- 全局标签
- artlist 文章列表
- models 栏目列表
- modelsartlist 频道循环
- type 指定栏目
- include 引用模板
- arcview 单条文档
- position 面包屑
- assign 定义变量
- empty 为空判断
- notempty 不为空判断
- foreach 循环输出
- volist 数据循环
- if 条件判断
- switch 条件判断
- compare 变量比较
- adv 广告列表
- global 全局变量
- field 字段值
- tags 标签调用
- searchform 搜索标签
- 常用函数
- links 友情链接
- SQL 数据查询
- weapp 应用插件
- range 范围判断
- for 数据循环
- ad 单条广告
- attribute 栏目属性
- user 会员信息
- diyurl 内链调用
- php标签
- hotkeywords 热门搜索
- notice 站内信
- asklist 问答列表
- citysite 城市站点
- navigation 导航菜单
- static 静态资源文件引入
- 会员信息(memberlist)
- 会员注销标签使用方法
- 列表标签
- 内容标签
- 可视化标签
- 多语言标签
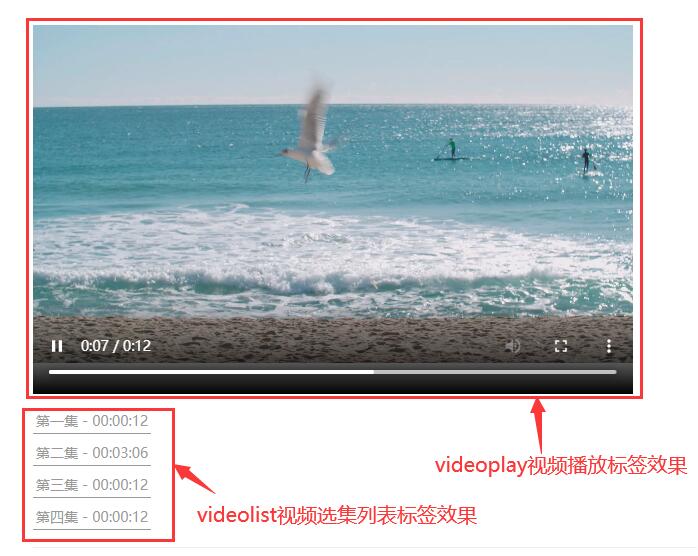
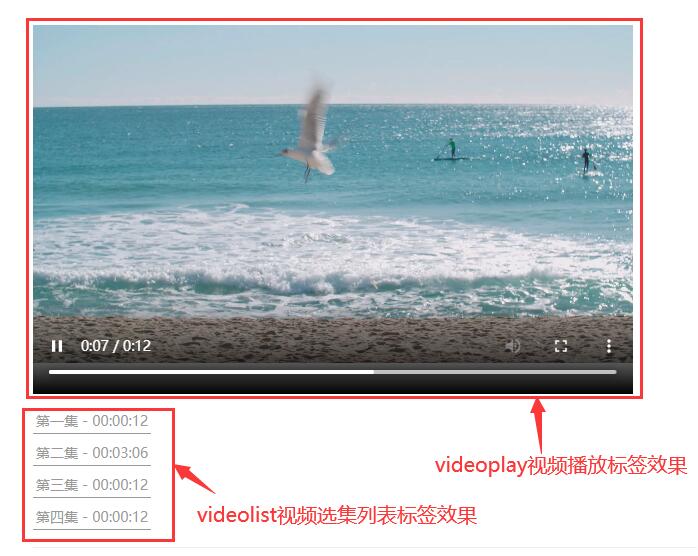
videolist 视频列表
[基础用法]
标签:videolist
描述:该标签用于视频模型选集功能,调用当前视频侧面选集列表。
提示:搭配【videoplay 视频播放】标签使用,默认播放选集列表的第一个。
提示:搭配【videoplay 视频播放】标签使用,默认播放选集列表的第一个。
用法:
{eyou:videolist aid='文档ID' autoplay='on' id='video'}
<a href="javascript:void(0);" {$video.onclick}>{$video.file_title} - {$video.file_time}</a><br/>
{$video.hidden}
{/eyou:videolist}属性:
aid='' 默认当前视频文档,可以手工指定某个视频文档的ID
autoplay='' on为自动播放,off为点击播放
empty='' 没有数据时显示的文案
mod='' 每隔N行输出的内容
mod='' 每隔N行输出的内容
id='' 可以任意指定循环里的变量名替代field,假设id='field1',模板调用如:{$field.title} 变成 {$field1.title}
涉及表字段:
请查阅易优数据字典,找到表名 ey_media_file
-------------------------------效果展示--------------------------------
1,视频内容页模板调用代码:
网站前端显示效果(css样式请自行填充)


-------------------------------效果展示--------------------------------
1,视频内容页模板调用代码:
{eyou:videoplay aid='$eyou.field.aid' autoplay='on' id='video'}
<video src="{$video.file_url}" {$video.id} width="600" height="400"></video>
{$video.hidden}
{/eyou:videoplay}
{eyou:videolist aid='$eyou.field.aid' id='video'}
<a href="javascript:void(0);" {$video.onclick}>{$video.file_title} - {$video.file_time}</a><br/>
{$video.hidden}
{/eyou:videolist}
课件:<a href="{$eyou.field.courseware}" target="_blank">{$eyou.field.courseware}</a>
{eyou:memberinfos mid='$eyou.field.users_id' id='users'}
会员昵称:{$users.nickname}
会员头像:<img src="{$users.head_pic}" width='50' height='50' />
会员头像:<img src="{$users.head_pic}" width='50' height='50' />
{$users.hidden}


文档最后更新时间:2023-11-01 17:15:33
未解决你的问题?请到「问答社区」反馈你遇到的问题
