断
- for 数据循环
- ad 单条广告
- attribute 栏目属性
- user 会员信息
- diyurl 内链调用
- php标签
- hotkeywords 热门搜索
- notice 站内信
- asklist 问答列表
- citysite 城市站点
- navigation 导航菜单
- static 静态资源文件引入
- 会员信息(memberlist)
- 会员注销标签使用方法
- 列表标签
- 内容标签
- 可视化标签
- 多语言标签
articlepay 文章付费
[基础用法]
标签:articlepay
描述:文章模型实现文章付费阅读,会员专享,会员付费,在使用之前先在文章模型开启付费阅读
属性:
aid='' 文档id
aid='' 文档id
id='' 可以任意指定循环里的变量名替代c_field,假设id='c_field',模板调用如:{$c_field.hidden} 变成 {$c_field.hidden}
使用方法:
付费标签需要加载 /template/pc/system/article_pay.htm 模板文件
下载地址:点击下载 ,响应式模板该文件放在pc模板目录system里,手机端会自动识别共用,分离式模板pc模板目录和mobile模板目录的system里都需要放。
使用方法:
付费标签需要加载 /template/pc/system/article_pay.htm 模板文件
下载地址:点击下载 ,响应式模板该文件放在pc模板目录system里,手机端会自动识别共用,分离式模板pc模板目录和mobile模板目录的system里都需要放。
用法:
把原来文章模型内容页的 {$eyou.field.content} 标签直接替换成以下代码:{eyou:articlepay id='field'}
<!-- 内容显示 -->
<div {$field.contentId}>
{$field.content}
</div>
<!-- 付费文档 -->
{eyou:if condition='$eyou.field.restric_type == 1'}
<div {$field.displayId}>
<div class="content-hide-tips">
<div class="login-false">当前隐藏内容需要支付<div class="coin"><span class="label label-warning">¥{$eyou.field.users_price}</span></div></div>
<p>已有<span class="red">{eyou:freebuynum /}</span>人支付</p>
<div class="pc-button">
<a {$field.onclick} class="click-pay" >支付查看</a>
</div>
</div>
</div>
{eyou:elseif condition='$eyou.field.restric_type == 4' /}
<div {$field.displayId}>
<div class="content-hide-tips">
<div class="login-false">当前隐藏内容需要支付<div class="coin"><span class="label label-warning">{$eyou.field.users_score}{$usersConfig.score_name}</span></div></div>
<p>已有<span class="red">{eyou:freebuynum /}</span>人支付</p>
<div class="pc-button"><a {$field.onclick} class="click-pay" >支付查看</a></div>
</div>
</div>
{eyou:else /}
<!-- 会员限制 -->
<div {$field.vipDisplayId}>
<div class="content-hide-tips">
{eyou:eq name='$eyou.field.restric_type' value='2'}加入VIP 永久免费浏览{/eyou:eq}
<div class="login-false">
{eyou:if condition='$eyou.field.restric_type == 2'}
{eyou:eq name='$eyou.field.no_vip_pay' value='1'}
<p>
开通【<font color="red">{$eyou.field.arc_level_id|getArcLevelName=###}</font>】免费查看
<br/>
<a {$field.onBuyVipClick} style="color: #ff9600;">立即开通</a>
