- 后台指南
- 邮箱发送配置使用指南
- 配置支持生成静态功能
- EyouCms去掉URL中的index.php
- 百度云空间教你去掉URL中index.php的方法
- 宝塔环境教你去掉URL中index.php的方法
- 企业认证小程序使用指南
- 留言模型验证码调用
- 通用微信小程序使用指南
- 留言表单如何使用上传功能
- 手机站域名的正确配置方式
- 文档评论插件使用指南
- 百度分享插件使用指南
- 中文简繁体切换插件使用指南
- 蜘蛛访问统计插件使用指南
- ip访问限制插件使用指南
- 阿里云短信配置使用指南
- 微信扫码登录插件使用指南
- QQ登录插件使用指南
- EyouCMS 微信支付配置、网页授权、获取收货地址
- 文档定时发布插件使用指南
- 留言表单属性的手机号码、邮箱地址的格式验证
- 百度智能小程序使用指南
- 如何在微信公众号/微信小程序中嵌入易优小程序
- 阿里云OSS配置教程
- 微信公众号如何加入IP白名单
- 快速收录插件使用指南
- 如何防止网站模板文件被仿盗?
- EyouCMS 微站点配置
- 易优CMS 虎皮椒支付配置
- 易优CMS 问答插件使用指南
- 如何设置百度广告
- Robots技巧_蜘蛛访问统计插件
- 微信公众号插件配置指南
- 如何制作可切换的会员中心模板?
- 定制的零件列表的标签调用方法
- 微信小程序如何获取直播房间号?
- 腾讯云短信配置使用指南
- 加快微信小程序的访问速度
- 加快智能小程序的访问速度
- 腾讯云COS插件使用指南
- 支付宝支付配置教程
- 支付宝支付终端签约教程
- 如何解除绑定微信公众号
- channel栏目标签的附加功能使用教程
- 获取微信扫描登录的应用配置appid/appsecret
- 扫码官方公众号登录后台的说明书
- 扫码微信应用登录后台的说明书
- 高级代理商平台自助购买授权的教程指南
- 西数虚拟主机代理配置使用指南
- 代理商平台推荐主机模板修改教程
- 易优CMS目录权限设置教程,仅供参考
- 易优CMS二开手机注册登录教程
- 快速彻底根治网站源码里的木马代码与多余可疑文件
- 会员中心QQ、微信绑定会员账号
- API接口密钥的验证逻辑代码教程
- 会员中心实人认证插件配置教程
- 百度小程序开通获取手机号功能教程
- 留言模型如何使用手机短信验证码
- 易优CMS 视频章节分组插件使用指南
- 文章采集插件 定时发布教程
- 文档内链管理插件使用指南
- redis缓存加速插件使用教程
- Paypal支付配置
- 快递助手查询插件的配置教程
- 城市分站独立模板的制作教程
- 文档导入定时发布器的定时配置教程
- 导入文档压缩包的规范要求
- 百度AI语音阅读获取应用信息
- 百强城市列表
- 百度翻译插件配置教程
- 开通获取openai官方的api keys值
- Ai智能创作,直连和中转要怎么选择?
- Ai智能创作平台的定时创作教程
- Ai智能创作平台的定时发布教程
- 获取易优官网的ai创作apikey值
- 加快抖音小程序的访问速度
- Ai智能创作,反向代理配置教程
- PbootCMS的sqlite数据格式转成mysql数据格式,轻松几步搞定
- 等保测评助手使用教程
- 获取百度地图AK
- 关联文档插件前台标签使用方法
- 在宝塔里定时清理网站缓存
- 百度编辑器的锚点用法教程
- 七牛云老文件同步解决步骤
- 阿里云OSS对象存储老文件同步解决步骤
- 腾讯云COS老文件同步解决步骤
- VIP激活码使用教程
- 快递查询API的注册使用教程
- 设置公众号的JS接口安全域名、业务域名等
- 小程序的图片比例说明
- 聚合翻译指南
- 国内IP屏蔽插件使用指南
- IM客服在线系统-使用前必看教程
- 开放workerman服务的端口号
- 启动workerman服务守护进程
- php配置取消禁用涉及的函数
- 客服系统连接失败可能的原因
- php不是内部或外部命令
- IM客服的前台咨询图标调用教程
- 可视化微信商城小程序功能释义
会员中心QQ、微信绑定会员账号
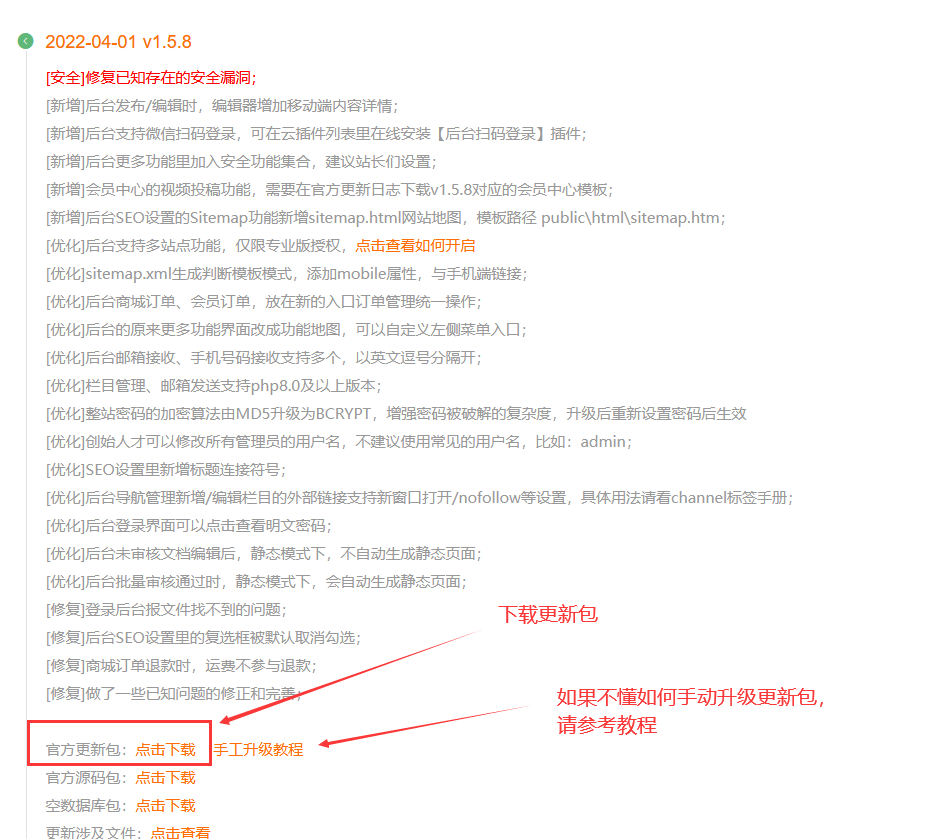
一、会员中心账号绑定微信、QQ功能,cms版本必须在V1.5.8版本以上,如果已经是V1.5.8版本还不可使用,请到官网下载V1.5.8最新更新包覆盖后使用。
下载地址:https://www.eyoucms.com/rizhi/