<br/>
该内容支持单独购买 ¥{$eyou.field.users_price}
<br/>
已有<span class="red">{eyou:freebuynum /}</span>人支付
<br/>
<a {$field.onclick} class="click-pay">立即购买</a>
</p>
{eyou:else /}
<p>开通【<font color="red">{$eyou.field.arc_level_id|getArcLevelName=###}</font>】免费查看</p>
<div class="pc-button">
<a {$field.onBuyVipClick} class="click-pay" >购买会员</a>
</div>
{/eyou:eq}
{eyou:elseif condition='$eyou.field.restric_type == 3' /}
<p>当前隐藏内容需开通【<font color="red">{$eyou.field.arc_level_id|getArcLevelName=###}</font>】,并支付¥{$eyou.field.users_price}才能查看</p>
<div class="pc-button">
<a {$field.onBuyVipClick} class="click-pay" >购买会员</a>
</div>
{/eyou:if}
</div>
</div>
</div>
{/eyou:if}
{$field.hidden}
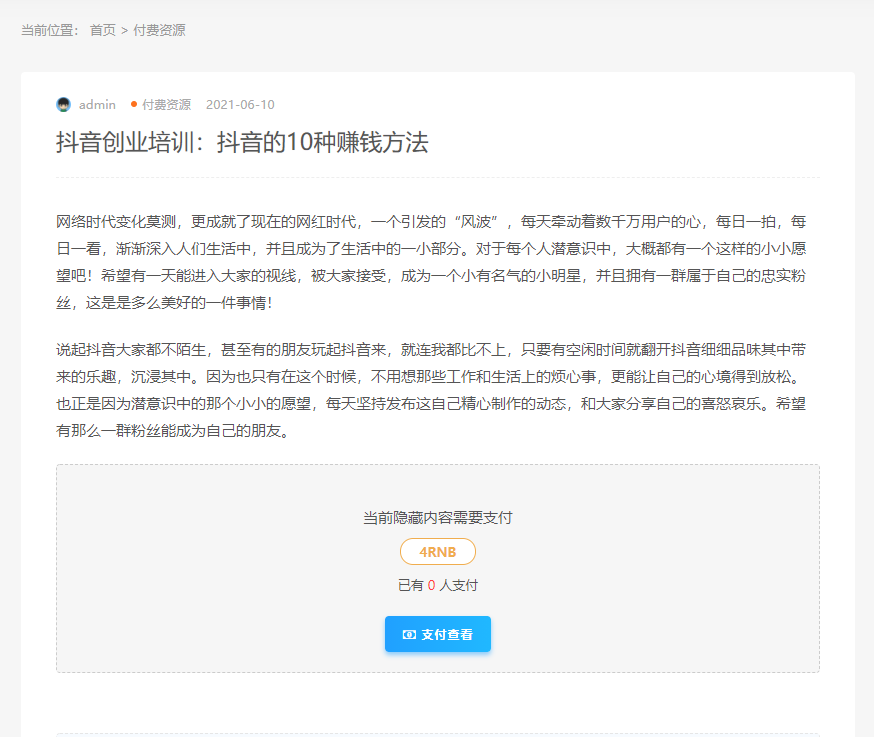
{/eyou:articlepay}配合样式表使用,可实现下面付费效果
<style>
.content-hide-tips {
padding: 40px 20px 20px;
border: 1px dashed #ccc;
margin: 20px 0 40px;
background-color: #f6f6f6;
border-radius: 4px;
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.content-hide-tips .login-false {
display: flex;
flex-direction: column;
font-size: 16px;
}
.content-hide-tips .coin {
display: flex;
text-align: center;
margin-top: 10px;
margin-bottom: 10px;
margin: 10px auto;
}
.content-hide-tips .coin span {
padding: 4px 18px;
background-color: #ffffff;
color: #f0ad4e;
line-height: 1;
border-radius: 20px;
font-size: 13px;
border: 1px solid #f0ad4e;
}
.content-hide-tips .t-c {
text-align: center;
font-size: 13px;
}
.content-hide-tips .red {
color: #ff3b41;
}
.content-hide-tips .pc-button {
margin: 0 auto;
text-align: center;
}
.content-hide-tips .pc-button .click-pay {
color: #fff;
display: inline-block;
font-size: 11px;
letter-spacing: 1px;
line-height: 36px;
outline: none;
padding: 0 18px;
text-align: center;
position: relative;
background: linear-gradient(90deg, #20a0ff, #20b8ff);
box-shadow: 0 3px 5px rgba(32, 160, 255, .5);
border-radius: 4px;
cursor: pointer;
}
.content-hide-tips .pc-button .click-pay:hover {
color: #fff;
opacity: 0.8;
}
</style>【更多示例】
-------------------------------前端示例--------------------------------

文档最后更新时间:2025-04-22 11:29:16
未解决你的问题?请到「问答社区」反馈你遇到的问题