二、安装“微信扫码登录”(V1.2.2版本以上)和“QQ一键登录”(V1.4.2版本以上),升级到最新版本,并正确配置;
三、在会员中心的信息编辑模板中“\template\pc\users\users_centre.htm”添加如下代码:
{notempty name="$thirdparty.is_qq"}
<div class="row relate-box">
<div class="relate-img fl"> <img src="{eyou:static file='/public/static/common/images/ico-qq.png' /}" alt="">
<p>QQ</p>
</div>
<div class="relate-txt fl">
{eyou:notempty name="$thirdparty['qq']"}
{$thirdparty['qq']['nickname']}
{else /}
未绑定
{/eyou:notempty}
</div>
<div class="relate-bt fl">
{eyou:if condition="!empty($thirdparty['qq']) && $users.users_id == $thirdparty['qq']['users_id']"}
<a class="no" href="javascript:void(0);" onclick="un_qq_code();">
<div class="hover-box">
<span class="before-hover">已绑定</span>
<span class="after-hover">解除绑定</span>
</div>
</a>
{else /}
<a class="ok" href="javascript:void(0);" onclick="bind_qq_code();">绑定</a>
{/eyou:if}
</div>
</div>
<script type="text/javascript">
var un_qq_code_url = "{eyou:url link='plugins/QqLogin/bindauth'/}";
var bind_qq_code_url = "{:url('plugins/QqLogin/login', ['bangding'=>1])}";
</script>
{eyou:static file="/public/static/common/js/qq_bind.js"/}
{/notempty}
{notempty name="$thirdparty.is_wx"}
<div class="row relate-box">
<div class="relate-img fl"> <img src="{eyou:static file='/public/static/common/images/ico-wx.png' /}" alt="">
<p>微信</p>
</div>
<div class="relate-txt fl">
{eyou:notempty name="$thirdparty['wx']"}
{$thirdparty['wx']['nickname']}
{else /}
未绑定
{/eyou:notempty}
</div>
<div class="relate-bt fl">
{eyou:if condition="!empty($thirdparty['wx']) && $users.users_id == $thirdparty['wx']['users_id']"}
<a class="no" href="javascript:void(0);" onclick="un_wx_code();">
<div class="hover-box">
<span class="before-hover">已绑定</span>
<span class="after-hover">解除绑定</span>
</div>
</a>
{else /}
<a class="ok" href="javascript:void(0);" onclick="bind_wx_code();">绑定</a>
{/eyou:if}
</div>
</div>
<script type="text/javascript">
var un_wx_code_url = "{eyou:url link='plugins/WxLogin/bindauth'/}";
var bind_wx_code_url = "{:url('plugins/WxLogin/login', ['fmdo'=>'bangding','bangding'=>1])}";
</script>
{eyou:static file="/public/static/common/js/wx_bind.js"/}
{/notempty}
</div>
</div>
{/notempty}显示效果如下:

PS:如果使用的是第二套会员中心模板,可以到官网日志下载最新版本的模板,解压后覆盖“\template\pc\users\users_centre.htm”文件。

文档最后更新时间:2022-05-18 15:51:36
未解决你的问题?请到「问答社区」反馈你遇到的问题
